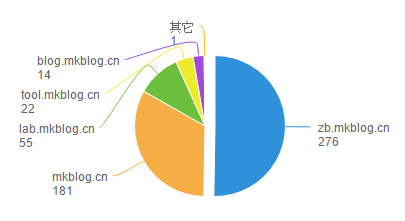
我从2015年的9月份开始接触网页制作这一块,期间断断续续做了很多小作品,斗图终结者无疑是其中最成功的的一个,有图为证:
(不要问访问量为什么都这么少,我的网站从来都只是自娱自乐,没有打过任何广告……全靠“自来水”)
斗图终结者网站也是我的第一个练手作品,我第一次学写js时做的就是一个单页的表情图生成器;第一次学写php时就把单页的表情图生成器变成了多页面的(已在php编写的简单多页面网页Demo这篇博文中进行了分享),方便插入更多图像。
今天,我要分享的正是斗图终结者第一版的Demo源代码:
- <!--
- * 斗图终结者(http://zb.mkblog.cn) 第一版源代码
- * 孟坤博客 编写
- * 文章地址:https://mkblog.cn/519/
- * 编写日期:2016-3-25
- * 更新日期:2016-12-25
- -->
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width">
- <title>表情包制作</title>
- <style>
- *{
- padding:0;
- margin:0;
- font-family:"微软雅黑";
- font-size: 14px;
- }
- #text{
- width:391px;
- height:50px;
- text-align:center;
- font-size: 18px;
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- border:1px solid #666;
- }
- #mainCenter{
- max-width:500px;
- margin:0 auto;
- text-align:center;
- }
- #myCanvas{
- margin:30px 0 0 0;
- }
- .shadow{
- -moz-border-radius: 5px;
- -webkit-border-radius: 5px;
- border-radius: 5px;
- /*IE 7 AND 8 DO NOT SUPPORT BORDER RADIUS*/
- -moz-box-shadow: 0px 0px 10px #000000;
- -webkit-box-shadow: 0px 0px 10px #000000;
- box-shadow: 0px 0px 10px #000000;
- /*IE 7 AND 8 DO NOT SUPPORT BLUR PROPERTY OF SHADOWS*/
- }
- </style>
- </head>
- <body>
- <div id="mainCenter">
- <canvas id="myCanvas" class="shadow" width="391px" height="368px" style="none;">您的浏览器不支持canvas标签。</canvas>
- <br /><br />
- <p>在下方输入文字。在图片上使用鼠标右键或长按保存</p>
- <input name="text" id="text" onchange ="draw();" onpropertychange ="draw();" oninput ="draw();" value="听说你很跳" />
- </div>
- <script type="text/javascript">
- function draw(){
- var canvas = document.getElementById("myCanvas"); //获取Canvas对象(画布)
- var write = document.getElementById("text").value; //获取文本的值
- if(canvas.getContext){ //简单地检测当前浏览器是否支持Canvas对象,以免在一些不支持html5的浏览器中提示语法错误
- var ctx = canvas.getContext("2d"); //获取对应的CanvasRenderingContext2D对象(画笔)
- var img = new Image(); //创建新的图片对象
- img.src = "https://mkblog.cn/blog/demo/doutu/1.png"; //指定原始图片的URL
- img.onload = function(){ //浏览器加载图片完毕后再绘制图片
- ctx.drawImage(img, 0, 0, 391, 368); //以Canvas画布上的坐标(0,0)为起始点,绘制高度、宽度分别为391和368的图像
- ctx.font = "35px 微软雅黑"; //设置字体样式
- ctx.fillStyle = "black"; //设置字体填充颜色
- ctx.textAlign = 'center'; //设置文本的水平对对齐方式
- ctx.fillText(write, canvas.width/2, 350); //从画布高度为350px的地方居中绘制文本
- };
- }
- }
- draw();
- </script>
- </body>
- </html>
斗图终结者上线有八个月了,功能也越做越多,但它的表情制作功能仍然是基于上述原理……之所以不用业内普遍的在后台用php生成图片,完全是因为懒得改了~
本文作者为mengkun,转载请注明。



斗图终结者有没有源码呀
很喜欢,斗图终结者和MK音乐。音乐是因为接口的原因么,经常性更新导致无法播放。
刚才看了,挺多表情的,非常不错 [强]
@懿古今那些表情图都是收集了大半年的成果~
@懿古今博主你好,我来请教一个问题 [呲牙] :主题中有大量类似的代码:
<?php if (get_option('ygj_adh') == '关闭') { ?> <?php { echo ''; } ?> <?php } else { include(TEMPLATEPATH . '/inc/ad/ad_h.php'); } ?>这里为什么不直接这样写呢:
<?php if (get_option('ygj_adh') != '关闭') {include(TEMPLATEPATH . '/inc/ad/ad_h.php'); } ?>(PS:主要是搞不懂那里为什么要 echo一个空内容……)
@mengkun[呲牙] 我是业余玩博客的,这个主题也是学习知更鸟Ality主题后折腾出来的,这个其实就是跟平时的语法习惯。如果什么什么否则什么什么,改成你这个更简洁。这个不用纠结的。 [偷笑]
@懿古今我还以为是因为一些特殊原因那里必须要有内容输出呢 [偷笑]