(别问我为什么愚人节都快过完了才发此文,趁着春色大好,今天出去旅游了才回来[aru_125])
既然是愚人节,就得搞点事情[aru_22]
不知道各位有没有看到本博客的愚人节彩蛋呢[aru_31]
它的原理很简单:
利用 CSS 实现页面翻转,然后用 JS 定时器定时取消翻转。
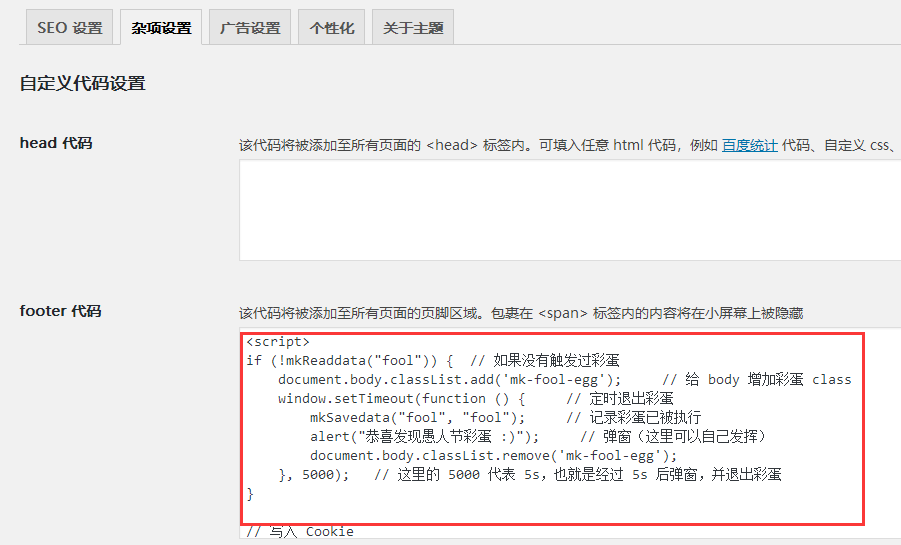
废话不多说,直接上代码!
- <script>
- if (!mkReaddata("fool")) { // 如果没有触发过彩蛋
- document.body.classList.add('mk-fool-egg'); // 给 body 增加彩蛋 class
- window.setTimeout(function () { // 定时退出彩蛋
- mkSavedata("fool", "fool"); // 记录彩蛋已被执行
- alert("恭喜发现愚人节彩蛋 :)"); // 弹窗(这里可以自己发挥)
- document.body.classList.remove('mk-fool-egg');
- }, 5000); // 这里的 5000 代表 5s,也就是经过 5s 后弹窗,并退出彩蛋
- }
- // 写入 Cookie
- function mkSavedata(key, data) {
- key = 'mk_' + key;
- data = JSON.stringify(data);
- if (window.localStorage) {
- localStorage.setItem(key, data);
- }
- }
- // 读取 Cookie
- function mkReaddata(key) {
- if (!window.localStorage) return '';
- key = 'mk_' + key;
- return JSON.parse(localStorage.getItem(key));
- }
- </script>
- <style>
- /* 彩蛋的样式代码 */
- .mk-fool-egg {
- -webkit-transform: matrix(-1, 0, 0, 1, 0, 0);
- -moz-transform: matrix(-1, 0, 0, 1, 0, 0);
- transform: matrix(-1, 0, 0, 1, 0, 0);
- -o-transform: skew(0deg, 180deg) scale(-1, 1);
- filter:progid: DXImageTransform.Microsoft.BasicImage(mirror=1);
- }
- </style>
把上面这段代码加到你的网页页脚部分就行了(记住,一定要加在页脚才会生效哦[aru_30])
For example
如果你的博客用的是 mkBlog 主题,则直接把该代码加在主题选项中的 footer 代码 输入框中即可。
后记
嗯……今年的愚人节已经过完了,还是留着明年再用吧[aru_61]
本文作者为mengkun,转载请注明。



嗯……我把Chrome的JavaScript关掉之后,效果就没了hhhhhh
nice,用起来!
嘿嘿,逗
孟坤该准备中秋节彩弹咯
@mengkun,我是一个00后,我正在做一个易语言程序,我能不能搬运你的工具箱呢
博主666
作者你好,可以发一下你网站插入代码的插件吗?
@小东不是插件,是 主题 内置的功能[aru_43]
@mengkun哦哦,那请问还有哪些好看的插入代码的东西可以分享的吗?
@小东自己修改主题目录的footer.php
https://liam0205.me/2014/04/01/LaTeX-Pro-Git-zh/
已加入愚人节豪华套餐~
大佬喔,工具箱那些源码有嘛!
可以分享不[aru_148]
一朝回到解放前[aru_30]
弹窗对电脑没啥用,弹出第一个之后就可以禁用了。。。我同学就坑我来着。。[aru_2]
话说我进来就被耍了
皮这一下,你真的就开心吗[aru_163]
你实验室里头就已经有了[aru_2]
@阿珏被你发现了[aru_159]
@mengkun差点我都以为是自动回复了[aru_15]
@阿珏没错,本博客已加入黑科技:自动回复机器人[aru_13]
原谅我下载你的阿鲁表情包[aru_17]
再原谅我还想下载贴吧微博的表情 只是文件无规律可循[wb_可爱]
@266277表情不是开源了么……直接下载这个就行,都在里边呢[aru_59]https://mkblog.cn/1243/
不影响用户体验吗[aru_34][aru_34][aru_34]
@轩泽所以加上了cookie,让这个彩蛋只会出现一次[aru_13]
@mengkunhttp://lab.mkblog.cn/HTML5_Audio/ 这个的源码能不能发我邮箱里面,,谢谢了[aru_12]
皮这一下就很开心
百度BDUSS提取工具不好用了,只能自己用浏览器提取吗?
长期置顶】姬长信API增加宝贝回家|腾讯公益404核心数据 - 姬長信 http://www.qq.com/404/
大佬能不能帮写篇文章推广下[aru_158]
@姬长信还是直接用腾讯原版的比较好。界面美观无广告(链接给你改过来了[斜眼笑])
@mengkun原版的限制性太大[aru_6]
一个人旅游,我不信
@完美者我也没说是一个人旅游啊[aru_4]
[aru_13]明年整个更骚的操作
@小白-白明年骚到天上去[aru_22]
致力于找错误[aru_140] 查看图片
@小蒋浪了阿蒋真的好严格[aru_59]已修正
@mengkun新浪外链好像又抽风了 查看图片
推荐使用 sm.ms
这个愚人节的作品可以啊!棒棒哒
成功影响到我的阅读了