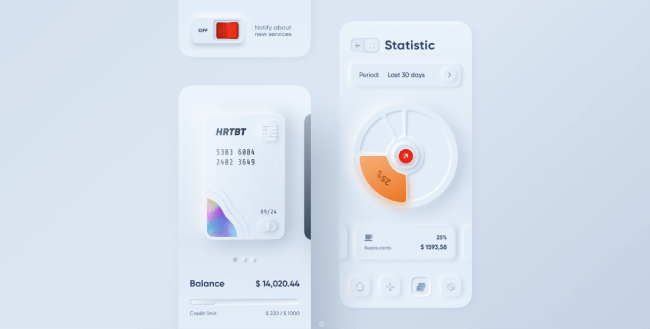
什么是新拟态(Neumorphism) UI 风格?网上似乎还没有一个准确统一的定义。按照我个人的通俗理解,就是将界面的一部分凸起来,另一部分凹下去,形成的一种错落有致的拟物风格。代表作是乌克兰设计师 Alexander Plyuto 在各平台发布的新作品「Skeuomorph Mobile Banking」
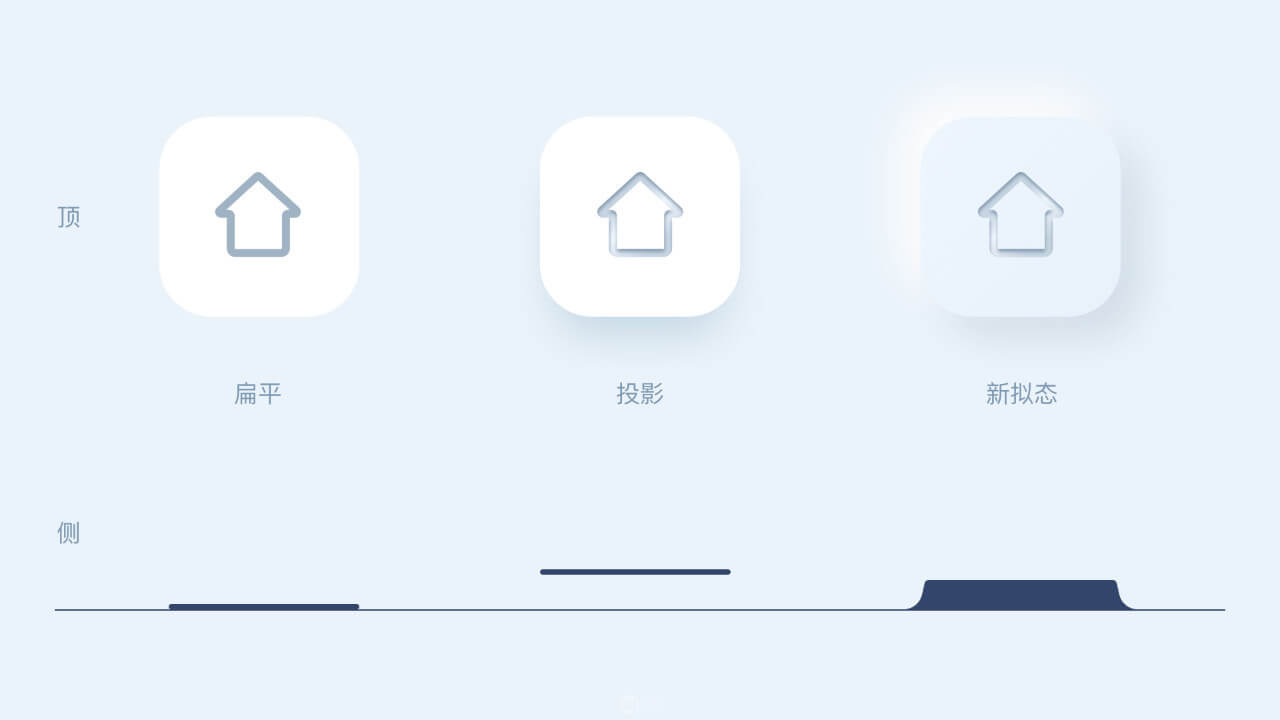
新拟态 UI 风格与扁平、投影风格的对比
从上面这张对比图可以看出,扁平风格就像是一张纸贴在墙面上,投影风格像是浮在半空中,而新拟态风格则像是墙面上直接凸起了一块。
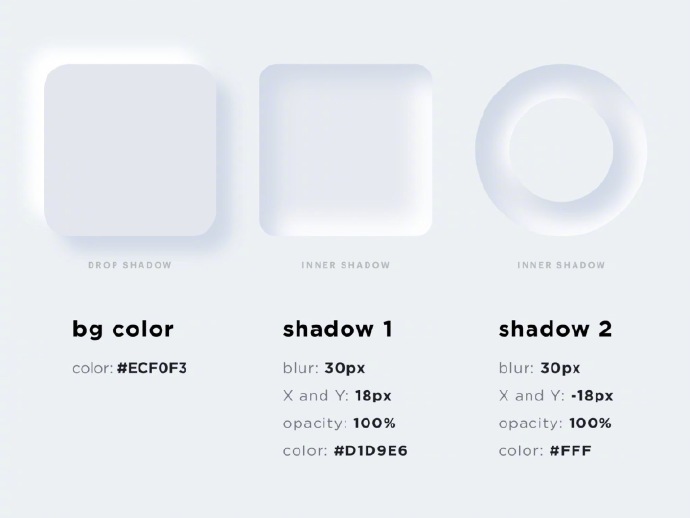
新拟态 UI 风格的实现方式
要实现这种风格,精髓在于一个白色的阴影+一个常规阴影。一个示例如下图所示:
新拟态 UI 风格的前端实现
闲来无事,参照着以上的实现方式临摹了一下练手(代码如下)。后来发现居然已经有了在线工具直接生成这种风格的 CSS 代码[aru_59],很强!Neumorphism CSS 在线生成器地址:https://neumorphism.io
<style>
body {
background: #ecf0f3;
}
div {
position: relative;
float: left;
width: 200px;
height: 200px;
margin-left: 80px;
margin-top: 80px;
background: #ecf0f3;
}
.drop-shadow {
border-radius: 20px;
box-shadow: 18px 18px 30px #d1d9e6, -18px -18px 30px #fff;
}
.inner-shadow {
border-radius: 20px;
box-shadow: inset 18px 18px 30px #d1d9e6, inset -18px -18px 30px #fff;
}
.inner-shadow-ring {
border-radius: 100%;
box-shadow: inset 9px 9px 15px #d1d9e6, inset -9px -9px 15px #fff;
}
.inner-shadow-ring:before {
content: "";
position: absolute;
left: 20%;
top: 20%;
width: 60%;
height: 60%;
border-radius: 100%;
background: #ecf0f3;
box-shadow: 9px 9px 15px #d1d9e6, -9px -9px 15px #fff;
}
</style>
<div class="drop-shadow"></div>
<div class="inner-shadow"></div>
<div class="inner-shadow-ring"></div> 参考资料
[1].设计趋势 Neumorphism 是什么?.UI中国.布莱恩臣.https://www.ui.cn/detail/514980.html
[2].Neumorphism(新拟态)UI设计趋势吗?.UI中国.Frannnk.http://www.ui.cn/detail/359233.html
本文作者为mengkun,转载请注明。




听说你有邮件提醒,哈哈,那好奇问一下,你的那个运行后,在新tab页展示效果是怎么实现的,看了下新tab页不是网址,也没有任何网页源代码
@Roden
let code = '<h1>Hello world!</h1>'; let winname = window.open('', '_blank', ''); winname.document.open('text/html', 'replace'); winname.opener = null; winname.document.write(code); winname.document.close();您好~我是腾讯云+社区的运营,关注了您在分享的技术文章,觉得内容很棒,我们诚挚邀请您加入腾讯云自媒体分享计划。完整福利和申请地址请见:https://cloud.tencent.com/developer/support-plan
作者申请此计划后将作者的文章进行搬迁同步到社区的专栏下,你只需要简单填写一下表单申请即可,我们会给作者提供包括流量、云服务器、域名等,另外还有些周边礼物。 我们诚挚的邀请您并期待您的加入~
[aru_14]我发现我喜欢玩你实验室里的魂斗罗
想知道大佬的滚动条怎么写的 好看
@前端ercss代码:
::-webkit-scrollbar-thumb { background-color: #F90; background-image: -webkit-linear-gradient(45deg,rgba(255,255,255,.4) 25%,transparent 25%,transparent 50%,rgba(255,255,255,.4) 50%,rgba(255,255,255,.4) 75%,transparent 75%,transparent); border-radius: 2em; }欸 感觉博主的示例比生成器生成的好看。。生成器调了好久都调不出立体的感觉。。
这么强,学习了!
这是一个学习的地方,感谢站长分享。
昆哥什么时候把主题更新成这样
新拟态的效率太低感觉不会大流行。
网页图片描述有两个ALT描述,一个是空值alt=""
快四个月了。。。
@xx每年更新一点哦
每年更新一点点哈哈哈哈
昼夜切换好好看,扒走了[aru_31]
@Veen Zhao这玩意咋扒[斜眼笑][斜眼笑]
@Veen Zhao你的博客好好看[aru_53] 整个儿扒走了![aru_43]
@mengkun[斜眼笑] [斜眼笑] [斜眼笑]
@Veen Zhao你的博客模板真不错[鼓掌],我可以扒一份吗[斜眼笑]
@Veen Zhao抓到Veen Zhao。
我说博主啊,你的主题都出2.0了,总该更新了,总不能说一年就是一年啊,别让我们这些粉丝都慢慢地不看你的博客,你自己也会掉粉的[aru_154]
坤哥求求你了,更更新吧,小弟已经等不及了[aru_12]
作者np
2.0 也出了,也该更文了[aru_1]
博主,需要你加我QQ,有个程序需要你帮忙看看是干啥的
http://tool.mkblog.cn/relax/,这个手机用不了,播放不了
你这博客系统,是你自己做的吗?还是用的WP博客系统?
@Edipse看图片链接就知道答案是后者。
大佬好帅,每天进步一点点,#(太开心),咦#(疑问)
怎么变成了每年更新一点点了#(不高兴)
@小星云不是我说,真成了每年进步一点点[斜眼笑][斜眼笑][aru_39]
牛批
好厉害
多多更新,写的真是不错,受教了。
感觉打开了新世界
好帅
前排挤挤,接着催更催更催更