2018年的第一次更新,比以往时候来得更晚一些 [aru_59]
抓包(packet capture)就是将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作,也用来检查网络安全。抓包也经常被用来进行数据截取等。
——百度百科
今天,咱们来说说一些基础的抓包方法,先从最简单的浏览器抓包开始~
使用浏览器抓包是所有抓包方法中最简单快捷的。不过它的缺陷是只能抓取网页中的数据,并不能抓取第三方应用的。
以下以抓取 Bing 首页的每日壁纸接口为例:
我们打开必应中国的首页(http://cn.bing.com/),会发现它加载了一张很漂亮的背景图像。那么,这张图像是怎样加载出来的呢?
准备工作
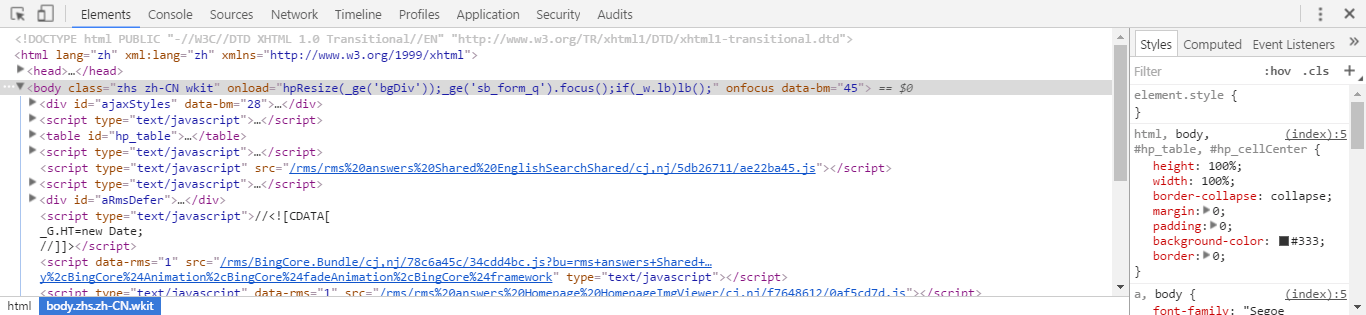
[aru_13] 大多数小伙伴都知道,按下快捷键 F12(或 Ctrl + Shift + I、或直接 点击右键>审查元素),可以调出浏览器的开发者工具。如下图:
(主流PC浏览器都带有开发者工具,如果你的浏览器没有,请换个浏览器试试……)
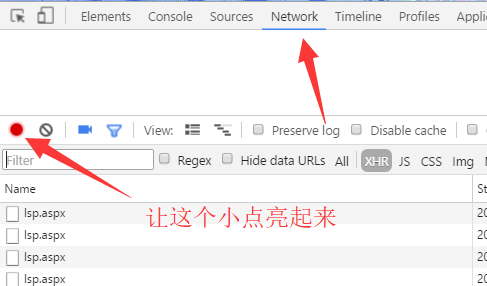
现在,切换到 Network 选项卡,并点击左侧那个小点,使之亮起来:
这样简单的两步,就开启了浏览器的网络监听,从此网页中都加载了什么文件都会乖乖地在下面的列表中列出来。当然,因为这个页面之前就已经加载完了,所以从监听栏里已经看不到什么内容了。
我们只需要刷新一下页面,使网页重新加载,想看到的内容就都出来了……
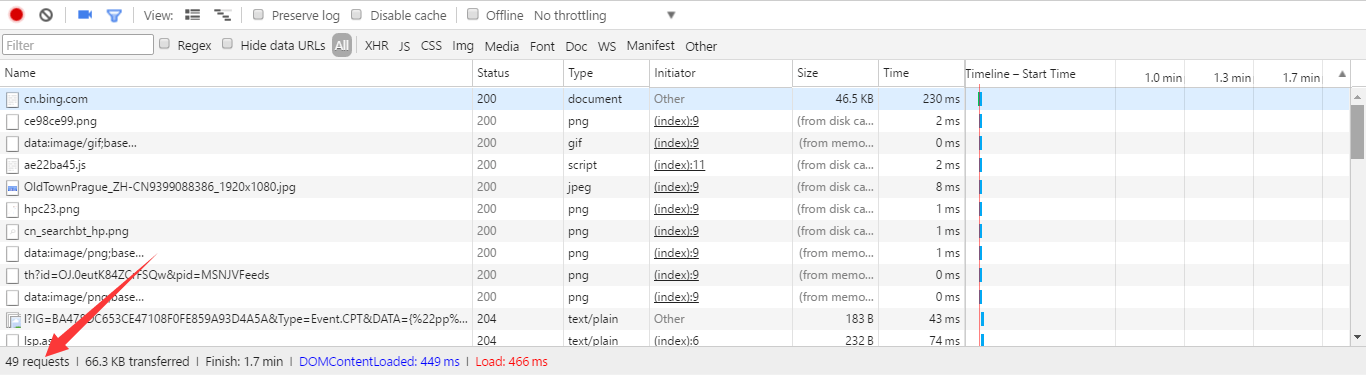
这时,难点来了!在必应的首页加载过程中,一共产生了好几十条请求,那么怎么知道哪一条是我们想要的加载壁纸的接口呢?[aru_35]
这种棘手的情况,浏览器的开发者们早就考虑到啦![aru_50]
数据筛选
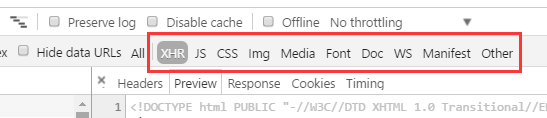
浏览器提供了很方便的加载项筛选功能。喏,就是这一排的按钮:
点击 XHR ,就筛选出所有的 XMLHttpRequest 请求,也就是我们通常所的 API 接口。
当然,也有例外。比如说一些 JS 文件居然也溜进来了 [aru_24]
具体哪一条是用于加载背景图像的,并没有什么比较好的方法,只能一条条点开看了 [aru_62] 唯一的一个小窍门就是可以根据名字来猜测。比如说上面的第六个,是 HPImageArchive ,名字中有个 Image,应该就是它了![aru_47]
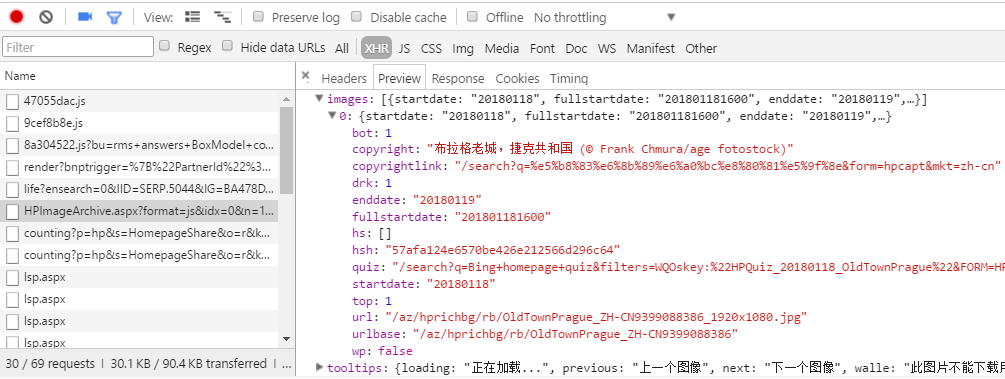
点开来看一下,果然是的![aru_55]
有了这个 API,就可以用作很多用途了。[aru_22] For example:使用PHP抓取Bing每日图像并为己所用
后记
为了方便新手理解,本文特意挑选的最容易抓取到的一个例子来作演示。实际的抓包门道还很多。今后再慢慢由浅入深[aru_13]
相关推荐
下面,推荐几个应用示例,作为补充阅读~
[1].使用PHP抓取Bing每日图像并为己所用.孟坤博客.https://mkblog.cn/492/
[2].新浪微博动态 RSA 分析图文+登录.阿珏博客.https://www.52ecy.cn/post-6.html
[3].解决方案 - 使用 Google Chrome 抓取资源.惶心 | 技术博客.https://tech.hxco.de/chrome-catch-resources/
[4].利用阿里云监控实现360有钱联盟自动签到.孟坤博客.https://mkblog.cn/233/
本文作者为mengkun,转载请注明。







望大佬多发些抓包的教程