什么是微博图床?
微博图床,指把图片上传到新浪微博的图库,然后用这个图片外链达到节约本地服务器空间及加快图片加载速度的目的。
相比于其它的图床,利用微博当图床具有加载速度快、不限流量、不限容量等优点。网上有许多浏览器插件或在线工具能够实现。直接利用第三方的工具如果只是上传一两张图片倒也方便,如果要大批量上传并获取外链就得自己写一个了。
微博图床实现方法探究
目前已知有两个方法能实现,其一是利用微博官方的开放平台的发微博 API 实现。这种方法也是我最先考虑的方法,因为毕竟是官方渠道,应该靠谱些。
然而经过一番折腾后,我发现这一方法根本不可行。因为微博限制了这一 API 的调用频次,在连续上传时立即就会被封堵。 [流汗]
方法二是利用微博的 MINI 发布框(http://weibo.com/minipublish)的图片上传功能。
正是这个发布框暴露了微博的一个图片上传接口
- http://picupload.service.weibo.com/interface/pic_upload.php
网上的这些微博图床大都也是利用这个接口实现的。
利用这一接口的优点是可以实现快速连续上传图片而不被封。缺点是必须要带着微博登录的 Cookie 才能访问。
PHP代码
说了这么多,现在贴一下相关php代码:
- /**
- * 上传图片到微博图床
- * @author mengkun http://mkblog.cn
- * @param $file 图片文件/图片url
- * @param $multipart 是否采用multipart方式上传
- * @return 返回的json数据
- */
- function upload($file, $multipart = true) {
- $cookie = ''; // 微博cookie
- $url = 'http://picupload.service.weibo.com/interface/pic_upload.php'
- .'?mime=image%2Fjpeg&data=base64&url=0&markpos=1&logo=&nick=0&marks=1&app=miniblog';
- if($multipart) {
- $url .= '&cb=http://weibo.com/aj/static/upimgback.html?_wv=5&callback=STK_ijax_'.time();
- if (class_exists('CURLFile')) { // php 5.5
- $post['pic1'] = new CURLFile(realpath($file));
- } else {
- $post['pic1'] = '@'.realpath($file);
- }
- } else {
- $post['b64_data'] = base64_encode(file_get_contents($file));
- }
- // Curl提交
- $ch = curl_init($url);
- curl_setopt_array($ch, array(
- CURLOPT_POST => true,
- CURLOPT_VERBOSE => true,
- CURLOPT_RETURNTRANSFER => true,
- CURLOPT_HTTPHEADER => array("Cookie: $cookie"),
- CURLOPT_POSTFIELDS => $post,
- ));
- $output = curl_exec($ch);
- curl_close($ch);
- // 正则表达式提取返回结果中的json数据
- preg_match('/({.*)/i', $output, $match);
- if(!isset($match[1])) return '';
- return $match[1];
- }
如你所见,代码中包含两种上传方式,一种是 multipart 方式上传,通过这种方式上传效率较高,局限性是只能上传服务器的本地图片。
另一种方式是base64方式,可以上传远程图片。(文字的表述可能不清楚,用代码就明白了 [惊讶] )
- upload('mypic.jpg', true); // multipart方式上传
- upload('http://www.mysite.cn/mypic.jpg', false); // 非multipart方式(base64)上传
无论通过以上哪种方式,返回的都会是一段如下所示的json数据。
- {"code":"A20001","data":{"count":2,"data":"eyJ1aWQiOjIyODczOTc1NzUsImFwcCI6Im1pbmlibG9nIiwiY291bnQiOjIsInRpbWUiOjE0OTM3ODE0NzQuMzQ5LCJwaWNzIjp7InBpY18yIjp7InJldCI6LTIsIm5hbWUiOiJwaWNfMiJ9LCJwaWNfMSI6eyJ3aWR0aCI6MzAwLCJzaXplIjo4Njk5LCJyZXQiOjEsImhlaWdodCI6MzAwLCJuYW1lIjoicGljXzEiLCJwaWQiOiI4ODU2ZWFjN2d5MWZmODA4NGhtanpqMjA4YzA4YzN5ZSJ9fX0=","pics":{"pic_2":{"ret":-2,"name":"pic_2"},"pic_1":{"width":300,"size":8699,"ret":1,"height":300,"name":"pic_1","pid":"8856eac7gy1ff8084hmjzj208c08c3ye"}}}}
如图所示,pid码就是忙活了这么久之后最终要用到的。
http://ww2.sinaimg.cn/large/ + 获取到的pid 就能组合成图片的外链。
比如上面示范的那段数据中包含的图片外链地址就是
http://ww2.sinaimg.cn/large/8856eac7gy1ff8084hmjzj208c08c3ye
其实 pid 中还包含了更多“秘密”,这里提供一下 pid 的终极解码算法 [坏笑] :
- /**
- * 获取图片链接(本函数修改自 https://github.com/consatan/weibo_image_uploader)
- *
- * @param string $pid 微博图床pid,或者微博图床链接。传递的是链接的话,
- * 仅是将链接的尺寸更改为目标尺寸而已。
- * @param string $size 图片尺寸
- * @param bool $https (true) 是否使用 https 协议
- * @return string 图片链接
- * 当 $pid 既不是 pid 也不是合法的微博图床链接时返回空值
- */
- function getImageUrl($pid, $size = 0, $https = true)
- {
- $sizeArr = array('large', 'mw1024', 'mw690', 'bmiddle', 'small', 'thumb180', 'thumbnail', 'square');
- $pid = trim($pid);
- $size = $sizeArr[$size];
- // 传递 pid
- if (preg_match('/^[a-zA-Z0-9]{32}$/', $pid) === 1) {
- return ($https ? 'https' : 'http') . '://' . ($https ? 'ws' : 'ww')
- . ((crc32($pid) & 3) + 1) . ".sinaimg.cn/" . $size
- . "/$pid." . ($pid[21] === 'g' ? 'gif' : 'jpg');
- }
- // 传递 url
- $url = $pid;
- $imgUrl = preg_replace_callback('/^(https?:\/\/[a-z]{2}\d\.sinaimg\.cn\/)'
- . '(large|bmiddle|mw1024|mw690|small|square|thumb180|thumbnail)'
- . '(\/[a-z0-9]{32}\.(jpg|gif))$/i', function ($match) use ($size) {
- return $match[1] . $size . $match[3];
- }, $url, -1, $count);
- if ($count === 0) {
- return '';
- }
- return $imgUrl;
- }
附:微博Cookie获取方法
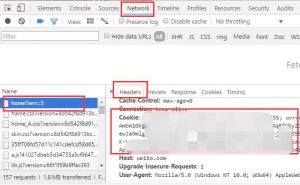
首先登录微博,然后按F12打开控制台 Network,然后再刷新页面就可以在 Headers 中看到cookie。

注:微博 cookie 的有效期似乎只有一天……要想“永久”有效,还得研究研究微博的模拟登录算法……博主水平有限,暂未研究成功 [大哭]
本文作者为mengkun,转载请注明。


厉害了,我的 PicUploader 也是用这种方法的,不过我不知道参数谁的了,反正就是网上找了一个,因为是整体的代码,所以谁有兴趣参考整个可运行的代码,可以看看我的PicUploader(github直接搜索就行)
[…] 与微博图床相比,百度图床最大的遗憾就是不支持 HTTPS ,不是很完美…… […]
微博 cookie 有效期你确认过吗?平时正常用微博,也不是隔一天就要重新登陆吧。
@vsio平时登微博,你每一次刷新页面,它的cookie会自动更新。因此并不是按登录来算,而是按最后一次打开页面来算
@mengkun就是这个意思,每隔 24 小时再登陆,cookie 照样有效,有效期应该不止 24 小时
请问博主是怎么解决模拟登陆出现验证码的问题,现在本地测试好的放到服务器上会出现让输入验证码
@beijing.com可以用这个,无需验证码 https://github.com/178146582/Fantasy-field
@mengkun我也是啊 本地可以 线上就需要验证码 没法解决
@mengkun有法子解决吗 楼主 我用的nodeJs
请问一下获取cookie后,post发送请求传输的文件参数名是pic1吗,我这边无法成功获取pid,我用的不是php,谢谢!
@8566666666577如果直接 post 文件,参数是 pic1,如果post base64,参数是 b64_data
@mengkun对呀,两种方式我都试了,结果返回的信息是这样的
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">document.domain="sina.com.cn";</script>
{"code":"A20001","data":{"count":-1,"data":"eyJ1aWQiOjY1NzA4OTI4NDUsImFwcCI6Im1pbmlibG9nIiwiY291bnQiOi0yLCJ0aW1lIjoxNTQxMDYzODI0LjA1MywicGljcyI6eyJwaWNfMSI6eyJyZXQiOi0yLCJuYW1lIjoicGljXzEifX19","pics":{"pic_1":{"ret":-1,"name":"pic_1"}}}}
@mengkun这个发布图片的接口还能用吗?
发现一个问题,上传的图片原图是264kb,到新浪有318KB,
https://gss0.bdstatic.com/5bVWsj_p_tVS5dKfpU_Y_D3/newvideo/b82575115b326003e1269f5a7b410429
//ww2.sinaimg.cn/large/006dYCV2ly1fuwxrnkxm6j30le0u0jyf.jpg
@7qin微博上传的图片不是原图,新浪会自动给它加上藏得很深的水印。详见 https://www.v2ex.com/t/341554
如果用base64提交图片的话会出现提交的图片数据不全,导致得到的图片也是残缺的 图片下面是灰色的
查看图片 查看图片 查看图片
请问博主,评论框的图片功能是怎么实现的
@感染时空调用的微博图床
@mengkun怎么调用,
@mengkun你的评论怎么实现外链图片和代码功能的
@感染时空这手伸得有点随意
模拟登录获取cookie技术难题已攻破,杨小杰提供一个简单使用的上传api, api文档
不知博主能做一个插件,像我这种小白,这些代码看不懂
坤哥,想要前端的代码,原谅我是这个菜鸟,我运行后台报错!!
坤哥,跪求完整代码
@笨蛋上面给出的就是完整版的代码
坤哥可以吧所有的代码分享一下吗
上次看到没在意,现在突然想折腾下了,第一时间想到这篇文章了
不知道之前分析的这个登录算法还有用没
https://www.52ecy.cn/post-6.html
@阿珏厉害,学习了![aru_66]
@mengkun献丑了[aru_61]
腾讯空间里的相册也可以的哦
你那微博图床怎么实现访客不登录可以上传图片的呢?搜了下贵站,貌似没有相关文章啊~ [可怜]
PS:评论提交相当慢啊~
@龙笑天可以使用这个代码实现自动登录 https://github.com/consatan/weibo_image_uploader
我的工具箱里的图床是调用的 卜卜口 的API,详见 http://mouto.org/#!54109
@mengkun感谢,先研究下,不会的话再来请教了~
其实可以获取用户的cookies然后上传。
@韦贝贝直接获取用户的COOKIE是不可能的。只能是让用户自行输入cookie。然而提取cookie有一定的难度,对于普通用户而言,几乎做不到……
各种(百度、360、搜狗)识图也可以变成免费图床,目前用着还行,好像没有什么限制
@瀚宇软件又一新技能Get! [强]
坤哥 问一下你那个新浪短网址的key怎么弄的
@马化腾的爸爸百度一下就可以找到别人分享的……
好吧,我不知道在哪找了个程序,tu.poxiaobbs.com,七牛云存储。。。
@明子七牛确实也是一个不错的选择,然而有月流量限制,这点觉得很不爽 [wb_二哈]
@mengkun就我自己用,所以,,够了,哈哈哈 [憨笑]
还没想过有微博图床这样的东西
http://pic.onji.cn/ 我看别人做的
@266277他这是自己的服务器模拟抓取实现反防盗链,然后利用CDN实现缓存加速,也是一种不错的方法 [呲牙]
还有百度贴吧的图床