偶然发现码云上有个非常人性化的细节:会自动给没头像的用户生成一个昵称首字符的彩色头像,关键是打开控制台一看,发现这头像居然还是在前端实时生成的[aru_7] 这就很有意思了!
以前知道 WordPress 有一款插件 WP First Letter Avatar 能实现类似的功能,但采用的是 php 在后端生成头像,使用起来不是很灵活。
仔细研究了码云的前端代码,发现它使用的是一个叫 LetterAvatar 的 JS 插件。它的原理是利用动态创建的 canvas 生成图像,然后显示在 img 标签中。具体的代码以及调用示例可以直接看下面的在线演示:[aru_47]
WordPress 插件版
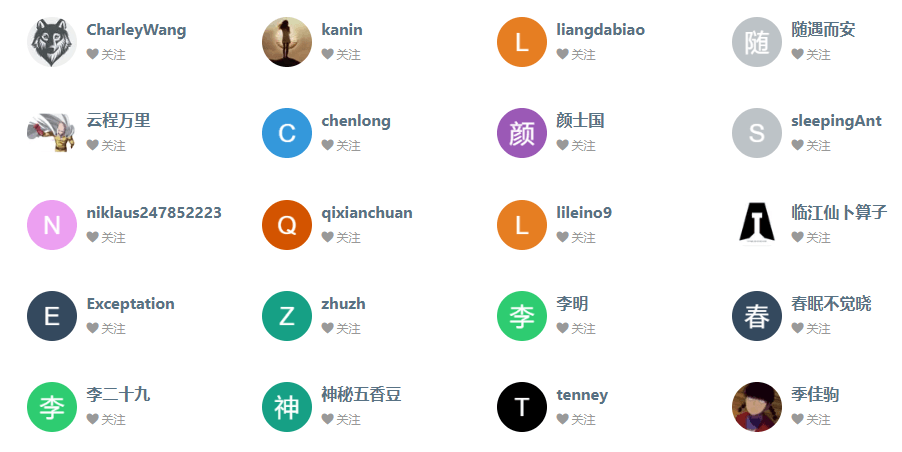
为了方便大家的使用,我基于该代码编写了一个 WordPress 插件,该插件会自动将评论区无头像用户的头像显示成昵称首字符的彩色头像。整个插件大小只有不到 5kb,无需任何配置,上传启用即可生效,并且不会在服务器产生任何缓存文件,纯净好用!具体运行效果可以参考本站的留言区。
↑↑↑ 最后,别忘了帮忙点个 star 哦~[aru_12]
本文作者为mengkun,转载请注明。


git主题启用了也不行,能看看怎么回事吗?
呵呵
这个评论也是
git主题启用了也行,呵呵
看看效果
厉害了[aru_7]这插件 贼爽,测试了在dux主题失效[流泪](默认主题wordstar也是)...
@AEMOMdux主题用不了
@笨孩纸哈哈[斜眼笑]稍微改下DUX主题就可以用了!只是访客读者墙还不知如何改调用[小纠结]
@AEMOM请问怎么修改的呢?求指点
@Steven我看到知更鸟的能用便拿来参考改!把头像改为根据评论者来调用get_avatar( $comment, 64, '', get_comment_author() ); 然后本身我也同时用了zm-first-letter-avatar插件,里面也有alt可能就刚好匹配吧[托腮]。
已star
以前用的默认头像,有时就会出现无法显示的情况 这个解决方案好
[…] 本文作者为mengkun,转载请注明。 […]
测试头像
感觉可以把流言墙的样式弄成这样的,比正方形好看。哈哈#(滑稽)
@爱猫的男孩附议
欢迎留言,广告绕道。随缘回复! →_→
@Time丨Brand欢迎留言,广告绕道。随缘回复! →_→
哈,这个功能搞得好!一堆懒得设头像的人的福音
这个头像溜得很
你好,欢迎来腾讯上班!
@Pony Ma我也想啊~[aru_149]
?!?!?好像大佬你网站评论也有点问题,我没重复提交,也提示 频率过快。。
啊对了。插件启用了,貌似也没有生效。。。[aru_7]
@SaoDaye你明明……重复提交了……
启用了但没生效可能是因为你的主题的头像输出不是使用的 wp 标准函数 get_avatar()
谢谢大佬。但启用插件后,似乎没有生效。[aru_2]
测试头像
@♀️12emoji 没办法绘制在 canvas 上[aru_2]……还有……这个头像很绿[斜眼笑]
评论框下面的这个微博图床又挂了...[aru_7]
@龙笑天自己建一个图床的 API 吧[呲牙]
@mengkun[aru_2]改用loli图床了啊~
这将解决不会设置头像的评论者一大福音[aru_21]
@不朽千秋所以敢问大哥该怎么设置头像[aru_15]
占楼
连头像都没有,如何服众
坤坤,太优秀了吧,头像太好看了
可以可以
滴~看头像
很nice
震惊!!
占楼[aru_8]
我是不是用不上这个?
随缘占楼