到处闲逛时经常能发现一些有趣的代码段,于是干脆来个大杂烩吧~
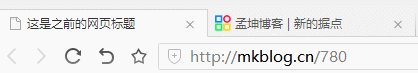
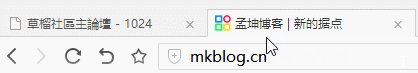
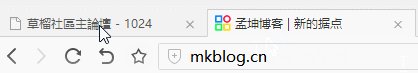
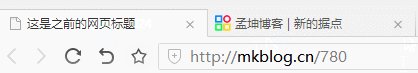
狡猾的标题栏
这个效果很多博客都使用了,看gif图:
很有趣是不是?实现的代码也很简单,在网页的任意地方加入即可:
- <script>
- // 浏览器标题切换
- var OriginTitile = document.title; // 保存之前页面标题
- var titleTime;
- document.addEventListener('visibilitychange', function(){
- if (document.hidden){
- document.title = '草榴社區主論壇 - 1024';
- clearTimeout(titleTime);
- }else{
- document.title = '生命-1s ~ ';
- titleTime = setTimeout(function() {
- document.title = OriginTitile;
- }, 2000); // 2秒后恢复原标题
- }
- });
- </script>
飘荡在页面左下角的蒲公英
这个也可以说是烂大街了……具体效果可以直接看本页面的左下角……
实现代码如下:
- <div class="dandelion">
- <span class="smalldan"></span>
- <span class="bigdan"></span>
- </div>
- <style type="text/css">
- /* 在小屏幕自动隐藏 */
- @media screen and (max-width:600px){
- .dandelion{display: none !important;}
- }
- .dandelion span {
- display: block;
- position: fixed;
- z-index: 9999999999;
- bottom: 0px;
- background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAACWCAYAAAA8AXHiAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAHoFJREFUeNrsnQuYTdXfx9c5M+/zPk8YTF4iElFuFf0Z16Tw/t2KbhLpgm7EH7lEVCRJQkpUIolC+burRLnH5NLNkHvutwYzep+XmXPe/Ws+693L6cwMMvuMM+v3POs5M+fss/c5e3339/f9fdfa6/iCwaCyYeNSh9+eAhsWWDYssGxYYNmwYYFlwwLLhgWWDRsWWDYssGxYYNmwYYFlwwLLhgWWDRsWWDYssGxYYNmwYYFlwwLLhgWWDRsWWDYssGxYYNmwYYFlwwLLhgWWDRsWWDYssGxYYNmwYYFlwwLLhgWWDRsWWDYssGxYYNmwcRERm9e+8PwBt+W1r3yD04477ZhXB2wxZJllrCgCz6xMXmvrtBlso6OI0x6xjGUjNGo7bY3xf1OnnUTaBEKkzgmnzXPaNqfd6bR4p13ptOQw21uNlYdDQNGLv7s5rY7TpjnNJ1koTJ9WddpupxVzWg2nXee0RKdNyUkMWGBdfiFM87TTRsNST5DaljutB3+/xLYvOu0UYFwGW4132lqAaFOhjXPid6f1dlp5GGis8dpKp+1z2hinNQFEAqg7EPE69AL/AQssG2YI4+x02qtO+4H0dhywlXFaK6c96bR1IZoqHVAFcvLD2VSYe3VUVhGgXWc818ZpzZzW2mn3OC0GkMm+hrKNgKqm0z7ISbaywMqd0ZXOzwpUEu1Id4Wp+L53WjWnXeO0VPbRFj0mVsRZp6U5rTHazIwKTptsgRXdIXqpOn0T2j/NeSxHVbfXaU8BFklvMwHU3YCrOimwG+zVHOB95rS6TlvqtKJOG0ZqrRcGcEWsxrr8ozagOZHJ69V5va/TJjhtotM+ddpWp+3CTigAe1XgPT2dtoV0mEAa7OS0RvzdHlZrS4W52mmDeW+c04ZYxro8Q8zNATDKWlLbyTB9I/+/DJBmoqcWwkxxsNSNKsPLesxps7Eg1jvtNraTlPij0wo5bRL7qQbBiCYrzXEKUhgsBXh+gKrBWsQCK/dHIh39IP8LsHao8D6TH9AJYL6EmRKxEgZiNewgLQrYOjhts9NOO60SwPsHwJFK8hWnNYSxFjttFQwnKXEaxytDuhynMoaF/BzbAusy8KSESW6FEVoAFkVHNje2HQF44gHJKcS+Dy11EwL9LPs9C4AecNpBp92iMsYI9xmVYQuA7eOxOa/HkHaXAlp5fQEgG5sddqzGyj2stRKNs9BgK9FMLbEMFtHJTRHsBdFMAWyEADorDcbSVWI9Um1h9nkK9trotP1OG+S0FdgUE6kwpwImOcbNbJ/faZUBm6RJGXecl5llYYEV2agF+0ga2uS0dwCLBtY0GKYrLPG1064GNBPo1LMGsARQ/dFV8tzt7O8srwsTVWTfrdg+CIBXGZXoKqpGOdZVTjsE+H8FWLqAkJhjU2HuCD27QGI7ovs1p5UlPZXntedVxnQXAVkKHeunAjyAiJfUJe76GYBzrdM2sK9/kC7XwGK3cpzyACOeKvMBjqU9sqcNn2w4n7EEz8nnuwdB/xXp96MwNoVlrAjElYjm5YBmDgK5C531GADZSPqqgoWwDiCt431BANMCPfUx+3+N/ci2vyDiJXZjMQgQSpH+JL19QzrsAoji+HyxiPRy2BUCwutJxz68r+dIrT4LrMiHXOU/wRg+OkeiJv+P4TGRlDaPiqwhXlQdOn8JnpMA6lUY6p+w2SRAMke5A9QFAWx/nhf7YTQAvI/P9SiMlc57OsNiHwLAMlSaAqa5TksCsGtUyNwuC6zIxK2kt3l0sGgfGet7l8rrLkS7QjhvQSzLILO45t1hsW/Z5hlshr0AdjvP64Fqrb9O8HcS4IxHt23F9xJgHWXbZ9j2Hf5eAoO9C6OJRnuPz+SzGivyUYQUJcB6C6C8a1RtBXksifA+wP/aRjiE0L8G/+ormva+zGrxekDZFCtiB6w2gbT434BpCaynAdINcL3JcY9SYaax398oIKZxIQQtsCKrrcpzhW+ic8bQiYVJKWVJf9Kha0lB42CXlwCWpCNxyGWo5V7eGwhhJdlmGWwYT4FQHXO1AdVdY/RYHLrtYZXh7I/i875lWBlleE91Uu50Lo4mIce3GitC1eATGJaLDU9qNmDqSidrQ3Qoz/sMe2ED6acK4BxFWnqc93yPBqqM7nkEYDbg9RmYpMI89Z22B3Cv5fV+ynXglXLnbV3D3y9i2s5GE26HQa2PFcHYhvcjWSKG1obXypLCCiOM2wEonVGOoLvEGH1Wuc78eMR5AkJ+NcBKgdVS8a1SAek+wPA8DOkzQDUOg/Q740JQMOweGPMkDLsI9p1Oil1sGLqi6SZaYHlrht5Ph8ZjEwhDzSQFpSC+u8Icrxr+lJ71UBiwSYU4ldeeROe0Qb/FAaaH0ECJdPgXgKQIoCvJPgTUvfCoviP1SRO3Xpz8qlSOm7kwAsaF8hlsVh799uesjPkDbvNbjeVdrIONduNRLUDjDKcyS8EG6IulUJaUpcVzfYD5K506EQAGsC8+hY1E0B8EiLKP22GsGwHXEMC3CGthBp9hBRquMKz0CCB+Cr1VmfQXMET8UOUODy0irX70ZzkaDAbzVO9G8E5oPVxSG9FdiDLeR9OO+jA6fAFG5klej0fMdyJtXo3BKelNxhnlDp2rqDBLorE6AK6VRhEgDHcPxcS3gFmeHwFwC1JY+GCkwWiuG3k+Eb0lLPU2F8EUKstvsVCOWMbyNkTbjISdnuG5dDpoP2bpQ3T0eP7fiO91EhaqSUWmBbukvWaw1HI6vwFsVoxtUtBSIwCeguEOsz/ZR2ujEJAqsB667BRe1khApG0RXQnGY7T+xMVyxNoN3sYAhK15q5ZOK5tIU3fwfAVD4IspuRABPRqtUwCT9H4YJBXGEyugLikxn8qYh6UAxxBS6O8AaCJgLA7bLOMzjoK14gzTNcD+1/AZ12GJXIm/dS2fowwgrWtToXdRgY4S0d6KzhZx/CCd2AhmkTtv5pMW95JaWpL6+sM8TQCZbPM6rKFtivo85oM9imJVdALYwmJzSXXafO3JZ3sK8IyEgaQgkCGjtlgjfo4nn/dzGFSOK4PSx2BfqWirWcbyTl/9aoj4FegsH0ySgmh/gnS1BNEtIrozHXkDz9VAKG9lH1K1DeT1+gAkH8cqymMn2KuskRp/Zr8nAF5xNFlXGPEEOqoqVoOemvMsuqw6+20HsAewbxHv3S1jeQcsiRfQSnswKhWdOZqy/QfY4VkAonWMsF1jBPQeGKsERuUeKk3xue402CqzENbaQkqNg5mSYcLDHE/01b8AWA9AmM6FEMP3iacgOEWx8DP7l/cFrY/lTQRglN/plJZUh6eouvQc9KpUedsMUGnfqikd3RmPaz77Fk/qAdJSdvET6W8/jLTBeE2nStFMPwK6aqTJpWgyRUUYg5CvzkXxI8+vRXdZ593D2AYL6Tti+lGJ7aKK66gyHOwuyh2j09NXtlM5DgVUCpDVQocpBLzPSH/h4kY03FQY8jhgvx3WKQgDKlKjQqznB/TaYf+exx68X6+1lUgqn2mB5T1zCVg+gYn2402l0pHCYDL74DblzmHfqdzZAweU68rLjIZZ6KxShrWwi+oss7gCBpyAVlNYH2/jnWnC2YRQ/46LYhUCvTb2RnteuxcwBWBNmaiYboHlLaj0ohwPAIR/k2biAFYpI82lG4CqCABFV71GVTmbSnIpYNzJtmWz+AxHlTvNuTW+WgrAaQWwtAWyBa+rB8DZwWdaAONKyruJ9HcrjKdvLXvDAisy4HoanZVExZWMUTmJ10oClKoYnoVgsxLomf7KvQliACBIwbo4HUbA/wErSpo8xP6F+R7m73EI/x1UrXvRYzfy/4PYEL8od87WLqrYYuzzA3RgWauxvI8XjDT1NtrkA0Cj0DLNaGXopE6YliMxNj8FVEPRWNMR/pMA05cwmJkSr8BkVVSj/bEyCnBs0Xji2j8OOGT+1s2kwzLs/zqAtBPGqm/sOxVjdqpmWQssb2OGAYYBMMAwXhMzshLM8y7MJB1bmM6VWQmT6fxmgEJPcVkIU72AXhJwXR9ybAHCO4D3Tfyn7jDVQbwzhe5aRBU7g9fEIvmC4+k7tT8HcF+RIuW7PMdrm61B6r1JKlNZhqOnPqNkl0HcFuiV1TDCu+iYuQCuo3KXGmpGamoFQFeS2naRljSr/cT2a4xU/DZFwEBAtQ2ztSyfqwse1WDl3nomuklmLnyr3PsJj+N7yfTmqzn2N1rrWcbyXl8FYYcadGhhACCifKNyb55QaB9FB/eF7Y7yWAiPSa8G8wnFQBIMVle502WSSHlBjNRXAOk83iveWB/03DTl3mc4EJB1AmCN+Nx6IF2Ryk9g7IpJOlZfRTa8BVdNvCENiGOkxrnYDyKWxWl/Cl0zjs7bjMhvx/snYUso3teYbcSH0nc+awP0Bo53HxaC9p1KcqxEQL0LgOupOmUA5h3KvX9R0qRetXkLwn4pr+/hYrHAikBsxVIIKneVvQCM8glXv3TYtaQ46fwO9NVzbDsev0jBFHMBnABjJgI9XbnufAFYaz9gXcHz5dm+MSapQtjfx9/dANgU0mACx5OB58qw0zIYUJhstBbvFljex3HSmR7U1VNSfkMgb4JFaqGH9Kp6V6NhvqQiXMa2W9jHfNJjEo8bef4HBLv8LTdDyCCzjEWuh8U68JmeRWd1hg0boL8ETPou6w6k2W38L0D/FwJ+lf5OLYYsC1iNlXNRB20yC5b4PkREh6ZI6dh6iGZ9O30KftccNNFaQDUJVtlDpVcTNkpBE12n3EHs/Yh9DeA4wLiI433O9oVJdXpqsgZOe9isNxfEcVhVH+9xioX38cUClrFyNr4DWDGkuQfoxDohgNIge0NlDLW0BkQrSSsvwFSlsCakA3uQmr439jWe43xMqtIzEPTaDcJQC0iLEtupKAuSGrvz/B62PYQWqwy4BchN2CYeFhzB671gxnNKYBs5G9tIX32ownqRPvT5rwgDiWc0CDZZBWg0KO6kmtsEQAcCku10elvSaIpyp8P40ED52cczvD6c/38FxAlopIrsqyzMelC5U3jEE3sPFlUwZEG+W2fA+Kb5pW0qzHl7Qd9yJY52NTq8D0x2DKHdUbk3VaTx2EC5C4hUwHtqB6D0tJqh6KSt/J8fFloMq7ykMlz4qvz/ENttw5eKw0sbR/Wn51QVhtm2k/7S0G4vGmzcEO/sZdJ30AIrk5Df2bvYyGICYX+AcgrGGU45vxQztLfhb5mpUUBxFZ5SIuC6Cp8pAFCFbZ5g+3QAGkOKOgGAyhufRVegSexP2OZennseTbWHSnQxLHaY6jVogEemPO+GJc8qe4t9RGKjchcp0+mvC6nlSQMIG2CH8nSYpKo2pKI3eO9pgFgQQT6B53XnatZrYVgNGgxxyr1PMYb36nXg4wBQMjrqC4ATh+81GDApw7D9HYCmhStIrMa6dOHP5Hx+ZNgL6YBgDKlHV2zv4xXdz3tEG02kslMwnbBVKimxB/bDEjq0OdtL2wk7tkCvtWcf1QzW0Sx2DbpOs9Jg0qn4YfXRXnvCFBp6PxMzqXJV7CWaA+43NIUKPdjfSTGXKcACITorPWQbGW6pQsd1g5l8VJEKYFQlbTYCAIfYrjHvbwEg19DJP8M4VTBMtwPUKuyzFRprCSL+N1hJjj+SbWphdbRDuAsbjTJYyYzJKoufSYm9RCfS3FcgzAnOCxETBkDhrmbtVc0nnew1XqsNg2zGTuiHRpPoSzqaijUwjvT5FAy2FW/qK8S3+EuVlLs+aH6siARA9jb/vwlQSyHKNxnCvJRyh3+KGuy3E4Ank5YXq5BFbmMvEkShJ9RnAMmXyQm2kWEbiLb6AGC0M0R7EJvBp9w1rpoZ3tEwhPZRjFIN2E/QYSLie2J26tUAX6XdBOP9AlPp+VivYCskkWJrwWYHqSZFaz2q3DHDfez3JPqrO587XV3kUpH+MDpC5+pdPJdAFXLY4idT7boAe0GudBkYLm1oGB0rsRH02uyd6OSOVJHib8mYXA2sjG34S/EApCds818qY0qLpLbiyp3p8DmM8xEptyFso9NvQcA8GEA2wccaQyGiZ0R8HFIcXHAqNEFVlEdd4dQh12shODST9+aFlKhvic8uFSYrdxEQ8YC6GmI4gM0QQ8f6ST/d0E0nMScHoq1WKXetdwHaQvZ/BI8sCVAlIP4rcjz9OzzVAed0PpuAfSbAVTCUaK0r0Xe3077m8wRD9ORFpUIftLoCl9jP1fcjB32YL/WXE0yBEAgDOp8j7P8nSoD1n8pdMCM5E1CFdkJXde6NqdqPCnK+H6XiOwgLTQYsooNuRbz3RpNt5v1L2IcIbpmP3suoKHtTECzExxL74g9Ycjtgfg0dt8hgU0m/bwHIuwBjelakcT7AkpP1DEAQv2USV04rroRU/Jiiyv2BxQs9wZeVGZrJ/k6qv/7AZHbxunHxhSt29KD1DB7HIPgfR/TvoAhIMMDYkHRVG1CtBpgKb2wfNoekPHHXZyl3Ebdb0H16rasVyp2F4SdlbjFAHLhQLWA+r6kymS80HXpOMECWjA7ozxd6mirmBq60aYC4HXRcif+tQRs+dIdtwd86Q1uOLtNrK3xCJfdSiN6pS3/8QpFQHD2sX99NMZCfvksjLd5P6tOFxFmOm2Y8bj6f4syfhcnnN9qvXDUjqBBOUT1I7q9MVfIYOqsrV1MpqpjK7E8GPGW2YTlSpYDqPyyGsgSXvsdPOvh/6dy5yl1wNqDcW+UrwFgbIYBxkEACALoCQCynoltBdVpbuT8iMJ197gWYgZDPEsguBYZLhX5DhKoQYSbPNaWMXc2Xuh5w3UU61ONZB6hkFlO+lqA87sWVE0R8Ch3PdlKALp3PcPICmegxv5Nu0vKQuarC/K3HFF9X7uo1g8gMbWGuajjix2jbqODEjpDxwPVUhAE8rDepQL8hO2nr4xbSZCCLQuS8gKUB1JWDr+a59ngjVUF6Jw5clyvjB0w6qRbyQbm6JO1gGHXFyfXvA8iTOMHfGWDynccJjuaqMpgJoEL/Nm8cVQDoa+WuBLM65ALV275ipDStyWKwjI4bonzm3z3nsWHYajdAWsuBp5OyNpICpQK8gyvmB6h4GMASN3YCJpzoqSIGOPuwbSHljswPMKjVb3zR7E5wNEasCj90kpUGK8rFeTNZZDN98CWV3jT6yTx3wRCNdCfPrTBsjxVZsOgFG3niR3UBVNoyqEgZrUuorylLF1M5nKAMNfcjaW4UH3A8DNWGErk0QG0JcAsZOqIIAI5V4X+2Ni+YqjHZFFUmqHpwrkXz6kXU+tBHChKQ28E+VO6EQfNHM80B5eMhr6Wfr5bK6svoL5GIN3KTcodoRpPW/HghH5D2dlKZ9MM30WzzBrn6AHSdRCq8Fu9E/86L/mm0FvgmKxGLsRdwgqMRWL7z+M5FsQJOKHd+V3POc4DzP5Zz3giAlcpif/OMgiBUqAf+zpfRKbAoJqdQqQwbNOH1ElQVItC7o62+QTD2xiBVfHj9G3eSo6vwoevgyF+Ph9LFYMeVyp0zvf4CT/Df7cTcCCx/NmztR2oMo7qeRqW9kIs4Ha9J3z2tlLu0dnbV5yWVG/rLxAKU8eRkqS7KkrPz82WEVu/mOTHhelKdyOh5Z3yQt5Q7L1tcXLHcOwLaiQj24lSLbRCNq7ExanCyzucER3Nk970/RKwPplAqjWmaHuI3LeA8f6LcweOumYAqoC6xhtVXrjDHc4jyzeinHqQ9ReqbQNoTb0oGPL8CJFcrdy63zIluRdp8Az+kJtVIHHTd0kiPx2HGjhwj4QJOcDSK91ijssss5hogOsz5X2ToI62bbgKAR5S7ms0OD7LB/38Zn1FN5Feuk76EDziHykNbBv8gBf4bdjsAsPKxL2G1IbBXNTSUXDENOGYj2EqAew/gG6TcRfVjw1xN0Z4GTf8w7TxSl47DXOgqpNLTWktPw0kOqQo9yetSje2hmtA/EfaQcudmS/6eAoDywURy1UxmGwHcaVplwNZcuSvM9cWW+Jb/N3Al9QOgNZS7eu87ynXlcyod5lbbwm9898wugHCpK7SCCxgpM43XNnh9DmJhj8/4Usu4AlKo+rQwFCZZo9z71RZAq/WgWr16XHXK3yOI/ZVULwUoAmS0fRL6TP+Q9hKqxdY4veaM1DMq78xE9V2EDDCng2c20B8RSRGLgB7EB5xC506hMmxuUGdtHiUVvgdT5VfuoqpKuSvInYbVClAUNKdaLECLQ1TKvmcDyIOYsBdzgqMhRLcevUQMHIh02pcDzwcESrl3yW5V7hqX1WCrEry+ntf2Kfcu29AQgJVkv/K+l6Hj12DDFrBhW8SnAnATlPsDjHkt0g0Bfql0UMSYXtsMtyGin4SZRE/9bGgkeX4tgBBB2F9l/esHCkCNAqTdlbs4awFjG0mH7UiHB0ifOXGCLwedpX89PirSvh8hLVbDbpUxY/EATFUappIvOla5k8hao8Xez2Sfu0iFKYBK7k8TF34F+0sh9TWjaHiR7WW2w7PRdoIvEOzpXlZuOQ2sowj4elR0Ceidu/CauiDelxupbwEpbKWhqY4YaVA/f4vhncjsiKYA9zSPwlhJBkM2jLYTfIHAyhEXPFLAki8gY4L34WEF0VXFAJMfsMiwi74J8kHeXw1dpH/M+jRmXXGqQQ2OSjDiPphqq3LNUL142D+pDqPqBF9ApBntUn/nwpEAlmmciSYS13yo4V8Ja5VS7vLPMhD9KdWhxG94VMJiU5W7jPNewCnv+5j93I6/JVVhIgy2FvbrQMrNyROc2xkrmEMsXTUS4l2HjCO1hHmk8+uQ0mTqzOOwyRxS5L3YEan8LawlQwgydqgXme+C0F8EGFOV+0ugcRQA+taln0ilx0mbOXWCc3NE1fc1GUvS4QtUb1uwCsrTXlIZ644fQmyfRIT/yPatYR2ZyyXDDHpF4H1UmR+yzy0GaBoZKU+qwibq3N+PyWvhC3nMidgRCWDpXCxjgJupFhNhphrKdeOHKvdOkSZUegKgCrDeHCo8Yb+BsFMpPCttQ7xiHFNS55X8/ahHJzg3692cvLC2epkKTXDNN1LRPP6Wu29kYl5JvKvPYTNZLGIyQBPgzYaxlqCbFKlNqr5kwPMzVsMjgLAfwn6Fchd/9St3oa+c7sTcqLECKgq0ZSxM0xQQ7VTugl2ise6mChRWmcTzxdBdNxj7kXlUT/J3R6rD30idcpXUZD/6J8wSAN9BUqkPdvQrd6J/VJzgCwhzMDlqNJaM48Wje6TDZZD4AQMsW6jalgIasRlmwWLD+T+F/SiYTe5j+4bn9a91ppJCU2E4mTYzKKTc9uIE50bApkWTveI3BPU1yv0hxmbYBQOxDmYq92cuDgM6cd8PUC1uQrALyz1PNfkHKVKGgfLDTjMAWpDj6B9clMLhjHJ/qUGpvOe8R9V3NvXVLKq7NTT5W6bTtEGAFwQUkgrbA45fAEVh3rOSVPozjNWfdJiKoFeG/iqr3JmQ5vigBVXO6zhPNJZeRTfJELXiwo8gNSYBFB8stpEUaK7GO473rSc1JsNiN6OxJLX2YBsR9OOVu9hqXgeUF8RRKVIHNjtWhlb0rUQ76fgegOMYiO+ONyWxm+qwCHbBSYCWgh0hGkrMzz6kxFHK/eWFsyHAspEzUUCdu+qxJ4wVSsUCGJlNugoAmWJ6EqCIQWuJJvsV4D2NDTGNbcfiV20xxOl8wORTf53BYMGVM6H9wAORAla4Dh4R5nl957JopodhPRnmqYx47wtbpeBryZKFR3nf5mgVqzYyF++hHR7IBFShbaRyfw29J2I/Beb6gwpS39LkVzl3942NXBTZLXyWXef3QGPJpD+5B1H/xosM8cjgc31sDA1ic3VlG96FXukn4ox1vrEOu6Ec1aI2OV/li8htXwmGRvPZPo5IFKO690x+/N2lGlfxONcAjfa3JGSO1kCVC+4asXLnTy8x4PVBLzbMmybNIRkVItbLGYxlwZWHxfuFgiuz6cQB7IgaIcez4PIuKlyuwMpO8MtqMjeH8VVseBM6W2xUHk6i9II55Haw2irCt3zbrPTnUkcqmoAllWMJ43g2DXrbv4WyyCaXNbBWUO7GWwEfkajG445oS4USYpzWtMLd8/AZ0mOrlwf2qpPFLL0uRGdZgHkT5orJUcdYcptYaVsZRkS0y/0JR7zWWV4Ba7fKWGjVhvepUOJApFCd0yFrPhSwlWFEongk6TKnQ8YUy4VcSRZc3vSvVOSJyuOpSl517jEe421f5y2B50XIkEKCOndBVstaORstDI0bjFZghTKWrQy9698dyuPJlV4CS24hq2aB5Wnf3sLfydHMWCdtX3tuNehxwjXRrLEkz9ey2srT0D8nZ65kE3XA2h5hfZfX0qAwlswq2RTtVaFEAWVv/fIyTHM0asW7NUm9C33xyuC//FTyGa8/wP8JMABR206VKCmUlQAAAABJRU5ErkJggi8qICB8eEd2MDB8MzlmM2RlNzNmMjA4YTA0MTlkMTg4N2VmNjIxZGQ3YTQgKi8=);
- background-repeat: no-repeat;
- _background: none;
- /* 动画效果 */
- -webkit-animation: ball-x 3s linear 2s infinite;
- -moz-animation: ball-x 3s linear 2s infinite;
- animation: ball-x 3s linear 2s infinite;
- -webkit-transform-origin: bottom center;
- -moz-transform-origin: bottom center;
- transform-origin: bottom center;
- }
- /* 大的蒲公英样式 */
- .dandelion .bigdan {
- width: 64px;
- height: 115px;
- left: 41px;
- background-position: -86px -36px;
- border: 0px solid #fff;
- }
- /* 小的蒲公英样式 */
- .dandelion .smalldan {
- width: 36px;
- height: 60px;
- left: 88px;
- background-position: 0 -90px;
- border: 0px solid #fff;
- }
- /* 以下是动画效果 */
- @keyframes ball-x {
- 0% { transform:rotate(0deg);}
- 25% { transform:rotate(5deg); }
- 50% { transform:rotate(0deg);}
- 75% { transform:rotate(-5deg);}
- 100% { transform:rotate(0deg);}
- }
- @-webkit-keyframes ball-x {
- 0% { -webkit-transform:rotate(0deg);}
- 25% { -webkit-transform:rotate(5deg); }
- 50% { -webkit-transform:rotate(0deg);}
- 75% { -webkit-transform:rotate(-5deg);}
- 100% { -webkit-transform:rotate(0deg);}
- }
- @-moz-keyframes ball-x {
- 0% { -moz-transform:rotate(0deg);}
- 25% { -moz-transform:rotate(5deg); }
- 50% { -moz-transform:rotate(0deg);}
- 75% { -moz-transform:rotate(-5deg);}
- 100% { -moz-transform:rotate(0deg);}
- }
- </style>
页面鼠标点击特效
效果嘛……你在本页不断点击鼠标左键就能看到了(千万别上瘾哦~)
实现的方法很简单,还是老套路,在页面的任意位置加入如下代码即可(需要引入 jQuery)
- <script>
- jQuery(document).ready(function($) {
- $("html,body").click(function(e){
- var dfs=[
- "您刚才的点击使计生局放开了"+Math.floor(Math.random()*100)+"胎政策。",
- "您刚才的点击使黄石超级火山爆发了",
- "您刚才的点击使罗辑又换了一个女朋友",
- "您刚才的点击使小米公司收购了高通公司",
- "您刚才的点击引爆了"+Math.random()*10000+"光年外的一颗恒星",
- "您刚才的点击使头发变得乌黑浓密了",
- "您刚才的点击使您的波函数坍塌了",
- "您刚才的点击使您的银行卡被盗刷了",
- "您刚才的点击使普朗克常数扩大了十倍",
- "您刚才的点击熄灭了蓝色空间号二号主引擎",
- "您刚才的点击创造了一个小宇宙",
- "您刚才的点击使宇宙由开放转为闭合",
- "您刚才的点击让云天明和关一帆在一起了",
- "您刚才的点击使三体第"+Math.floor(Math.random()*100)+"舰队起航了",
- "您刚才的点击使第"+Math.floor(Math.random()*10000)+"号宇宙毁灭了",
- "您刚才的点击向太阳发射了一颗光粒",
- "您刚才的点击导致三体行星撞上他的主星",
- "您刚才的点击令人类文明将在"+(new Date()).getFullYear()+"年"+((new Date()).getMonth()+1)+"月"+(new Date()).getUTCDate()+"日23:59:59毁灭",
- "您刚才的点击启动了威慑系统",
- "您刚才的点击使谢顿计划脱离了正轨",
- "您刚才的点击使程心按下了威慑开关",
- "您刚才的点击引起了"+Math.random()*10000+"光年外一个行星的爆炸",
- "您刚才的点击使宇宙中产生了一些暗物质",
- "您刚才的点击引起了所有行星上的地震",
- "您刚才的点击使一台诺基亚摔碎了",
- "您刚才的点击使360云盘倒闭了",
- "您刚才的点击小米发布了MIX概念手机",
- "千万不要再次点击鼠标",
- "真的千万不要再次点击鼠标"
- ];
- var n=Math.floor(Math.random() * dfs.length + 1)-1; //随机获取一条数据
- var $i=$("<p/>").text(dfs[n]); //新建一个b标签,并显示随机的话语
- var x=e.pageX,y=e.pageY; //获取鼠标点击的x,和y
- $i.css({ //为标签赋予css值
- "z-index":99999,
- "top":y-20,
- "left":x,
- "position":"absolute",
- "color":"#E94F06",
- "font-family":"微软雅黑",
- "cursor":"default",
- "-moz-user-select": "none",
- "-webkit-user-select": "none",
- "-ms-user-select": "none",
- "-khtml-user-select": "none",
- "user-select": "none",
- });
- $("body").append($i); //在尾部插入
- $i.animate( {"top":y-180,"opacity":0}, 1500, function(){$i.remove();}); //动画消除
- e.stopPropagation();
- });
- });
- </script>
本文作者为mengkun,转载请注明。


第一个代码好像不太灵,我用的是360浏览器,还有那个点击文字,有效果,但是字太长好像重叠了...不知道是不是浏览器问题~
实验室的图片特效以及其他特效有点少啊,多多更新,好玩。 [wb_doge]
博主你看到我的网站怕是要开始念诗了 [wb_doge]
@苟利国蛤?
[…] 来源: 分享几段有趣的代码(一) | 孟坤博客 […]
<!--不错
这车开得真稳... [坏笑]
@龙轩导航不开稳点就要被请去喝茶了 [wb_二哈]
骚坤有没有新草榴论坛地址啊 [阴险]
@大东有的,有的 → http://t.cn/R6VARgH 低调使用,防止和谐 #(滑稽)
@mengkun[wb_doge] 这波稳了
查看图片 [坏笑]
博主经常看草榴啊,知道用繁体还知道1024
@xsj表示知道这个 1024 时它就倒闭了 [wb_二哈]