是的,你没有看错!这是本博客第一篇关于 Emlog 的文章![aru_14]
起因是主题群里的一位小伙伴提出的一个问题……
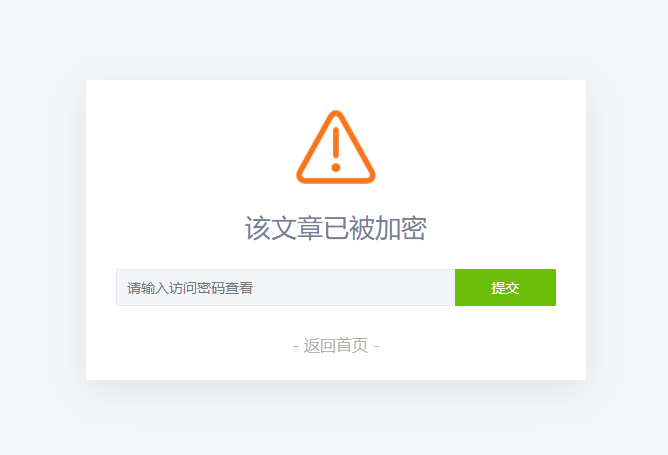
我一看,嗨呀!Emlog 原生的文章访问密码输入界面还真是丑到爆[aru_60],不能忍!遂花了几分钟将这个界面进行了一丢丢美化,嗯,比之前养眼多了[aru_17]
Emlog 程序的钩子远不如 WordPress 这么丰富,因此这一美化只能通过直接修改 Emlog 代码来实现。具体的位置在 include/model/log_model.php 文件末尾的 authPassword 函数。
将原来函数里的
if ($pwd !== addslashes($logPwd)) {
echo <<<EOT
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>emlog message</title>
<style type="text/css">
<!--
body{background-color:#F7F7F7;font-family: Arial;font-size: 12px;line-height:150%;}
.main{background-color:#FFFFFF;margin-top:20px;font-size: 12px;color: #666666;width:580px;margin:10px 200px;padding:10px;list-style:none;border:#DFDFDF 1px solid;}
-->
</style>
</head>
<body>
<div class="main">
<form action="" method="post">
请输入该文章的访问密码<br>
<input type="password" name="logpwd" /><input type="submit" value="进入.." />
<br /><br /><a href="$url">«返回首页</a>
</form>
</div>
</body>
</html>
EOT;
if ($cookiePwd) {
setcookie('em_logpwd_' . $logid, ' ', time() - 31536000);
} 替换为如下代码即可[aru_115]:
if ($pwd !== addslashes($logPwd)) {
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>该文章已被加密</title>
</head>
<body>
<div class="main">
<img class="alert" alt="文章已被加密" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIoAAACACAMAAADjwgEwAAAAOVBMVEUAAAD5dBr7dRj4dBn/cBD5cxr4cxn6chj7dBj/cBj5cxr5dBn6cxn4dBn5cxr6dRX5cxr5cxr5dBoQJfbPAAAAEnRSTlMAgD/AEPDgYEAgoLCQcFAw0J/MNdW8AAADg0lEQVR42s3b7W7iMBSEYWftxA75At//xW7VZRWnQ3WkvOKE+VmJMtjxg8Ek4Iy5e8zdmsLFSXmoz8QSrsw61CZxDJdlrsf0OVyUR5WALrDJh3SZ68uswT1rfZ3e/dpNff0lMTjnVr/yEVO01SZdWae6Z/CFNzYXxxa+kttqwTHl2ORHl95zWBrvl/BMM0e34JZ8XC+6phwWtD7ptv95uWBBdzIVMm0luGTshVYB+B5ccvt12Ubnt8Xt91Vb3JyzX/rk5Jy+cr2M3Jyzl8nMnOO6Bewc103TMee4btw5rpsmA+e4bm7O2boh57huS9twyaODc7Zu43fBR3J1bni1q0/Pv0bgHNNNl3cGzgHdyouhmqBzXLf9SZ2c01HXKsA5pptWcXJOV6hWAc5R3bQKcI7qplUcnLs3uhlV1Ln5bboZVd7rXGqdMKuoQ9ObdDOqAOeAbkYVY0fOdTOqAOeAblLFEOAdutlVbOe4bmYV4BzQzahiOId104DPrVw3uwp3zv5fdhXgHNDNqAKcs3Sbw4kqhnNAN7vK25yLhlFGFcM5pJtdBTtn65ZPVDGcY7rZVbhzpgmgitgEdQNV5DUx3UAV5pxebaCKOMd0A1WYcyoTqKJWIt1AFeSczi6rou+rQDdQBTmnEoAqzLn9cfvjYBXdmQLdQBXgnOrGq+j7PNANVAHOiW6gCnBO2idQBTunuvEqtnPoxE2rgJXJdNMqyCt8OqsnH8A5NoZ6HgScoyf5+ykZ+raGr7f97PCWwD4I6iYnquCbPa4b/0aA6OZwgo9/NwV2IEC3950YeP7GTp1DuhkBzpkDx2M7x3XTAOfMRWZn7OJwn5YETjCQbjqtw8qc47o95GHAOaTbUptswDmkm/6aPwLnsG65HpKQc/rqtvP3fRTgHNUt1kM67tx49u6RqR6SgXNIt30097mlzpXT5G+1zQD2c3zvFmV+kHM6aedgieDBz2GZyN5t2+87TGQ/131PGdu7pa7/Hs/M9nPDD2i3cCqllA3s5/bnjqKbY4bDDLXFQOiwxJaGe/BP2gcihCLQuiZKlV1f58zNDmr9lNtLSyg+C8jeKrSXbX/pCqqHxdyvwTO6j53qnvu8/nFLfgz1uGXJ9SMy/sP3A3J7fhq7Pv34f21fnkUWt3eUtDTVSzPL1u6SKGfjrV6TvtM98bhccMlMOYWXSWXpHJNLaPMXZ8oyOMxlLIsAAAAASUVORK5CYII=">
<form action="" method="post" class="mk-side-form">
<h2 class="pw-tip">该文章已被加密</h2>
<input type="password" name="logpwd" placeholder="请输入访问密码查看" required><button type="submit">提交</button>
<?php if($postPwd): ?>
<p id="pw-error">Oops!密码不对哦~</p>
<script>setTimeout(function() {document.getElementById("pw-error").style.display = "none"}, 2000);</script>
<?php endif; ?>
</form>
<a href="<?php echo $url; ?>" class="return-home" title="点击回到网站首页">- 返回首页 - </a>
</div>
<style type="text/css">
*{font-family:"Microsoft Yahei",微软雅黑,"Helvetica Neue",Helvetica,"Hiragino Sans GB","WenQuanYi Micro Hei",sans-serif;box-sizing:border-box;margin:0px;padding:0px;font-size:14px;-webkit-transition:.2s;-moz-transition:.2s;-ms-transition:.2s;-o-transition:.2s;transition:.2s}
html,body{width:100%;height:100%}
body{background-color:#F4F6F9;color:#768093}
input,button{font-size:1em;border-radius:3px;-webkit-appearance:none}
input{width:100%;padding:5px;box-sizing:border-box;border:1px solid #e5e9ef;background-color:#f4f5f7;resize:vertical}
input:focus{background-color:#fff;outline:none}
button{border:0;background:#6abd09;color:#fff;cursor:pointer;opacity:1;user-select:none}
button:hover,button:focus{opacity:.9}
button:active{opacity:1}
.main{width:100%;max-width:500px;height:300px;padding:30px;background-color:#fff;border-radius:2px;box-shadow:0 10px 60px 0 rgba(29,29,31,0.09);transition:all .12s ease-out;position:absolute;left:0;top:0;bottom:0;right:0;margin:auto;text-align:center}
.alert{width:80px}
.mk-side-form{margin-bottom:28px}
.mk-side-form input{float:left;padding:2px 10px;width:77%;height:37px;border:1px solid #ebebeb;border-right-color:transparent;border-radius:2px 0 0 2px;line-height:37px}
.mk-side-form button{position:relative;overflow:visible;width:23%;height:37px;border-radius:0 2px 2px 0;text-transform:uppercase}
.pw-tip{font-weight:normal;font-size:26px;text-align:center;margin:25px auto}
#pw-error {color: red;margin-top: 15px;margin-bottom: -20px;}
.return-home{text-decoration:none;color:#b1b1b1;font-size:16px}
.return-home:hover{color:#1E9FFF;letter-spacing:5px}
</style>
</body>
</html>
<?php
if ($cookiePwd) {
setcookie('em_logpwd_' . $logid, ' ', time() - 31536000);
} 本文作者为mengkun,转载请注明。



如何退出呢?
很久前用的
厉害的开发者,试试Zblog-php开发啊!!
表#(泪)示……没成功
你的评论系统的qq号键入抽风了,顺带问一句,代码高亮用的什么插件
稳得不能再稳了,[aru_3]
催更
@266277催更...
加密后的代码:[aru_15]试了5次才成功
查看图片
@皮和皮评论区被你霸屏了[aru_15]
这么长的内容居然能提交上来也是不容易[aru_15]
[aru_1]PHP代码混淆程序:
源代码如下(对正则兼容不好):
Config.php
String.class.php
<?php /*************************** * String字符串操作类 ***************************/ class String { /** * 生成UUID 单机使用 * @access public * @return string */ static public function uuid() { $charid = md5(uniqid(mt_rand(), true)); $hyphen = chr(45);// "-" $uuid = chr(123)// "{" .substr($charid, 0, 8).$hyphen .substr($charid, 8, 4).$hyphen .substr($charid,12, 4).$hyphen .substr($charid,16, 4).$hyphen .substr($charid,20,12) .chr(125);// "}" return $uuid; } /** * 生成Guid主键 * @return Boolean */ static public function keyGen() { return str_replace('-','',substr(String::uuid(),1,-1)); } /** * 检查字符串是否是UTF8编码 * @param string $string 字符串 * @return Boolean */ static public function isUtf8($str) { $c=0; $b=0; $bits=0; $len=strlen($str); for($i=0; $i<$len; $i++){ $c=ord($str[$i]); if($c > 128){ if(($c >= 254)) return false; elseif($c >= 252) $bits=6; elseif($c >= 248) $bits=5; elseif($c >= 240) $bits=4; elseif($c >= 224) $bits=3; elseif($c >= 192) $bits=2; else return false; if(($i+$bits) > $len) return false; while($bits > 1){ $i++; $b=ord($str[$i]); if($b < 128 || $b > 191) return false; $bits--; } } } return true; } /** * 字符串截取,支持中文和其他编码 * @static * @access public * @param string $str 需要转换的字符串 * @param string $start 开始位置 * @param string $length 截取长度 * @param string $charset 编码格式 * @param string $suffix 截断显示字符 * @return string */ static public function msubstr($str, $start=0, $length, $charset="utf-8", $suffix=true) { if(function_exists("mb_substr")) $slice = mb_substr($str, $start, $length, $charset); elseif(function_exists('iconv_substr')) { $slice = iconv_substr($str,$start,$length,$charset); }else{ $re['utf-8'] = "/[\x01-\x7f]|[\xc2-\xdf][\x80-\xbf]|[\xe0-\xef][\x80-\xbf]{2}|[\xf0-\xff][\x80-\xbf]{3}/"; $re['gb2312'] = "/[\x01-\x7f]|[\xb0-\xf7][\xa0-\xfe]/"; $re['gbk'] = "/[\x01-\x7f]|[\x81-\xfe][\x40-\xfe]/"; $re['big5'] = "/[\x01-\x7f]|[\x81-\xfe]([\x40-\x7e]|\xa1-\xfe])/"; preg_match_all($re[$charset], $str, $match); $slice = join("",array_slice($match[0], $start, $length)); } return $suffix ? $slice.'...' : $slice; } /** * 产生随机字串,可用来自动生成密码 * 默认长度6位 字母和数字混合 支持中文 * @param string $len 长度 * @param string $type 字串类型 * 0 字母 1 数字 其它 混合 * @param string $addChars 额外字符 * @return string */ static public function randString($len=6,$type='',$addChars='') { $str =''; switch($type) { case 0: $chars='ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz'.$addChars; break; case 1: $chars= str_repeat('0123456789',3); break; case 2: $chars='ABCDEFGHIJKLMNOPQRSTUVWXYZ'.$addChars; break; case 3: $chars='abcdefghijklmnopqrstuvwxyz'.$addChars; break; case 4: $chars = "们以我到他会作时要动国产的一是工就年阶义发成部民可出能方进在了不和有大这主中人上为来分生对于学下级地个用同行面说种过命度革而多子后自社加小机也经力线本电高量长党得实家定深法表着水理化争现所二起政三好十战无农使性前等反体合斗路图把结第里正新开论之物从当两些还天资事队批点育重其思与间内去因件日利相由压员气业代全组数果期导平各基或月毛然如应形想制心样干都向变关问比展那它最及外没看治提五解系林者米群头意只明四道马认次文通但条较克又公孔领军流入接席位情运器并飞原油放立题质指建区验活众很教决特此常石强极土少已根共直团统式转别造切九你取西持总料连任志观调七么山程百报更见必真保热委手改管处己将修支识病象几先老光专什六型具示复安带每东增则完风回南广劳轮科北打积车计给节做务被整联步类集号列温装即毫知轴研单色坚据速防史拉世设达尔场织历花受求传口断况采精金界品判参层止边清至万确究书术状厂须离再目海交权且儿青才证低越际八试规斯近注办布门铁需走议县兵固除般引齿千胜细影济白格效置推空配刀叶率述今选养德话查差半敌始片施响收华觉备名红续均药标记难存测士身紧液派准斤角降维板许破述技消底床田势端感往神便贺村构照容非搞亚磨族火段算适讲按值美态黄易彪服早班麦削信排台声该击素张密害侯草何树肥继右属市严径螺检左页抗苏显苦英快称坏移约巴材省黑武培著河帝仅针怎植京助升王眼她抓含苗副杂普谈围食射源例致酸旧却充足短划剂宣环落首尺波承粉践府鱼随考刻靠够满夫失包住促枝局菌杆周护岩师举曲春元超负砂封换太模贫减阳扬江析亩木言球朝医校古呢稻宋听唯输滑站另卫字鼓刚写刘微略范供阿块某功套友限项余倒卷创律雨让骨远帮初皮播优占死毒圈伟季训控激找叫云互跟裂粮粒母练塞钢顶策双留误础吸阻故寸盾晚丝女散焊功株亲院冷彻弹错散商视艺灭版烈零室轻血倍缺厘泵察绝富城冲喷壤简否柱李望盘磁雄似困巩益洲脱投送奴侧润盖挥距触星松送获兴独官混纪依未突架宽冬章湿偏纹吃执阀矿寨责熟稳夺硬价努翻奇甲预职评读背协损棉侵灰虽矛厚罗泥辟告卵箱掌氧恩爱停曾溶营终纲孟钱待尽俄缩沙退陈讨奋械载胞幼哪剥迫旋征槽倒握担仍呀鲜吧卡粗介钻逐弱脚怕盐末阴丰雾冠丙街莱贝辐肠付吉渗瑞惊顿挤秒悬姆烂森糖圣凹陶词迟蚕亿矩康遵牧遭幅园腔订香肉弟屋敏恢忘编印蜂急拿扩伤飞露核缘游振操央伍域甚迅辉异序免纸夜乡久隶缸夹念兰映沟乙吗儒杀汽磷艰晶插埃燃欢铁补咱芽永瓦倾阵碳演威附牙芽永瓦斜灌欧献顺猪洋腐请透司危括脉宜笑若尾束壮暴企菜穗楚汉愈绿拖牛份染既秋遍锻玉夏疗尖殖井费州访吹荣铜沿替滚客召旱悟刺脑措贯藏敢令隙炉壳硫煤迎铸粘探临薄旬善福纵择礼愿伏残雷延烟句纯渐耕跑泽慢栽鲁赤繁境潮横掉锥希池败船假亮谓托伙哲怀割摆贡呈劲财仪沉炼麻罪祖息车穿货销齐鼠抽画饲龙库守筑房歌寒喜哥洗蚀废纳腹乎录镜妇恶脂庄擦险赞钟摇典柄辩竹谷卖乱虚桥奥伯赶垂途额壁网截野遗静谋弄挂课镇妄盛耐援扎虑键归符庆聚绕摩忙舞遇索顾胶羊湖钉仁音迹碎伸灯避泛亡答勇频皇柳哈揭甘诺概宪浓岛袭谁洪谢炮浇斑讯懂灵蛋闭孩释乳巨徒私银伊景坦累匀霉杜乐勒隔弯绩招绍胡呼痛峰零柴簧午跳居尚丁秦稍追梁折耗碱殊岗挖氏刃剧堆赫荷胸衡勤膜篇登驻案刊秧缓凸役剪川雪链渔啦脸户洛孢勃盟买杨宗焦赛旗滤硅炭股坐蒸凝竟陷枪黎救冒暗洞犯筒您宋弧爆谬涂味津臂障褐陆啊健尊豆拔莫抵桑坡缝警挑污冰柬嘴啥饭塑寄赵喊垫丹渡耳刨虎笔稀昆浪萨茶滴浅拥穴覆伦娘吨浸袖珠雌妈紫戏塔锤震岁貌洁剖牢锋疑霸闪埔猛诉刷狠忽灾闹乔唐漏闻沈熔氯荒茎男凡抢像浆旁玻亦忠唱蒙予纷捕锁尤乘乌智淡允叛畜俘摸锈扫毕璃宝芯爷鉴秘净蒋钙肩腾枯抛轨堂拌爸循诱祝励肯酒绳穷塘燥泡袋朗喂铝软渠颗惯贸粪综墙趋彼届墨碍启逆卸航衣孙龄岭骗休借".$addChars; break; case 9: $chars= '04444'; break; case 10: $chars= '0123456789abcdef'; break; default : // 默认去掉了容易混淆的字符oOLl和数字01,要添加请使用addChars参数 $chars='ABCDEFGHIJKMNPQRSTUVWXYZabcdefghijkmnpqrstuvwxyz23456789'.$addChars; break; } if($len>10 ) {//位数过长重复字符串一定次数 $chars= $type==1? str_repeat($chars,$len) : str_repeat($chars,5); } // if($type==4) { //!= $chars = str_shuffle($chars); $str = substr($chars,0,$len); //}else{ // 中文随机字 /// for($i=0;$i<$len;$i++){ // $str.= self::msubstr($chars, floor(mt_rand(0,mb_strlen($chars,'utf-8')-1)),1,'utf-8',false); // } //} return $str; } /** * 生成一定数量的随机数,并且不重复 * @param integer $number 数量 * @param string $len 长度 * @param string $type 字串类型 * 0 字母 1 数字 其它 混合 * @return string */ static public function buildCountRand ($number,$length=4,$mode=1) { if($mode==1 && $length<strlen($number) ) { //不足以生成一定数量的不重复数字 return false; } $rand = array(); for($i=0; $i<$number; $i++) { $rand[] = self::randString($length,$mode); } $unqiue = array_unique($rand); if(count($unqiue)==count($rand)) { return $rand; } $count = count($rand)-count($unqiue); for($i=0; $i<$count*3; $i++) { $rand[] = self::randString($length,$mode); } $rand = array_slice(array_unique ($rand),0,$number); return $rand; } /** * 带格式生成随机字符 支持批量生成 * 但可能存在重复 * @param string $format 字符格式 * # 表示数字 * 表示字母和数字 $ 表示字母 * @param integer $number 生成数量 * @return string | array */ static public function buildFormatRand($format,$number=1) { $str = array(); $length = strlen($format); for($j=0; $j<$number; $j++) { $strtemp = ''; for($i=0; $i<$length; $i++) { $char = substr($format,$i,1); switch($char){ case "*"://字母和数字混合 $strtemp .= String::randString(1); break; case "#"://数字 $strtemp .= String::randString(1,1); break; case "$"://大写字母 $strtemp .= String::randString(1,2); break; default://其他格式均不转换 $strtemp .= $char; break; } } $str[] = $strtemp; } return $number==1? $strtemp : $str ; } /** * 获取一定范围内的随机数字 //位数不足补零 * @param integer $min 最小值 * @param integer $max 最大值 * @return string */ static public function randNumber ($min, $max) { return mt_rand($min,$max); } // 自动转换字符集 支持数组转换 static public function autoCharset($string, $from='gbk', $to='utf-8') { $from = strtoupper($from) == 'UTF8' ? 'utf-8' : $from; $to = strtoupper($to) == 'UTF8' ? 'utf-8' : $to; if (strtoupper($from) === strtoupper($to) || empty($string) || (is_scalar($string) && !is_string($string))) { //如果编码相同或者非字符串标量则不转换 return $string; } if (is_string($string)) { if (function_exists('mb_convert_encoding')) { return mb_convert_encoding($string, $to, $from); } elseif (function_exists('iconv')) { return iconv($from, $to, $string); } else { return $string; } } elseif (is_array($string)) { foreach ($string as $key => $val) { $_key = self::autoCharset($key, $from, $to); $string[$_key] = self::autoCharset($val, $from, $to); if ($key != $_key) unset($string[$key]); } return $string; } else { return $string; } } //去除bom头部 static function removeBom($contents) { $charset[1] = substr($contents, 0, 1); $charset[2] = substr($contents, 1, 1); $charset[3] = substr($contents, 2, 1); if (ord($charset[1]) == 239 && ord($charset[2]) == 187 && ord($charset[3]) == 191) { return substr($contents, 3); } else { return $contents; } } //自动识别编码,并转换去除bom static function setCharset($content) { if(!self::isUtf8($content)) return self::removeBom(self::autoCharset($content)); return $content; } } ?>Encode.php
<?php /* * Kstr2code PHP Code Encoder */ include('config.php'); include('String.class.php'); header('Content-Type: text/plain; charset:UTF-8'); if(empty($_GET['filename'])){ echo 'no file,use $_GET[\'filename\']; (?filename=***.php)'; exit; } $filename = '/'.str_replace(array('../','..','./','*','?','/','\\',':','"','|','<','>'),'',Trim($_GET['filename'])); if(!is_file(__DIR__.$filename)){ exit('Not a file here'); exit; } if (!function_exists('_kcode2str')) { // 字符串解密函数 $fun = '<?php if (!function_exists(\'_kcode2str\')) {function _kcode2str($content,$movelen){$length=strlen($content);$result=\'\';$passnum=ord($content[0])-$movelen;for($i=1;$i<$length;$i+=2){if($i+1<$length){$result.=chr(ord($content[$i+1])+$passnum);$result.=chr(ord($content[$i])+$passnum);}else{$result.=chr(ord($content[$i])+$passnum);}}return $result;}}'; function _kcode2str($content,$movelen){$length=strlen($content);$result='';$passnum=ord($content[0])-$movelen;for($i=1;$i<$length;$i+=2){if($i+1<$length){$result.=chr(ord($content[$i+1])+$passnum);$result.=chr(ord($content[$i])+$passnum);}else{$result.=chr(ord($content[$i])+$passnum);}}return $result;} function _kstr2code($content,$pass,$movelen){$length=strlen($content);$result='';$passnum=ord($pass)-$movelen;$result.=chr($passnum+$movelen);for($i=0;$i<$length;$i+=2){if($i+1<$length){$result.=chr(ord($content[$i+1])-$passnum);$result.=chr(ord($content[$i])-$passnum);}else{$result.=chr(ord($content[$i])-$passnum);}}return $result;} } $ctarr = array(); // 避免重复 function get_rand_name(){ // 就是这里有时会出故障 global $ctarr; $re = '_0x'; // 前缀 for($i=0;$i<String::randNumber(3,8);$i++){ $num = eval("return \"\\x".String::randString(2,10)."\";"); $num .= String::randString(1,String::randString(1,9)); while(preg_replace('/[!@#\$%^&\*\(\)~`\-\=_\+\[\]{}\\|;:\'\"<>,\.\/\?\x\r\n]+/','',preg_replace('/[\x00-\x20\xf0-\xff\x5c]+/','',$num)) !== $num){ $num = preg_replace('/[!@#\$%^&\*\(\)~`\-\=_\+\[\]{}\\|;:\'\"<>,\.\/\?\x\r\n]+/','',preg_replace('/[\x00-\x20\xf0-\xff\x5c]+/','',$num)); } $re .= $num; } if(!empty($ctarr[$re])) return get_rand_name(); $ctarr[$re] = true; return $re; } $torep = preg_replace_callback( '/<\?+php?/', function($matches){ static $i; if(empty($i)){ $i = true; return ''; }else{ return $matches[0]; } }, file_get_contents(__DIR__.$filename) ); $funname = '_kcode2str'; $originalArr = array(); $vars = array(); $varsC = array(); echo 'Clean Is'."\n"; $torep = preg_replace_callback( "/'\/\/.*?'/", function ($matches){ global $I_name; echo ' Skip SPE-I '.$matches[0]."\n"; return '\''.$I_name.'\''; }, $torep ); $torep = preg_replace_callback( '/"\/\/.*?"/', function ($matches){ global $I_name; echo ' Skip SPE-I '.$matches[0]."\n"; return "\"".$I_name."\""; }, $torep ); $torep = preg_replace_callback( '/\/\/.*\s/', function ($matches){ return ''; }, $torep ); $torep = preg_replace('/(\/\*.*\*\/)|(#.*?\n)/','',$torep); $torep = str_replace($I_name,'//',$torep); $torep = str_replace($J_name,'#',$torep); $torep = str_replace($ZL_name,'/*',$torep); $torep = str_replace($ZR_name,'*/',$torep); echo 'Processing variables...'."\n"; $torep = preg_replace_callback( '/\$[_0-9a-zA-Z]+/', function ($matches){ global $originalArr,$public_vars; if(in_array(strtoupper($matches[0]),$public_vars)){ echo 'In PHP public variables : jump over '.$matches[0]."\n"; return $matches[0]; } $name = get_rand_name(); if($originalArr[$matches[0]]){ echo 'Already replaced '.$matches[0]."\n"; return $originalArr[$matches[0]]; } $originalArr[$matches[0]] = '$'.$name; echo 'Change '.$matches[0].' to $'.$name."\n"; return '$'.$name; }, $torep ); echo 'Variables processed.'."\n"; echo 'Processing number...'."\n"; $torep = preg_replace_callback( '/\=[^=]?\d+\.?\d*/', function ($matches){ if(strstr($matches[0],'.')) return $matches[0]; return '=0x'.dechex(str_replace(array('=',' '),'',$matches[0])); }, $torep ); echo 'Number processed.'."\n"; echo 'Adding self_function...'."\n"; $tmp = preg_replace_callback( '/function+ ?[_0-9a-zA-Z]+\(+.*\)+/', function ($matches){ global $self_function; $self_function[] = preg_replace('/function +/','',preg_replace('/\(.*\)+/','',$matches[0])); echo 'Added '.$self_function[count($self_function)-1]."\n"; return; }, $torep ); echo 'self_function added.'."\n"; echo 'Processing class functions... [WIP]'."\n"; $torep = preg_replace_callback( '/[_0-9a-zA-Z]+[:\-][:\>]?[_0-9a-zA-Z]+\(.*\)/', function ($matches){ global $funname,$varsC,$range; $move = String::randNumber(1,$range); // >>长度 推荐选30 $functionname = preg_replace_callback( '/\$+[^,\s)]+/', function ($matches){ global $vars; $varsC[] = $matches[0]; echo 'C function variables: '.$matches[0]."\n"; return ''; }, $matches[0] ); $pinj = $matches[0]; //$pinj = ' '.$funname.'("'.base64_encode(_kstr2code($matches[0],'L',$move)).'",'.$move.')('.implode(',',$vars).')'; //$vars = array(); echo 'Processing C function: '.$matches[0].' to '.$pinj."\n"; return $pinj; }, $torep ); echo 'Class function processed.'."\n"; echo 'Processing functions... [WIP]'."\n"; $torep = preg_replace_callback( '/ ?[_0-9a-zA-Z]+\(+.*\)+/', function ($matches){ global $funname,$vars,$self_function,$range; $move = String::randNumber(1,$range); // >>长度 推荐选30 if(in_array(strtolower(preg_replace('/\(.*\)+/','',str_replace(' ','',$matches[0]))),$self_function)){ echo 'Jump over function '.$matches[0]."\n"; return $matches[0]; } $functionname = preg_replace_callback( '/(\$+[^,=\^\s)]+)|(\'.+?\')/', function ($matches){ global $vars; $vars[] = $matches[0]; echo 'function variables: '.$matches[0]."\n"; return ''; }, $matches[0] ); $pinj = $matches[0]; //$pinj = ' '.$funname.'("'.base64_encode(_kstr2code($matches[0],'L',$move)).'",'.$move.')('.implode(',',$vars).')'; //$vars = array(); echo 'Processing function: '.$matches[0].' to '.$pinj."\n"; return $pinj; }, $torep ); echo 'Function processed.'."\n"; echo 'Processing standard-set variables...'."\n"; $torep = preg_replace_callback( '/\$+ ?=+ ?[^,!@#$\s]+;+?/', function ($matches){ global $funname,$self_function,$range; $t = str_replace(array('= ',' =',' = ',';'),array('=','=','=',''),$matches[0]); $t = explode('=',$t); if(in_array(preg_replace('/\(.*\)+/','',strtolower($matches[0])),$self_function)){ echo 'Jump over self function '.$matches[0].".\n"; return $matches[0]; } $move = String::randNumber(1,$range); $a = $funname.'("'.str_replace('"','\\"',_kstr2code($t[1],String::randString(1,4), $move)).'",'.$move.');'; echo $t[0].'\'s SS-encode successful to '.$a.".\n"; return $t[0].'='.$a; }, $torep ); $torep = preg_replace_callback( '/echo [\'"a-zA-Z_]+.+[\'"a-zA-Z_];+/', function ($matches){ global $funname,$range; $tmp = str_replace(array('echo ',';'),'',$matches[0]); $a = ''; $tmp = preg_replace('/[\'"]? ?\.+ ?/','_REPLACE_TEMP_PLACEHOLDER_NO_ANY_BODY_WILL_WRITE_THIS_IN_HIS_OR_HERS_PHP_CODE$$$',$tmp); $tmp = preg_replace('/[\'"]? ?\.+ ?\$+ ?[a-zA-Z0-9_]+/','_REPLACE_TEMP_PLACEHOLDER_NO_ANY_BODY_WILL_WRITE_THIS_IN_HIS_OR_HERS_PHP_CODE$$$$',$tmp); $tmp = explode('_REPLACE_TEMP_PLACEHOLDER_NO_ANY_BODY_WILL_WRITE_THIS_IN_HIS_OR_HERS_PHP_CODE$$$',$tmp); foreach($tmp as $temp){ $move = String::randNumber(1,$range); if(empty($temp)){ $a .= '".".'; continue; } if($temp[0] == '$'){ $a .= $temp.'.'; continue; } $temp = str_replace('\n',"\n",$temp); $temp = str_replace(array('"',"'"),'',$temp); $a .= $funname.'("'.str_replace('"','\\"',_kstr2code($temp,String::randString(1,4),$move)).'",'.$move.').'; } $a = preg_replace('/\.$/',';',$a); echo 'echo encode successful, original: '.print_r($tmp)."\n"; return 'echo '.$a; }, $torep ); echo 'SS var processed'."\n"; $torep = preg_replace_callback( "/;\n/", function ($matches){ echo 'Add useless words'."\n"; return ';'.str_replace('0x','',get_rand_name().get_rand_name().get_rand_name()).";\n"; }, $torep ); $torep = str_replace(array("\r","\n",' '),'',$torep); file_put_contents(__DIR__.'/'.str_replace('.php','',$filename).'.enc.php',$fun.$torep); echo 'Finish'; ?>大佬,亲测错版。
错版演示:http://www.aexm.cn/post-225.html
@King亲测是你自己改错的。请从自生找原因![aru_2]
(提示:height:3.0px;)
老哥,那个。。。墨灵音乐开源吗。。。
哎呦我去,群里的那个小伙伴不就是我么,今天才看见发现
@远走高飞恭喜你!上头条了[aru_50]
我怎么就没想到[aru_15]
膜拜[aru_17]
如果是我,我会想办法用css美化默认的html,而不会去改源码[aru_43]
@Tokin一看你就没用过 emlog[aru_43] 它的密码页面一路下来没有一个钩子(甚至连主题模板都没加载进来),想要加 css?还是得乖乖改源码[aru_40]
很不错
我感觉WordPress的加密也不是很好看[aru_24]
终于更新了[aru_2]
不敢相信,突然发现原生糗爆了,css原来真的很重要
如果普通页面要加密咋整[aru_12]
@解语不错的题材!过几天做一个发出来!
@mengkun真的不考虑弄一个QQ群吗博主
@mengkun本来回复给你的,结果手滑给楼上的楼上了
@mengkun催更哈哈[aru_50]
@解语应该可以通过Unicode码的转换来试试
原代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>天气</title><center> <style> body { font-family: microsoft yahei; } </style> <script src="http://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> </head> <body> <div style="font-size:25px; color:#ffffff;"> <div id="output"/> <body background="https://ws1.sinaimg.cn/large/0072Lfvtly1fts3dbi15xg312w0t6wra.gif"/> <script type="text/javascript" charset="utf-8"> $.ajax({ type: "GET", url: "http://cdn.weather.hao.360.cn/sed_api_weather_info.php?app=360chrome", dataType : "jsonp", jsonp: "_jsonp",//参数名 success: function(jsonData){ var html; html = '数据更新时间:' + jsonData.pubdate + ' ' + jsonData.pubtime + '<br>'; html += '地区:' + jsonData.area[0][0] + ' ' + jsonData.area[1][0] + ' ' + jsonData.area[2][0] + '<br>'; html += '天气情况:<br>'; for(var i =0; i<jsonData.weather.length; i++) { html += jsonData.weather[i].date + '<br>'; if(jsonData.weather[i].info.dawn !== undefined) { html += '早晨天气:' + jsonData.weather[i].info.dawn[1] + ' 气温:' + jsonData.weather[i].info.dawn[0] + '~' + jsonData.weather[i].info.dawn[2] + '℃ ' + jsonData.weather[i].info.dawn[3] +' '+ jsonData.weather[i].info.dawn[4] + '<br>'; } if(jsonData.weather[i].info.day !== undefined) { html += '白天天气:' + jsonData.weather[i].info.day[1] + ' 气温:' + jsonData.weather[i].info.day[0] + '~' + jsonData.weather[i].info.day[2] + '℃ ' + jsonData.weather[i].info.day[3] +' '+ jsonData.weather[i].info.day[4] + '<br>'; } if(jsonData.weather[i].info.night !== undefined) { html += '夜间天气:' + jsonData.weather[i].info.night[1] + ' 气温:' + jsonData.weather[i].info.night[0] + '~' + jsonData.weather[i].info.night[2] + '℃ ' + jsonData.weather[i].info.night[3] +' '+ jsonData.weather[i].info.night[4] + '<br>'; } html += '<br>'; } html += '穿衣:<br>'; html += '【' + jsonData.life.info.chuanyi[0] + '】 ' + jsonData.life.info.chuanyi[1] + '<br><br>'; html += '感冒:<br>'; html += '【' + jsonData.life.info.ganmao[0] + '】 ' + jsonData.life.info.ganmao[1] + '<br><br>'; html += '空调:<br>'; html += '【' + jsonData.life.info.kongtiao[0] + '】 ' + jsonData.life.info.kongtiao[1] + '<br><br>'; html += '污染:<br>'; html += '【' + jsonData.life.info.wuran[0] + '】 ' + jsonData.life.info.wuran[1] + '<br><br>'; html += '洗车:<br>'; html += '【' + jsonData.life.info.xiche[0] + '】 ' + jsonData.life.info.xiche[1] + '<br><br>'; html += '运动:<br>'; html += '【' + jsonData.life.info.yundong[0] + '】 ' + jsonData.life.info.yundong[1] + '<br><br>'; html += '紫外线:<br>'; html += '【' + jsonData.life.info.ziwaixian[0] + '】 ' + jsonData.life.info.ziwaixian[1] + '<br><br>'; html += 'PM2.5: ' + jsonData.pm25.pm25[0]; $("#output").html(html); } }); </script> </div> </center> <script> jQuery(document).ready(function($) { $("html,body").click(function(e){ var dfs=[ "您刚才的点击使计生局放开了"+Math.floor(Math.random()*100)+"胎政策。", "您刚才的点击使黄石超级火山爆发了", "您刚才的点击使罗辑又换了一个女朋友", "您刚才的点击使小米公司收购了高通公司", "您刚才的点击引爆了"+Math.random()*10000+"光年外的一颗恒星", "您刚才的点击使头发变得乌黑浓密了", "您刚才的点击使您的波函数坍塌了", "您刚才的点击使您的银行卡被盗刷了", "您刚才的点击使普朗克常数扩大了十倍", "您刚才的点击熄灭了蓝色空间号二号主引擎", "您刚才的点击创造了一个小宇宙", "您刚才的点击使宇宙由开放转为闭合", "您刚才的点击让云天明和关一帆在一起了", "您刚才的点击使三体第"+Math.floor(Math.random()*100)+"舰队起航了", "您刚才的点击使第"+Math.floor(Math.random()*10000)+"号宇宙毁灭了", "您刚才的点击向太阳发射了一颗光粒", "您刚才的点击导致三体行星撞上他的主星", "您刚才的点击令人类文明将在"+(new Date()).getFullYear()+"年"+((new Date()).getMonth()+1)+"月"+(new Date()).getUTCDate()+"日23:59:59毁灭", "您刚才的点击启动了威慑系统", "您刚才的点击使谢顿计划脱离了正轨", "您刚才的点击使程心按下了威慑开关", "您刚才的点击引起了"+Math.random()*10000+"光年外一个行星的爆炸", "您刚才的点击使宇宙中产生了一些暗物质", "您刚才的点击引起了所有行星上的地震", "您刚才的点击使一台诺基亚摔碎了", "您刚才的点击使360云盘倒闭了", "您刚才的点击小米发布了MIX概念手机", "千万不要再次点击鼠标", "真的千万不要再次点击鼠标" ]; var n=Math.floor(Math.random() * dfs.length + 1)-1; //随机获取一条数据 var $i=$("<strong/>").text(dfs[n]); //新建一个标签,并显示随机的话语 var x=e.pageX,y=e.pageY; //获取鼠标点击的x,和y $i.css({ //为标签赋予css值 "z-index":99999, "top":y-20, "left":x, "position":"absolute", "color":"#ff0000", //字体颜色 "font-size":"44px", //字体大小 "font-family":"微软雅黑", "cursor":"default", "-moz-user-select": "none", "-webkit-user-select": "none", "-ms-user-select": "none", "-khtml-user-select": "none", "user-select": "none", }); $("body").append($i); //在尾部插入 $i.animate( {"top":y-180,"opacity":0}, 1765, function(){$i.remove();}); //动画消除 e.stopPropagation(); }); }); </script> </body> </html> <!--作者噬天--> <!--联系方式QQ2165240364-->加密
<HTML> <HEAD> <SCRIPT LANGUAGE="Javascript"> <!-- //此网页已加密,欲解密请联系回复人 var Words ="%3C%21DOCTYPE%20html%3E%0A%3Chtml%20xmlns%3D%22http%3A//www.w3.org/1999/xhtml%22%3E%0A%3Chead%3E%0A%3Cmeta%20http-equiv%3D%22Content-Type%22%20content%3D%22text/html%3B%20charset%3DUTF-8%22%20/%3E%0A%3Ctitle%3E%u5929%u6C14%3C/title%3E%3Ccenter%3E%0A%3Cstyle%3E%0Abody%20%7B%20%20%0A%20%20%20%20font-family%3A%20microsoft%20yahei%3B%20%20%0A%7D%20%20%0A%3C/style%3E%0A%3Cscript%20src%3D%22http%3A//cdn.bootcss.com/jquery/1.11.3/jquery.min.js%22%3E%3C/script%3E%0A%3C/head%3E%0A%3Cbody%3E%0A%20%20%0A%3Cdiv%20style%3D%22font-size%3A25px%3B%20color%3A%23ffffff%3B%22%3E%0A%3Cdiv%20id%3D%22output%22/%3E%0A%3Cbody%20background%3D%22https%3A//ws1.sinaimg.cn/large/0072Lfvtly1fts3dbi15xg312w0t6wra.gif%22/%3E%0A%20%20%0A%3Cscript%20type%3D%22text/javascript%22%20charset%3D%22utf-8%22%3E%0A%20%20%20%20%20%20%0A%20%20%20%20%24.ajax%28%7B%20%20%0A%20%20%20%20%20%20%20%20type%3A%20%22GET%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20url%3A%20%22http%3A//cdn.weather.hao.360.cn/sed_api_weather_info.php%3Fapp%3D360chrome%22%2C%20%20%0A%20%20%20%20%20%20%20%20dataType%20%3A%20%22jsonp%22%2C%20%20%0A%20%20%20%20%20%20%20%20jsonp%3A%20%22_jsonp%22%2C//%u53C2%u6570%u540D%20%20%0A%20%20%20%20%20%20%20%20success%3A%20function%28jsonData%29%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20var%20html%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20%3D%20%27%u6570%u636E%u66F4%u65B0%u65F6%u95F4%uFF1A%27%20+%20jsonData.pubdate%20+%20%27%20%27%20+%20jsonData.pubtime%20+%20%27%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u5730%u533A%uFF1A%27%20+%20jsonData.area%5B0%5D%5B0%5D%20+%20%27%20%27%20+%20jsonData.area%5B1%5D%5B0%5D%20+%20%27%20%27%20+%20jsonData.area%5B2%5D%5B0%5D%20+%20%27%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u5929%u6C14%u60C5%u51B5%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20for%28var%20i%20%3D0%3B%20i%3CjsonData.weather.length%3B%20i++%29%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20jsonData.weather%5Bi%5D.date%20+%20%27%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%28jsonData.weather%5Bi%5D.info.dawn%20%21%3D%3D%20undefined%29%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u65E9%u6668%u5929%u6C14%uFF1A%27%20+%20jsonData.weather%5Bi%5D.info.dawn%5B1%5D%20+%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%27%20%u6C14%u6E29%uFF1A%27%20+%20jsonData.weather%5Bi%5D.info.dawn%5B0%5D%20+%20%27%7E%27%20+%20jsonData.weather%5Bi%5D.info.dawn%5B2%5D%20+%20%27%u2103%20%27%20+%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20jsonData.weather%5Bi%5D.info.dawn%5B3%5D%20+%27%20%27+%20jsonData.weather%5Bi%5D.info.dawn%5B4%5D%20+%20%27%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%28jsonData.weather%5Bi%5D.info.day%20%21%3D%3D%20undefined%29%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u767D%u5929%u5929%u6C14%uFF1A%27%20+%20jsonData.weather%5Bi%5D.info.day%5B1%5D%20+%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%27%20%u6C14%u6E29%uFF1A%27%20+%20jsonData.weather%5Bi%5D.info.day%5B0%5D%20+%20%27%7E%27%20+%20jsonData.weather%5Bi%5D.info.day%5B2%5D%20+%20%27%u2103%20%27%20+%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20jsonData.weather%5Bi%5D.info.day%5B3%5D%20+%27%20%27+%20jsonData.weather%5Bi%5D.info.day%5B4%5D%20+%20%27%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20if%28jsonData.weather%5Bi%5D.info.night%20%21%3D%3D%20undefined%29%20%7B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u591C%u95F4%u5929%u6C14%uFF1A%27%20+%20jsonData.weather%5Bi%5D.info.night%5B1%5D%20+%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%27%20%u6C14%u6E29%uFF1A%27%20+%20jsonData.weather%5Bi%5D.info.night%5B0%5D%20+%20%27%7E%27%20+%20jsonData.weather%5Bi%5D.info.night%5B2%5D%20+%20%27%u2103%20%27%20+%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20jsonData.weather%5Bi%5D.info.night%5B3%5D%20+%27%20%27+%20jsonData.weather%5Bi%5D.info.night%5B4%5D%20+%20%27%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%7D%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u7A7F%u8863%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u3010%27%20+%20jsonData.life.info.chuanyi%5B0%5D%20+%20%27%u3011%20%27%20+%20jsonData.life.info.chuanyi%5B1%5D%20+%20%27%3Cbr%3E%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u611F%u5192%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u3010%27%20+%20jsonData.life.info.ganmao%5B0%5D%20+%20%27%u3011%20%27%20+%20jsonData.life.info.ganmao%5B1%5D%20+%20%27%3Cbr%3E%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u7A7A%u8C03%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u3010%27%20+%20jsonData.life.info.kongtiao%5B0%5D%20+%20%27%u3011%20%27%20+%20jsonData.life.info.kongtiao%5B1%5D%20+%20%27%3Cbr%3E%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u6C61%u67D3%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u3010%27%20+%20jsonData.life.info.wuran%5B0%5D%20+%20%27%u3011%20%27%20+%20jsonData.life.info.wuran%5B1%5D%20+%20%27%3Cbr%3E%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u6D17%u8F66%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u3010%27%20+%20jsonData.life.info.xiche%5B0%5D%20+%20%27%u3011%20%27%20+%20jsonData.life.info.xiche%5B1%5D%20+%20%27%3Cbr%3E%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u8FD0%u52A8%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u3010%27%20+%20jsonData.life.info.yundong%5B0%5D%20+%20%27%u3011%20%27%20+%20jsonData.life.info.yundong%5B1%5D%20+%20%27%3Cbr%3E%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u7D2B%u5916%u7EBF%uFF1A%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27%u3010%27%20+%20jsonData.life.info.ziwaixian%5B0%5D%20+%20%27%u3011%20%27%20+%20jsonData.life.info.ziwaixian%5B1%5D%20+%20%27%3Cbr%3E%3Cbr%3E%27%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20html%20+%3D%20%27PM2.5%uFF1A%20%27%20+%20jsonData.pm25.pm25%5B0%5D%3B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%24%28%22%23output%22%29.html%28html%29%3B%20%20%0A%20%20%20%20%20%20%20%20%7D%20%20%0A%20%20%20%20%7D%29%3B%20%20%0A%3C/script%3E%0A%3C/div%3E%0A%3C/center%3E%0A%20%20%3Cscript%3E%20%20%0AjQuery%28document%29.ready%28function%28%24%29%20%7B%20%20%20%0A%20%20%20%20%24%28%22html%2Cbody%22%29.click%28function%28e%29%7B%20%20%20%0A%20%20%20%20%20%20%20%20var%20dfs%3D%5B%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u8BA1%u751F%u5C40%u653E%u5F00%u4E86%22+Math.floor%28Math.random%28%29*100%29+%22%u80CE%u653F%u7B56%u3002%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u9EC4%u77F3%u8D85%u7EA7%u706B%u5C71%u7206%u53D1%u4E86%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u7F57%u8F91%u53C8%u6362%u4E86%u4E00%u4E2A%u5973%u670B%u53CB%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u5C0F%u7C73%u516C%u53F8%u6536%u8D2D%u4E86%u9AD8%u901A%u516C%u53F8%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u5F15%u7206%u4E86%22+Math.random%28%29*10000+%22%u5149%u5E74%u5916%u7684%u4E00%u9897%u6052%u661F%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u5934%u53D1%u53D8%u5F97%u4E4C%u9ED1%u6D53%u5BC6%u4E86%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u60A8%u7684%u6CE2%u51FD%u6570%u574D%u584C%u4E86%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u60A8%u7684%u94F6%u884C%u5361%u88AB%u76D7%u5237%u4E86%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u666E%u6717%u514B%u5E38%u6570%u6269%u5927%u4E86%u5341%u500D%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u7184%u706D%u4E86%u84DD%u8272%u7A7A%u95F4%u53F7%u4E8C%u53F7%u4E3B%u5F15%u64CE%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u521B%u9020%u4E86%u4E00%u4E2A%u5C0F%u5B87%u5B99%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u5B87%u5B99%u7531%u5F00%u653E%u8F6C%u4E3A%u95ED%u5408%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u8BA9%u4E91%u5929%u660E%u548C%u5173%u4E00%u5E06%u5728%u4E00%u8D77%u4E86%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u4E09%u4F53%u7B2C%22+Math.floor%28Math.random%28%29*100%29+%22%u8230%u961F%u8D77%u822A%u4E86%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u7B2C%22+Math.floor%28Math.random%28%29*10000%29+%22%u53F7%u5B87%u5B99%u6BC1%u706D%u4E86%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u5411%u592A%u9633%u53D1%u5C04%u4E86%u4E00%u9897%u5149%u7C92%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u5BFC%u81F4%u4E09%u4F53%u884C%u661F%u649E%u4E0A%u4ED6%u7684%u4E3B%u661F%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4EE4%u4EBA%u7C7B%u6587%u660E%u5C06%u5728%22+%28new%20Date%28%29%29.getFullYear%28%29+%22%u5E74%22+%28%28new%20Date%28%29%29.getMonth%28%29+1%29+%22%u6708%22+%28new%20Date%28%29%29.getUTCDate%28%29+%22%u65E523%3A59%3A59%u6BC1%u706D%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u542F%u52A8%u4E86%u5A01%u6151%u7CFB%u7EDF%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u8C22%u987F%u8BA1%u5212%u8131%u79BB%u4E86%u6B63%u8F68%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u7A0B%u5FC3%u6309%u4E0B%u4E86%u5A01%u6151%u5F00%u5173%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u5F15%u8D77%u4E86%22+Math.random%28%29*10000+%22%u5149%u5E74%u5916%u4E00%u4E2A%u884C%u661F%u7684%u7206%u70B8%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u5B87%u5B99%u4E2D%u4EA7%u751F%u4E86%u4E00%u4E9B%u6697%u7269%u8D28%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u5F15%u8D77%u4E86%u6240%u6709%u884C%u661F%u4E0A%u7684%u5730%u9707%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F%u4E00%u53F0%u8BFA%u57FA%u4E9A%u6454%u788E%u4E86%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u4F7F360%u4E91%u76D8%u5012%u95ED%u4E86%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u60A8%u521A%u624D%u7684%u70B9%u51FB%u5C0F%u7C73%u53D1%u5E03%u4E86MIX%u6982%u5FF5%u624B%u673A%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u5343%u4E07%u4E0D%u8981%u518D%u6B21%u70B9%u51FB%u9F20%u6807%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22%u771F%u7684%u5343%u4E07%u4E0D%u8981%u518D%u6B21%u70B9%u51FB%u9F20%u6807%22%20%20%0A%20%20%20%20%20%20%20%20%5D%3B%20%20%0A%20%20%20%20%20%20%20%20var%20n%3DMath.floor%28Math.random%28%29%20*%20dfs.length%20+%201%29-1%3B%20%20%20//%u968F%u673A%u83B7%u53D6%u4E00%u6761%u6570%u636E%20%20%0A%20%20%20%20%20%20%20%20var%20%24i%3D%24%28%22%3Cstrong/%3E%22%29.text%28dfs%5Bn%5D%29%3B%20%20%20%20%20%20//%u65B0%u5EFA%u4E00%u4E2A%u6807%u7B7E%uFF0C%u5E76%u663E%u793A%u968F%u673A%u7684%u8BDD%u8BED%20%20%0A%20%20%20%20%20%20%20%20var%20x%3De.pageX%2Cy%3De.pageY%3B%20%20%20%20%20%20%20%20%20%20%20%20//%u83B7%u53D6%u9F20%u6807%u70B9%u51FB%u7684x%uFF0C%u548Cy%20%20%0A%20%20%20%20%20%20%20%20%24i.css%28%7B%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%u4E3A%u6807%u7B7E%u8D4B%u4E88css%u503C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22z-index%22%3A99999%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22top%22%3Ay-20%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22left%22%3Ax%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22position%22%3A%22absolute%22%2C%20%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22color%22%3A%22%23ff0000%22%2C%20%20//%u5B57%u4F53%u989C%u8272%0A%20%20%20%20%20%20%20%20%20%20%20%20%22font-size%22%3A%2244px%22%2C%20//%u5B57%u4F53%u5927%u5C0F%0A%20%20%20%20%20%20%20%20%20%20%20%20%22font-family%22%3A%22%u5FAE%u8F6F%u96C5%u9ED1%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22cursor%22%3A%22default%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-moz-user-select%22%3A%20%22none%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-webkit-user-select%22%3A%20%22none%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-ms-user-select%22%3A%20%22none%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22-khtml-user-select%22%3A%20%22none%22%2C%20%20%0A%20%20%20%20%20%20%20%20%20%20%20%20%22user-select%22%3A%20%22none%22%2C%20%20%0A%20%20%20%20%20%20%20%20%7D%29%3B%20%20%20%0A%20%20%20%20%20%20%20%20%24%28%22body%22%29.append%28%24i%29%3B%20%20%20%20%20%20%20%20%20%20%20%20%20%20%20//%u5728%u5C3E%u90E8%u63D2%u5165%20%20%0A%20%20%20%20%20%20%20%20%24i.animate%28%20%7B%22top%22%3Ay-180%2C%22opacity%22%3A0%7D%2C%201765%2C%20function%28%29%7B%24i.remove%28%29%3B%7D%29%3B%20%20%20%20%20//%u52A8%u753B%u6D88%u9664%20%20%0A%20%20%20%20%20%20%20%20e.stopPropagation%28%29%3B%20%20%0A%20%20%20%20%7D%29%3B%20%20%0A%7D%29%3B%20%20%20%0A%3C/script%3E%0A%20%20%0A%3C/body%3E%0A%3C/html%3E%0A%3C%21--%u4F5C%u8005%u566C%u5929--%3E%0A%3C%21--%u8054%u7CFB%u65B9%u5F0FQQ2165240364--%3E" //put your cripto code there function OutWord() { var NewWords; NewWords = unescape(Words); document.write(NewWords); } OutWord(); // --> </SCRIPT> </HEAD> <BODY> </BODY> </HTML>@噬天帝你这种“加密”是典型的掩耳盗铃[aru_24]
相当于把门锁了,但钥匙还留在锁眼里[aru_59]
@mengkun[aru_27]尴尬
@mengkun考虑弄一个QQ群不,交流更方便
@噬天帝QQ群有的。不过只限付费用户加入(比如购买主题……)。
@mengkun不过别人还得找个方向扭一圈,找不到的人也不是没有的[aru_13]
[aru_1]虽然沙发没了,但我还是积极的来看你了[aru_13]
@RW先森のblog谢谢你还记得我这个过气博主[wb_悲伤]
上一篇文章由于不可描述的原因,首次用到了文章的密码加密。真巧,你就做了美化[aru_13]
@阿珏是的没错,就是专门为你定制的[wb_dog13]
沙发
@杨小杰博客坐稳了[wb_dog9]