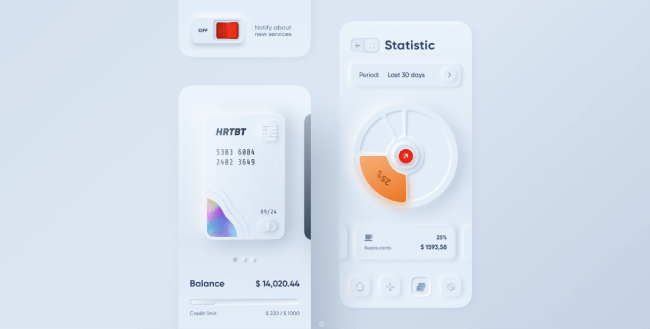
什么是新拟态(Neumorphism) UI 风格?网上似乎还没有一个准确统一的定义。按照我个人的通俗理解,就是将界面的一部分凸起来,另一部分凹下去,形成的一种错落有致的拟物风格。代表作是乌克兰设计师 Alexander Plyuto 在各平台发布的新作品「Skeuomorph Mobile Banking」
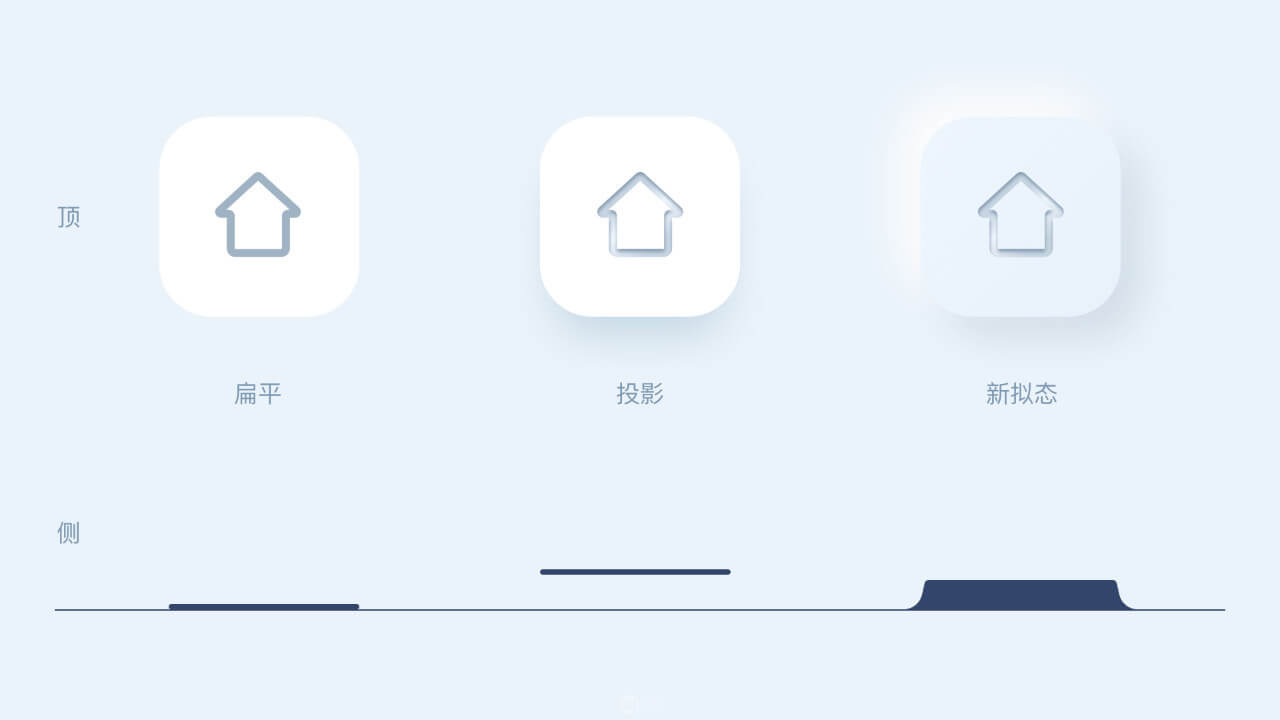
新拟态 UI 风格与扁平、投影风格的对比
从上面这张对比图可以看出,扁平风格就像是一张纸贴在墙面上,投影风格像是浮在半空中,而新拟态风格则像是墙面上直接凸起了一块。
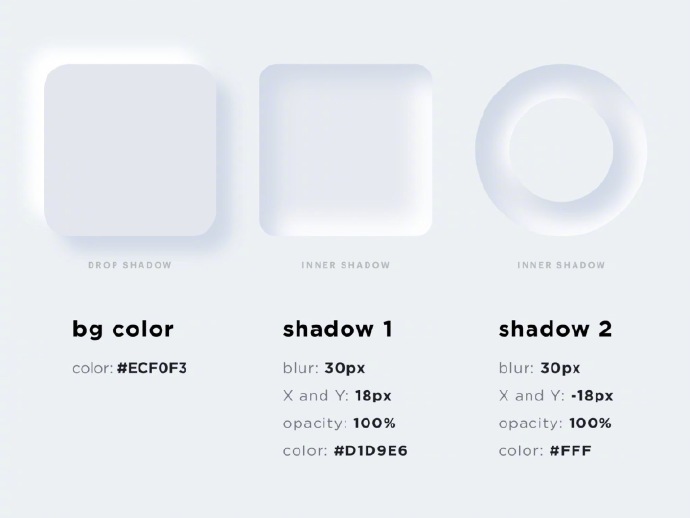
新拟态 UI 风格的实现方式
要实现这种风格,精髓在于一个白色的阴影+一个常规阴影。一个示例如下图所示:
新拟态 UI 风格的前端实现
闲来无事,参照着以上的实现方式临摹了一下练手(代码如下)。后来发现居然已经有了在线工具直接生成这种风格的 CSS 代码 ,很强!Neumorphism CSS 在线生成器地址:https://neumorphism.io
,很强!Neumorphism CSS 在线生成器地址:https://neumorphism.io
HTML
- <style>
- body {
- background: #ecf0f3;
- }
- div {
- position: relative;
- float: left;
- width: 200px;
- height: 200px;
- margin-left: 80px;
- margin-top: 80px;
- background: #ecf0f3;
- }
- .drop-shadow {
- border-radius: 20px;
- box-shadow: 18px 18px 30px #d1d9e6, -18px -18px 30px #fff;
- }
- .inner-shadow {
- border-radius: 20px;
- box-shadow: inset 18px 18px 30px #d1d9e6, inset -18px -18px 30px #fff;
- }
- .inner-shadow-ring {
- border-radius: 100%;
- box-shadow: inset 9px 9px 15px #d1d9e6, inset -9px -9px 15px #fff;
- }
- .inner-shadow-ring:before {
- content: "";
- position: absolute;
- left: 20%;
- top: 20%;
- width: 60%;
- height: 60%;
- border-radius: 100%;
- background: #ecf0f3;
- box-shadow: 9px 9px 15px #d1d9e6, -9px -9px 15px #fff;
- }
- </style>
- <div class="drop-shadow"></div>
- <div class="inner-shadow"></div>
- <div class="inner-shadow-ring"></div>
参考资料
[1].设计趋势 Neumorphism 是什么?.UI中国.布莱恩臣.https://www.ui.cn/detail/514980.html
[2].Neumorphism(新拟态)UI设计趋势吗?.UI中国.Frannnk.http://www.ui.cn/detail/359233.html
本文作者为mengkun,转载请注明。




正式催更你!
愚人节过来催更
大佬,今天是4月1日,总该出个愚人节菜单了吧
@ych-template说错了,是彩蛋……
@ych-template今年的愚人节彩蛋就是没有彩蛋!
@mengkun那么,大佬的邮箱提醒怎么配置的……
@mengkun而且,大佬你说的没有彩蛋不会是在“愚人”吧……
孟老哥,这篇文章标题的左边是英文括号,右边是中文括号,看着有点难受,望统一。
@轩沫抱歉是我看错了哈,右边的也是英文括号,只不过右边的括号后面有个空格。
@轩沫哈哈,跟我一样有强迫症
挺好看
这种风格挺好看
ni 比 好逼真的感觉
大佬月更呢……
这个怎么用啊
作者加油
啊啊啊啊啊啊,坤坤,爱你!!!
新年快乐!
@会飞的鱼我怕三十晚上的祝福太多。你会看不到我的问候。


我怕初一的鞭炮太吵。你会听不到我的祝福。
我怕初二的菜肴太香。你会看不到我的消息。
值此 2021 年春节还有 341 天之际,也提前祝你新年快乐!
不就是加宽了个边框和阴影吗
@阿珏酱不不不,连边框都没有,只有阴影
不错 不错
大佬,牛批
新拟态(Neumorphism) UI 风格感觉适合做手机端页面,做好了打包成APP
好看是好看,感觉更适合在设计图上用,在 web 上用的话,太麻烦了
搞的不错,能直接引用js就更好了
可以做成能拖拽的吗?好想把第一个合到第二个槽里
@365cent然而第一个的“体积”和第二个并不一样~就算能“拖动”也无法完美组合(逼死强迫症 )
)
不错。很多年前不是有个CSS3的吗?
@wu先生不同的是这个多了个反光的白色“阴影”
设计界的一股潮流
真香,我前几天还看着,这么快就可以生成了
好看,支持一下,事半功倍啊
坤坤的博客必须留个言
感觉新的拟物风是今年设计的潮流。
@轩沫这种风格不适合大范围使用。因为阴影占地不较大,同时也只有少数几种颜色搭配能出效果
这样的风格是真的好看
终于更新了
好难得等到你更新,沙发没坐到!没想到我们是湖南老乡
@亻韦哥老乡你好~
等了好久 ,终于更新了
,终于更新了
大佬终于更新了啊
@白云drop哈哈哈……终于想起后台登录密码了!