在 mkBlog 主题的 2.0 版本中,有了“夜间模式”的功能。然而在进行日与夜之间切换时,总觉得有点突兀。于是参考某浏览器的做法,给加了个切换动画[aru_55]具体效果,可以点击本站右下角的设置图标,切换到夜间模式进行体验!
实现原理
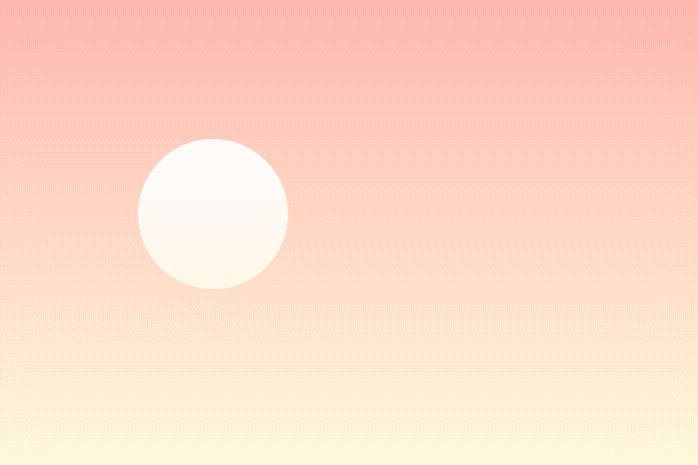
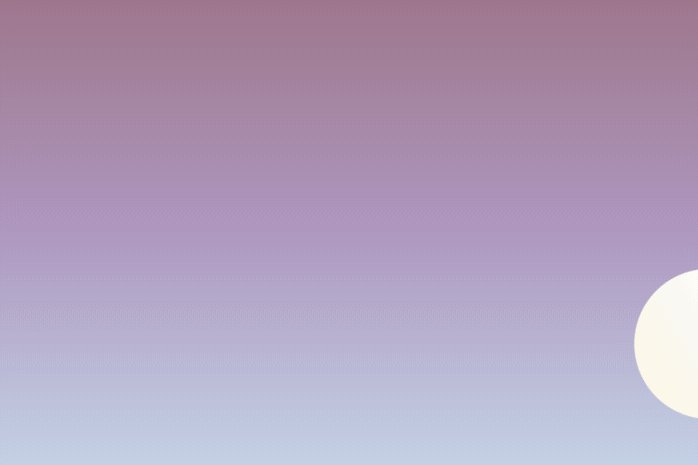
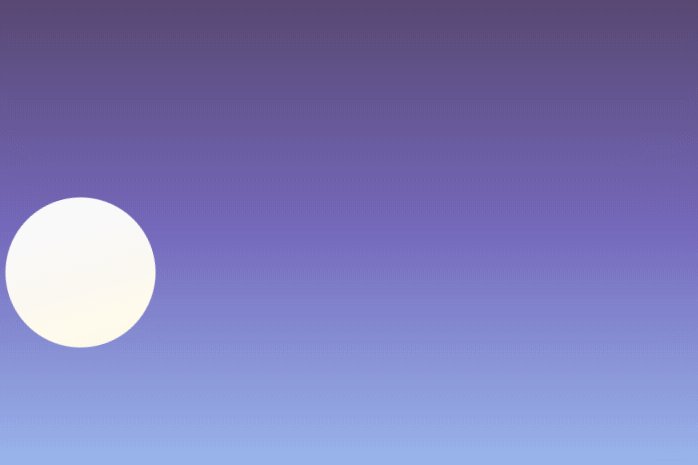
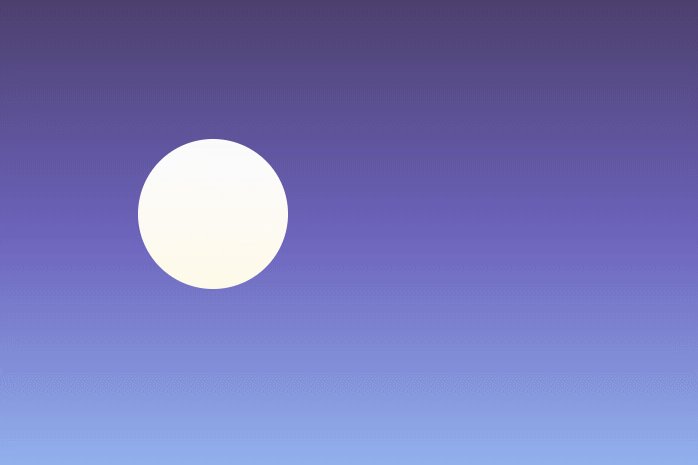
背景切换:一个白天的背景,再加一个黑夜的背景。黑色背景的堆叠顺序高于白色背景。当场景由白天转为黑夜时,黑色背景由透明逐渐转换为不透明,形成昼夜更替的效果。
日月变换:“太阳”和“月亮”其实是同一个元素,昼夜更替时将它所处的 div 盒子使用 transform 旋转 360°,看上去就是太阳落下然后月亮升起来了……
* 该动效的实现方式及配色来自 codepen 上的一个示例,我将其进行了修改和精简。
动画演示
代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<meta name="author" content="mengkun">
<title>昼夜切换动画</title>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
/* 白天和黑夜的背景 */
.mk-dark-mode-sky,
.mk-dark-mode-sky:before {
content: "";
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 999999999;
transition: 2s ease all;
}
.mk-dark-mode-sky {
background: linear-gradient(#feb8b0, #fef9db);
}
.mk-dark-mode-sky:before {
opacity: 0;
background: linear-gradient(#4c3f6d, #6c62bb, #93b1ed);
}
.mk-dark-mode .mk-dark-mode-sky:before {
opacity: 1;
}
/* 太阳和月亮 */
.mk-dark-mode-planet {
z-index: 1999999999;
position: fixed;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
transform-origin: center bottom;
transition: 2s cubic-bezier(.7, 0, 0, 1) all;
}
.mk-dark-mode-planet:after {
position: absolute;
left: 35%;
top: 40%;
width: 150px;
height: 150px;
border-radius: 50%;
content: "";
background: linear-gradient(#fefefe, #fffbe8);
}
</style>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
</head>
<body>
<div class="mk-dark-mode-sky">
<div class="mk-dark-mode-planet"></div>
</div>
<script>
/* 这里为了方便演示,点击页面中任意位置即可触发切换动画 */
$("body").click(function() {
$("body").toggleClass("mk-dark-mode");
var angle = $('.mk-dark-mode-planet').data('angle') + 360 || 360;
$('.mk-dark-mode-planet').css({'transform': 'rotate(' + angle + 'deg)' });
$('.mk-dark-mode-planet').data('angle', angle);
});
</script>
</body>
</html>
参考资料
[1].Good Morning, Goodnight.Nanou.https://codepen.io/jackiezen/pen/WMavEV
[2].卡通日出日落CSS3动画特效.站长素材.http://demo.sc.chinaz.net/Files/DownLoad/webjs1/202004/jiaoben7518/
本文作者为mengkun,转载请注明。


看看大佬
强的,大佬,没事看看大佬[aru_12]
鼠标疯狂连点,你会发现新大陆
@lzonel配合节流函数使用解决
我的个人博客站能用你的主题吗?https://www.yrwb.cn
博主,交换友情链接吗?
怎么把他加到按钮里面形成一个事件
能画个月亮吗
@heson捉[aru_14]
@heson哈哈哈,这要求。。
@heson是这种效果吗:https://www.liuzhixi.cn/html/192.html
向你申请交换首页友情链接,同意的话请回复一下
生活常识网
http://wozhidaole.com.cn/
网友们想与我站互相友情链接的,可以去我站申请!
抱歉,我要扒一点代码
[aru_27][aru_12]如果有冒犯到,立马删除
大佬,很抱歉之前偷懒,盗了你的图,然后分享了一点你的blog,只是本地作品,暂时使用,已注明转载
@嘿!白没事的,及时将图片转存到本地就行~
@mengkun好的,感谢
有点苹果昼夜壁纸的意思[aru_12]
站长,你那代码运行是怎么做的,能不能教教我