在 mkBlog 主题的 2.0 版本中,有了“夜间模式”的功能。然而在进行日与夜之间切换时,总觉得有点突兀。于是参考某浏览器的做法,给加了个切换动画[aru_55]具体效果,可以点击本站右下角的设置图标,切换到夜间模式进行体验!
实现原理
背景切换:一个白天的背景,再加一个黑夜的背景。黑色背景的堆叠顺序高于白色背景。当场景由白天转为黑夜时,黑色背景由透明逐渐转换为不透明,形成昼夜更替的效果。
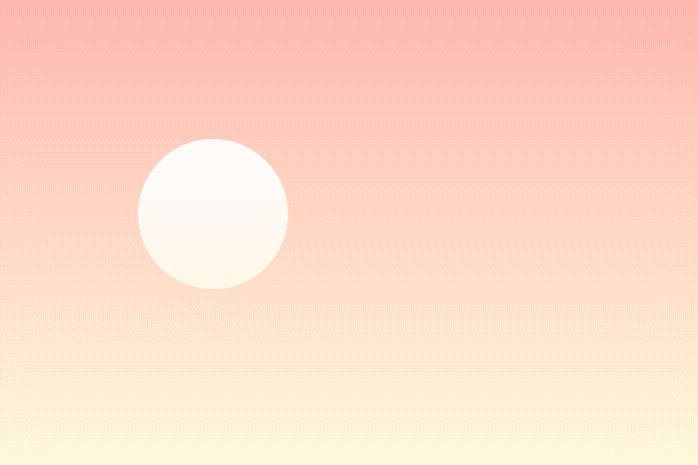
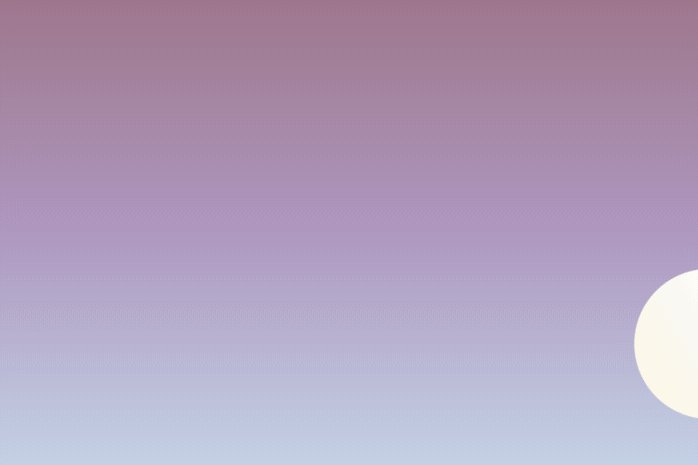
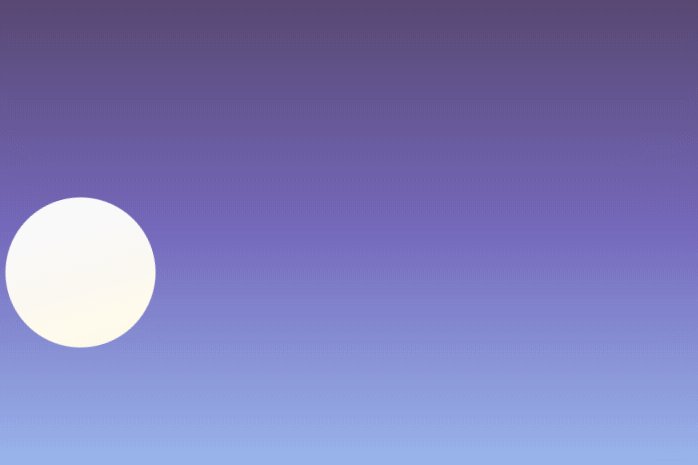
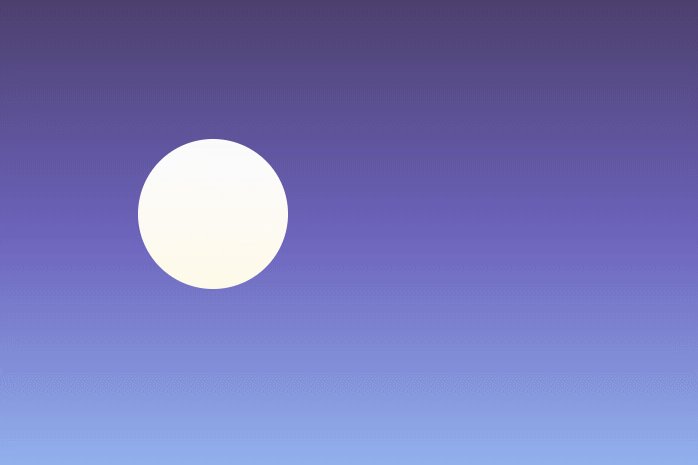
日月变换:“太阳”和“月亮”其实是同一个元素,昼夜更替时将它所处的 div 盒子使用 transform 旋转 360°,看上去就是太阳落下然后月亮升起来了……
* 该动效的实现方式及配色来自 codepen 上的一个示例,我将其进行了修改和精简。
动画演示
代码示例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0">
<meta name="author" content="mengkun">
<title>昼夜切换动画</title>
<style>
html, body {
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
/* 白天和黑夜的背景 */
.mk-dark-mode-sky,
.mk-dark-mode-sky:before {
content: "";
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
z-index: 999999999;
transition: 2s ease all;
}
.mk-dark-mode-sky {
background: linear-gradient(#feb8b0, #fef9db);
}
.mk-dark-mode-sky:before {
opacity: 0;
background: linear-gradient(#4c3f6d, #6c62bb, #93b1ed);
}
.mk-dark-mode .mk-dark-mode-sky:before {
opacity: 1;
}
/* 太阳和月亮 */
.mk-dark-mode-planet {
z-index: 1999999999;
position: fixed;
left: -50%;
top: -50%;
width: 200%;
height: 200%;
transform-origin: center bottom;
transition: 2s cubic-bezier(.7, 0, 0, 1) all;
}
.mk-dark-mode-planet:after {
position: absolute;
left: 35%;
top: 40%;
width: 150px;
height: 150px;
border-radius: 50%;
content: "";
background: linear-gradient(#fefefe, #fffbe8);
}
</style>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
</head>
<body>
<div class="mk-dark-mode-sky">
<div class="mk-dark-mode-planet"></div>
</div>
<script>
/* 这里为了方便演示,点击页面中任意位置即可触发切换动画 */
$("body").click(function() {
$("body").toggleClass("mk-dark-mode");
var angle = $('.mk-dark-mode-planet').data('angle') + 360 || 360;
$('.mk-dark-mode-planet').css({'transform': 'rotate(' + angle + 'deg)' });
$('.mk-dark-mode-planet').data('angle', angle);
});
</script>
</body>
</html>
参考资料
[1].Good Morning, Goodnight.Nanou.https://codepen.io/jackiezen/pen/WMavEV
[2].卡通日出日落CSS3动画特效.站长素材.http://demo.sc.chinaz.net/Files/DownLoad/webjs1/202004/jiaoben7518/
本文作者为mengkun,转载请注明。


WordPress 考古
前来考古
催更走起来
还不更新
前来考古
大佬终于水博客了哇
老哥博客做的真棒[aru_8] 请问有没有开源呀 非常想学习一下
@jayce博客源码吗?
是 Wordprss 加上博主原创主题 mkblog (这个主题可以在 https://mkblog.cn/theme-mkblog/ 购买)
@jayce有,博客是Wordpress,主题是可以买的哦
终于更新了[aru_12]
你这就有点慢了。
一天催更一点点
结果垃圾一大堆
孟坤大大,你用的什么服务器哇,我阿里云买的香港服务器,太慢了,推荐个,谢谢了
@差异记得有说过, 是阿里云还是腾讯, 是国内的服务器.
已经一个月没有更新了[aru_60],催更继续走起来[aru_55]
好看好看[aru_13]
好多人[wb_doge]
花里胡哨的[wb_doge]
大佬好,求你这个aru贴纸[aru_77]
欸我头像呢
要是切换成夜间模式那个是月亮就更好了[doge]
@凉风小筑加一[aru_1]
不过进场没有动画感觉还是有些突兀,可以加个进场渐显的动画。。[aru_13]
@Tokin加进场渐显的话,动画又会显得太长了,略拖沓 [喷血]
@Tokin活捉跑骚大佬一枚[aru_13]
太棒了,这一年终于更新了
牛逼啊
[aru_12]一年更新一点点被我赶上了
某浏览器[aru_3]
来晚了...膜拜大佬
[aru_12]太棒了
卧槽,更新了!
更新好啊!等了快4个月可算等来了[斜眼笑]
感谢大佬的更新[aru_7]
我就想知道咋用
@完美者用大佬的主题呗~
一年难得见一次大佬发博客
呦,更新啦![aru_1]