话说,现如今的各类网址导航,与其说是“网址导航”,倒不如称作“广告导航”[aru_59]页面上几乎 99% 的链接都是广告链接。
我有一个习惯就是喜欢到处乱翻[aru_49],这不,一不小心又在 360 极速浏览器的安装目录下找到了这款单页导航的代码,大小不到 100kb,整个页面只有 html + css,没有任何 js,可以说是想当的简单了!
我在原版的基础上作了一些小小的改动:调整了代码缩进,将搜索引擎由好搜换成了百度,同时删去了一些广告链接,再加了点自己的链接[aru_3]
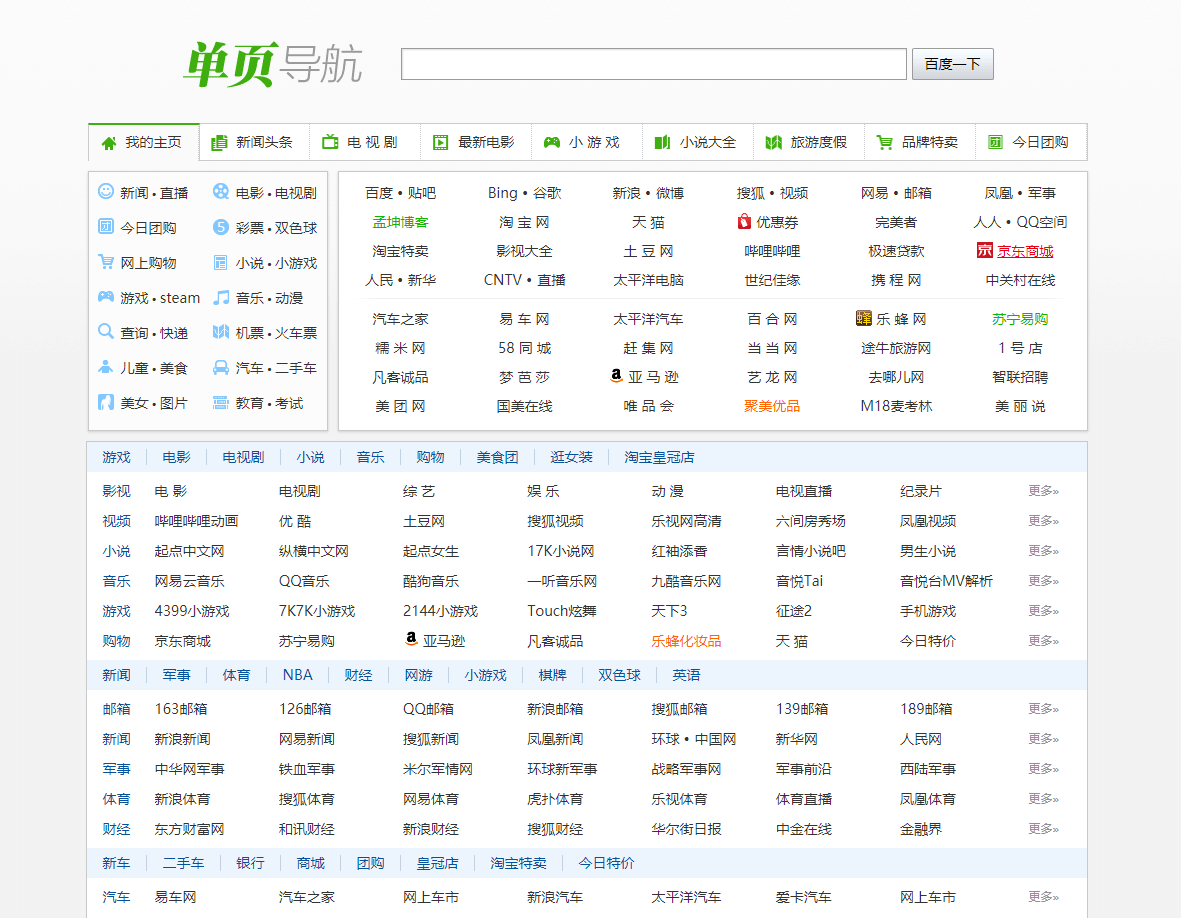
预览图如下(这里就不放演示链接了):
感觉……似乎……充满着一股复古的味道[aru_36]……动手能力强的可以尝试自己美化一下(比如加个背景什么的……)[aru_11]
补充
补充一波来自评论区的优秀作品[aru_53]
#33 @dyoung 简单搜索.https://github.com/5iux/sou
本文作者为mengkun,转载请注明。


好简洁呀
以前就想做个导航,现在也许可以试试[aru_3]
[aru_12]路过
天哪,我找了三年都没找到满意的,你给我整出来了。感谢!
这要是实现自适应就更完美了。
确实很简洁
魔改启动[aru_3]
@365cent先写一丢丢,[aru_11]大佬们不要喷我:https://nav.365cent.com/
@365cent手动@mengkun 大佬,我自适应写好了,还剩把内容添完了,要不要发布一波
轻导航 | Gayhub地址
查看图片
@365cent很棒![强][强][强]
文字的行距可以加大一点,行与行之间都挤到一块去了[呲牙]
@mengkun感觉改了间距之后有点奇怪啊,我再改下试试[aru_2]
@365cent队长,前方发现黄色信号![aru_17]
Mark一下,多谢分享
路过点赞[aru_31]
你的新浪图片外链加载不出来呢[wb_吃瓜]
查看图片
@男人不可以穷是的,微博图床已经GG了[wb_泪]
@mengkun发现是CDN的问题
肯定是我的CDN没设置好,我的站很多图片都加载不出来
请问怎么用纯asp上传文件,不用插件?网上的很多都不能用[aru_1]
@问个问题现在还用 asp 干嘛……
@mengkun用的 3v免费主机 ,只能asp
只有HTML和CSS,访问速度应该很不错。如果加一个可以添加链接的简单后台就完美了。
路过
我也有个:daohang.picafe.cn
有html,css,js,改的别人的。
可以打广告吗?
@刷新请问前辈 能共享吗 问下 有后台吗 用什么源码改的
@刷新有源码么,不兼容手机唉 我想试试
好绿啊,感觉像360的配色[aru_2]
@365cent逮到个不仔细阅读的
水是生命之源
感觉不错的样子
支持一波
周末日常一逛
龙轩导航 ,大佬要不要折腾一下?[aru_3]
嗯,可以,我过段时间也做个自己的导航,然后直接打开那个页面就行了,呃呃,还要整个模拟后台添加链接到对应的地方。prefect[aru_17]
[aru_1],这个跟可以呀!比目前主流浏览器导航干净多了
我比较喜欢2345可以自定义链接的功能 就是广告太多
@nyoung可以自己做一个呀
看重不错
不错不错[aru_22]
优秀的小哥哥
这个导航不错,最近也偷了一款导航,一会发个文章[aru_1]
收了收了,这个不错
@完美者恭喜你,又水到读者榜第一位了!#(滑稽)
@mengkun哈哈,还真是
@mengkun再水一句,已转已转
马上拿走,直接开搞#[太开心]
一楼[aru_17]坐稳了
@恍轩哈,妥妥的!#(吐舌)