2018年的第一次更新,比以往时候来得更晚一些 [aru_59]
抓包(packet capture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。
——百度百科
今天,咱们来说说一些基础的抓包方法,先从最简单的浏览器抓包开始~
使用浏览器抓包是所有抓包方法中最简单快捷的。不过它的缺陷是只能抓取网页中的数据,并不能抓取第三方应用的。
以下以抓取 Bing 首页的每日壁纸接口为例:
我们打开必应中国的首页(http://cn.bing.com/),会发现它加载了一张很漂亮的背景图像。那么,这张图像是怎样加载出来的呢?
准备工作
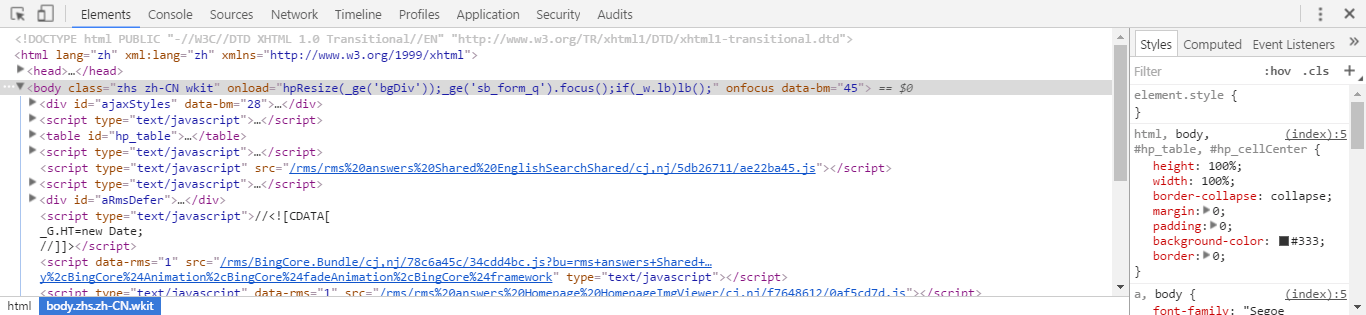
[aru_13] 大多数小伙伴都知道,按下快捷键 F12(或 Ctrl + Shift + I、或直接 点击右键>审查元素),可以调出浏览器的开发者工具。如下图:
(主流PC浏览器都带有开发者工具,如果你的浏览器没有,请换个浏览器试试……)
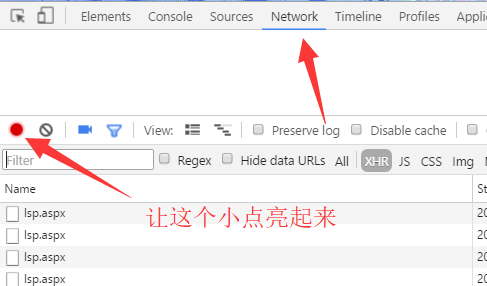
现在,切换到 Network 选项卡,并点击左侧那个小点,使之亮起来:
这样简单的两步,就开启了浏览器的网络监听,从此网页中都加载了什么文件都会乖乖地在下面的列表中列出来。当然,因为这个页面之前就已经加载完了,所以从监听栏里已经看不到什么内容了。
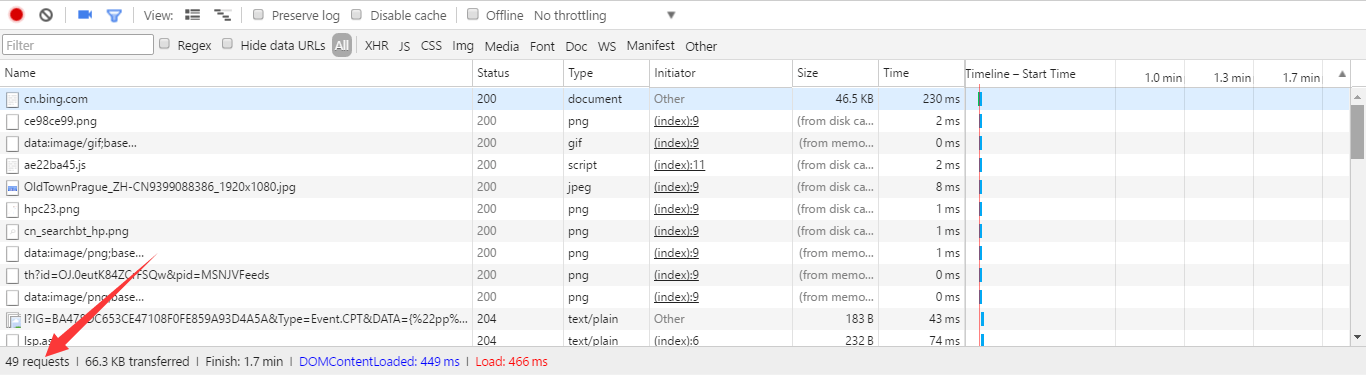
我们只需要刷新一下页面,使网页重新加载,想看到的内容就都出来了……
这时,难点来了!在必应的首页加载过程中,一共产生了好几十条请求,那么怎么知道哪一条是我们想要的加载壁纸的接口呢?[aru_35]
这种棘手的情况,浏览器的开发者们早就考虑到啦![aru_50]
数据筛选
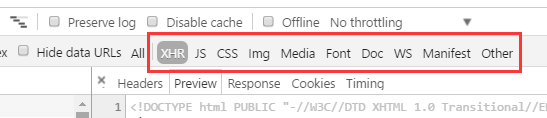
浏览器提供了很方便的加载项筛选功能。喏,就是这一排的按钮:
点击 XHR ,就筛选出所有的 XMLHttpRequest 请求,也就是我们通常所的 API 接口。
当然,也有例外。比如说一些 JS 文件居然也溜进来了 [aru_24]
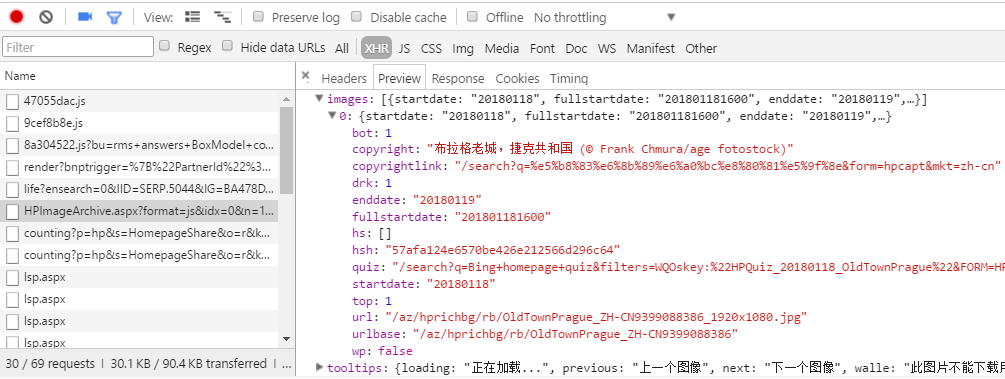
具体哪一条是用于加载背景图像的,并没有什么比较好的方法,只能一条条点开看了 [aru_62] 唯一的一个小窍门就是可以根据名字来猜测。比如说上面的第六个,是 HPImageArchive ,名字中有个 Image,应该就是它了![aru_47]
点开来看一下,果然是的![aru_55]
有了这个 API,就可以用作很多用途了。[aru_22] For example:使用PHP抓取Bing每日图像并为己所用
后记
为了方便新手理解,本文特意挑选的最容易抓取到的一个例子来作演示。实际的抓包门道还很多。今后再慢慢由浅入深[aru_13]
相关推荐
下面,推荐几个应用示例,作为补充阅读~
[1].使用PHP抓取Bing每日图像并为己所用.孟坤博客.https://mkblog.cn/492/
[2].新浪微博动态 RSA 分析图文+登录.阿珏博客.https://www.52ecy.cn/post-6.html
[3].解决方案 - 使用 Google Chrome 抓取资源.惶心 | 技术博客.https://tech.hxco.de/chrome-catch-resources/
[4].利用阿里云监控实现360有钱联盟自动签到.孟坤博客.https://mkblog.cn/233/
本文作者为mengkun,转载请注明。







可以抓steam发送短信的完整手机号吗?
抓包啊,有用处![斜眼笑]
我们这个可以抓qb的?
很精彩
想问一下,像爱奇艺那样的视频网站,怎么抓包呢。在开发者工具里面找不到媒体。[aru_9]
@萧长风向爱奇艺等视屏站大多数还采用的是flash播放器,所以找不到媒体。你可以模拟成手机的UA让它强制使用 H5 来播放就找得到了
快点出第二版,看完第一都等着来不及了。
@萧长风“出了月子一,赶紧出月子二吧!村头厕所快没纸啦”#(捂嘴笑)
[aru_27] 论坛不错
[aru_67] 棒棒
下班了,签个到
@老司机这篇文章的评论都快被你承包了#(what)
@mengkun只是想证明一下:评论TMD就是比发帖容易
@mengkun你懒的有些都没回复,眼看过年了,你是不是该给我算算工钱了[aru_49]
文件夹:/data/www/web/43p.net
你壁纸开源了???
www.5ipa.com/?user/loginSubmit
@发现一个东西壁纸源代码可以在 https://github.com/mengkunsoft/wallpaper 下载
@mengkun哦,我在百度里搜Powered by kodexplorer
搜到一大堆
这个账号是ad屏蔽n,密码屏蔽屏蔽屏蔽
账号和密码里没有中文的
@发现一个东西哈哈哈哈,使用这种弱口令登录密码,也是没谁了[aru_2]
大佬我来送个膝盖
博主你的404页面不错,可以分享一下吗?[aru_12]
@KK参考 html5 svg太空人404动画模板
@KK拔他扒光[aru_42]
讲的好棒 学到了
不过大佬 你看又有人盗你的东西 改了名就放出来了 翻了审查元素才知道是您的。。。。http://music.laod.cn/?utm_source=qq&utm_medium=social
@爱谙夜令习惯就好[aru_30]
这个评论框好赞,直接上传图片到微博。站长啥时候出教程。嘻嘻
@产品汇等懒病治好了先
厉害![aru_67]
坤哥,厉害啊
大佬你看看这个http://www.sucaihuo.com/php/3378.html我感觉是你的
@无为知道了[aru_60]无奈
大佬厉害,可否引用链接
老司机表示只顺手牵羊,才不自力更生
唔 酷酷酷 希望作者大大可以更新下去
在,不更;不在,更
抓包是会,就是不知道怎么做(php没学过)[aru_34]
@red world参考另一篇 从零开始,学会 PHP 采集
我的 解决方案 - 使用 Google Chrome 抓取资源 好像也差不多 [aru_1] 另外建议对评论表情包做cdn 这样加载速度快一些 (腾讯云一个月免费60G 持续一年)
@惶心你的内容更详细一些[aru_53]
网站整站已经启用了 360CDN,表情单独拿出来再CDN 感觉没太大必要[aru_49]
@mengkun哇天啊谢谢推荐qwq 怪不得今天访问量涨了好多哈哈哈哈哈哈
还有还有可以配合腾讯云云解析做海外免费cdn....(我在海外qwq
文章图片阴影是自己后期的还是自主自带啊?
@V泡用 CSS3 的 box-shadow 属性添加的
@mengkun不错不错~期待你的主题变的更好~一起进步~[aru_13]
太久啦,你是不是工作了?
@Jwong没找到工作,失业中[aru_25]
Network不是Netword[aru_18]
这表情好好哦
@nyoung感谢提醒!手滑打错了……[aru_31]
总算是有更新了。
抓包,我可是老手了[aru_37]表情太多 ,选的我眼花缭乱[aru_41]
@阿珏我也觉得太多了有点难选[aru_52]看来表情多也不是件好事[aru_62]
比以往的时候来得更更晚一些。
@木一你的博客也很久没更新了[aru_3]
@mengkun哈哈,就放着,不知道该写什么
学到啦[鼓掌]