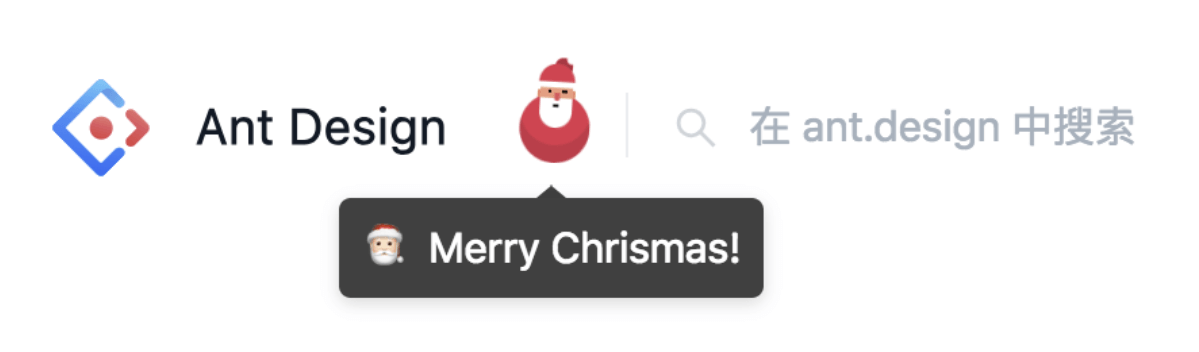
今天的这段代码来源于 Ant Design。[aru_3] 不知道还有没有人记得去年闹得轰轰烈烈的圣诞彩蛋事件:
当所有人都在吃瓜看戏时,我发现 Ant Design 官网上的这个圣诞老人还挺可爱的……于是就给保存了下来……又是一年圣诞节,终于能派上用场了![aru_50]
效果预览
完整代码
<style>
.santa-body {
font-size: 80px; /* 试试改变这里的字体大小,有惊喜! */
color: #f91047;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-webkit-justify-content: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-webkit-align-items: center;
-ms-flex-align: center;
align-items: center;
width: 1em;
height: 1em;
background-color: currentColor;
-webkit-box-shadow: inset 0 -0.25em rgba(0,0,0,0.1);
box-shadow: inset 0 -0.25em rgba(0,0,0,0.1);
border-radius: 50%;
-webkit-transform-origin: center bottom;
-ms-transform-origin: center bottom;
transform-origin: center bottom;
-webkit-animation: balance alternate infinite 2s ease-in-out;
animation: balance alternate infinite 2s ease-in-out;
}
.santa-head {
font-size: .4em;
width: 1em;
height: 1.9em;
background-color: white;
border-radius: .5em;
-webkit-transform: translateY(-1em);
-ms-transform: translateY(-1em);
transform: translateY(-1em);
position: relative;
}
.santa-head::before {
content: '';
width: 1em;
height: .375em;
display: block;
background-color: #ff9876;
position: absolute;
left: 0;
top: .65em;
}
.santa-ear {
background-color: #fc8363;
width: .1em;
height: .3em;
position: absolute;
top: .75em;
}
.santa-ear:nth-of-type(1) {
border-radius: .05em 0 0 .05em;
left: -0.1em;
}
.santa-ear:nth-of-type(2) {
border-radius: 0 .05em .05em 0;
right: -0.1em;
}
.santa-hat {
content: '';
width: 1em;
height: .15em;
position: absolute;
-webkit-transform: scale(1.1);
-ms-transform: scale(1.1);
transform: scale(1.1);
top: .5em;
left: 0;
background-color: white;
}
.santa-hat::before {
content: '';
display: block;
width: 1em;
height: .5em;
background: #f91047;
border-radius: .5em .5em 0 0;
z-index: 2;
position: absolute;
top: -0.5em;
}
.santa-hat::after {
content: '';
width: .25em;
height: .25em;
display: block;
background-color: white;
border-radius: 50%;
position: absolute;
z-index: 0;
top: -0.72em;
right: 0;
-webkit-box-shadow: -0.2em .2em 0 .12em rgba(0,0,0,0.2),-0.2em .2em 0 .12em #f91047;
box-shadow: -0.2em .2em 0 .12em rgba(0,0,0,0.2),-0.2em .2em 0 .12em #f91047;
}
.santa-eye {
width: .12em;
height: .12em;
background-color: black;
border-radius: 50%;
position: absolute;
top: .76em;
left: .2em;
}
.santa-eye+.santa-eye {
left: auto;
right: .2em;
}
.santa-nose {
width: .12em;
height: .22em;
background-color: #f24c4c;
border-radius: 0 0 .12em .12em;
position: absolute;
top: .84em;
left: 50%;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
}
.santa-mouth {
width: .18em;
height: .1em;
border-bottom-right-radius: 5vw;
border-bottom-left-radius: 5vw;
margin-top: .3em;
background-color: black;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
-webkit-animation: hohoho 4s linear forwards infinite;
animation: hohoho 4s linear forwards infinite;
}
@-webkit-keyframes hohoho {
0%,10%,20%,40%,100% {
width: .18em;
height: .1em;
border-bottom-right-radius: 1vw;
border-bottom-left-radius: 1vw;
}
5%,15%,25%,35% {
width: .15em;
height: .2em;
border-radius: 50%;
}
}
@keyframes hohoho {
0%,10%,20%,40%,100% {
width: .18em;
height: .1em;
border-bottom-right-radius: 1vw;
border-bottom-left-radius: 1vw;
}
5%,15%,25%,35% {
width: .15em;
height: .2em;
border-radius: 50%;
}
}
@-webkit-keyframes balance {
from {
-webkit-transform: rotate(-4deg);
transform: rotate(-4deg);
}
to {
-webkit-transform: rotate(4deg);
transform: rotate(4deg);
}
}
@keyframes balance {
from {
-webkit-transform: rotate(-4deg);
transform: rotate(-4deg);
}
to {
-webkit-transform: rotate(4deg);
transform: rotate(4deg);
}
}
</style>
<div class="santa">
<div class="santa-body">
<div class="santa-head">
<div class="santa-ear"></div>
<div class="santa-ear"></div>
<div class="santa-hat"></div>
<div class="santa-eye"></div>
<div class="santa-eye"></div>
<div class="santa-nose"></div>
<div class="santa-mouth"></div>
</div>
</div>
</div> 本文作者为mengkun,转载请注明。



运行时有偏移
并且他的Christmas还打错了,Ho ho ho就更不应该了,很多按钮都换上这个了,大家都敏感
你还觉得antd的圣诞很好?很多人严肃的地方都被他搅局了,就因为没有看他代码,他还说做好了被骂的准备,很多人都投诉,但他没有预先通知还说要自己改,最终才认错的,你还用他的laji东西?
大佬强啊
请问圣诞老人的位置怎么调整呢?现在在左上角,帽子没显示出来。哈哈
@esnows你在顶部加 <br><br><center>然后在代码最后加上 </center>
@esnows用top 属性
哈哈,来参观了
这个可爱,有点意思!
老铁,你的Runcode怎么实现的,请教
一个不倒翁圣诞老人
大佬np
话说大佬,跪求阿鲁表情包[aru_12]
@ych-template可以去 作者微博 @_SiC_ 下载
@mengkun啊,谢谢大佬[aru_17]新手,请谅解
大佬膜拜你好久了,能加个友情链接吗
求解github怎么吸引人关注
Anti design? Ant design? 傻傻分不清
不过还挺好玩[aru_42]
@365cent……尴尬了[尴尬]
这可还行
笑死
[aru_17]2020第一次回复
支持[aru_3]
来看望大佬啦[aru_22]
哈哈哈,再来探望大佬
奥利给
哈哈哈,再来探望大佬[aru_1]
挺不错的[aru_1]
那个愚人节彩蛋还是忘不了。。
@轩沫说[aru_16]嗯嗯
感觉有点鞭尸的意味……
不过有一说一的确挺可爱的。
@归零幻想哈哈哈,确实是鞭尸[wb_dog10]