偶然发现码云上有个非常人性化的细节:会自动给没头像的用户生成一个昵称首字符的彩色头像,关键是打开控制台一看,发现这头像居然还是在前端实时生成的[aru_7] 这就很有意思了!
以前知道 WordPress 有一款插件 WP First Letter Avatar 能实现类似的功能,但采用的是 php 在后端生成头像,使用起来不是很灵活。
仔细研究了码云的前端代码,发现它使用的是一个叫 LetterAvatar 的 JS 插件。它的原理是利用动态创建的 canvas 生成图像,然后显示在 img 标签中。具体的代码以及调用示例可以直接看下面的在线演示:[aru_47]
WordPress 插件版
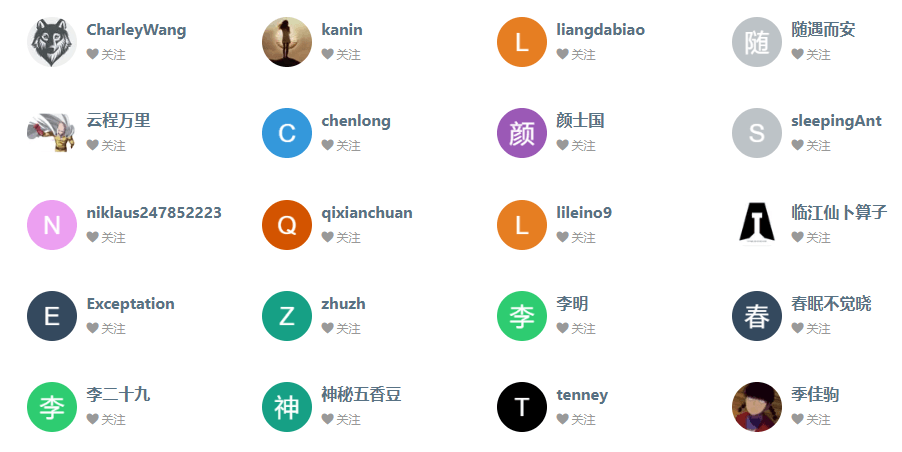
为了方便大家的使用,我基于该代码编写了一个 WordPress 插件,该插件会自动将评论区无头像用户的头像显示成昵称首字符的彩色头像。整个插件大小只有不到 5kb,无需任何配置,上传启用即可生效,并且不会在服务器产生任何缓存文件,纯净好用!具体运行效果可以参考本站的留言区。
↑↑↑ 最后,别忘了帮忙点个 star 哦~[aru_12]
本文作者为mengkun,转载请注明。


不错的代码,从中学到不少知识。
能出个API嘛 QwQ
会报错啊
老哥,你的这个头像是怎么缓存到本地的,可以讲解一下吗?
反馈一下bug:
1. 在文章页最近评论哪儿,获取的头像是错误的,并且显示的名字也是错误的。
2. 改为输出404哪儿,要等好一会儿确定加载失败才会显示头像。
github打不开,墙了。[aru_16]
@☭用迅雷下载了[aru_22]
建议推送到wordpress官网啊[aru_12]
牛[aru_147]
大神我使用得主题不适用还请指教指教哇
主题名:TOB主题
如果需要 我可以把主题传给你~ 多谢啦
怎末切换到圆角的呢,没找到方法 博主指点一下[aru_24]
@且听风吟
@mengkun谢谢 解决了[aru_53]
!!给我发现个什么宝藏博客!阿~爱了
哇,,从头像进来的,这个评论我真的是爱了
貌似无法在我主题实现!估计我得改改获取方式才能使用上
很棒的插件,我已经用上啦![aru_55] 5iT.top我爱淘
博主好,知更鸟主题首页的留言显示 字母头像不正常,统一展示的只显示个“头”字,内页正常,另外管理员的自定义图片头像不显示,只显示字母头像。谢谢请指点,万分感谢。
@chen我手头没有知更鸟的主题,无法进行测试。你可以试试这个插件是否能正常使用: https://wordpress.org/plugins/wp-initials-avatar/
@mengkun你好博主,你推荐的initials-avatar 这个插件安装后没法正常使用的[大哭]
赞一个,我也要把评论用上这个,嘻嘻[aru_3]
所以我的头像是一个` b`对吧
知 更鸟 5.4版本 使用后,首页调用评论都统一显示“头”字的头像。评论页面显示头像正常,管理头像也无法使用自定义头像。如方便情况,请楼主指点,万分感谢。
使用这个后台评论的头像都显示正常,但是前台都不显示,是空白的,不知道什么原因哦,哪位高手知道呢,指点下谢谢
mk-letter-avatar 插件 v1.1.0 更新:
- 优化代码,适配更多主题
- 支持在后台也显示字母头像
+++++++++++++++++++++
应该大部分主题都能正常使用本插件了。如果您的主题在启用插件后没效果,可以留言备注主题名称及网址,以便于进行问题诊断![aru_12]
@mengkun 查看图片
这个怎么去掉呢?
牛人哎呀
查看图片
查看图片
博主好,知更鸟主题mk字母头像展示异常,方便邮箱协助下吗?
WordPress 5.2.1
知更鸟 5.2
评论插件 wpDiscuz
请问为啥使用的wp主题上传插件并开启后无效果呢?我只看到function.php中使用了get_ssl_avatar来获取头像呢。望指点,谢谢。
@Steven主题中必须使用 get_avatar() 函数获取头像并指定了 alt 参数才能有效使用本插件。
如果用不了,可以试试这款 https://wordpress.org/plugins/wp-first-letter-avatar/
@mengkun这款插件也试过,没达到效果呢。而且能不用插件最好,这样安全点,毕竟wordpress出现过插件导致站点被黑的情况呢。
@mengkun
/* ================================================== 调用ssl 头像链接 ================================================== */ function get_ssl_avatar($avatar) { if (is_admin()) { $avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar, 0); } else { $avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/','<img src="https://secure.gravatar.com/avatar/$1?s=$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar); } return $avatar; } if (cs_get_option('i_function_avatar_ssl_switcher')) { add_filter('get_avatar', 'get_ssl_avatar'); }看了一圈只看到使用了这个来获取头像,其他地方都基本调用get_avatar呢。望指点,谢谢。
@Steven我也碰到这个东东。。。
。。。。无解
@M9我也放弃了,暂时不玩这个了。
@Steven楼主的插件文件mk-letter-avatar.php 34行内容:
$src = preg_replace('/[\?\&]d[^&]+/is', '&d=404', $src);实质是让默认头像失效,但是目前get_avatar中获取的src结构是‘?s=’,所以插件原来的正则匹配不到,即便你用get_avatar获取头像插件也不会生效。两种办法处理:
1、把上述代码中正则重新修正;
2、暴力办法把34行内容直接改为
目的就是让默认头像地址失效,然后就可以了[aru_1]
收藏一下.
试试,哈哈
试试
我试试头像
确实好用啊,虽然没人来我博客哭[aru_15],还是用qq拉取头像昵称的吧[aru_25]