很久很久以前,就想要做一个属于自己的博客主题,现在终于了却了一桩心愿!
为了做好这个主题,我作了大量的“调研”,仔细研究了很多优秀主题的设计并来了个“大整合”  ,最终呈现出了现在的样式。
,最终呈现出了现在的样式。
正因为如此,你可以在现在的界面中发现下列这些主题的“影子” 
Pinghsu、Lover、Mirages、Adams、smohan、tob、Nana……
除此之外,还使用了一些第三方开源的非常优秀的插件 :
:
- 评论框表情插件(jQuery-emoji):https://github.com/eshengsky/jQuery-emoji
- 图片灯箱插件(fancyBox3):https://fancyapps.com/fancybox/3/
- 自动隐藏页面元素插件(Headroom):http://wicky.nillia.ms/headroom.js/
- 词云插件(wordcloud2):https://github.com/timdream/wordcloud2.js
pjax无刷新加载插件(instantclick):http://instantclick.io/(暂未启用)
嗯……还有呢……
评论框直接上传图片的功能由@卜卜口提供,标签大全的词云效果“灵感”来自于@Dron
向以上提到的 主题/项目/大佬 致敬!
为什么改版
其实之前使用的 Nana 主题已经很不错了,功能基本满足了基本的需求。不过因为 Nana 的样式过于“大众脸”,不够年轻,不够个性,最关键的是不适合装逼!!于是乎就自己动手写了这个主题……
有哪些变化
之前 Nana 侧边栏感觉有点鸡肋,于是这个主题取消掉了侧边栏
之前博客的表情有点少,作为一名表情控,这是不能忍的!!于是,新主题集成了QQ、微博、贴吧三大社交平台的小表情,并加入了全套的阿鲁表情包!这下感觉够用了
(表情虽多,但解析全部在前端完成,因此不会占用服务器资源! )
)
之前的“吐槽”功能因为技术有限,没能加上点赞与评论的功能,这次顺手也给加上了!今后,一些发牢骚的话都会发在吐槽中,尽量少出现在博文中
之前的评论框要插入图片只能通过输入外链的方式,him不方便!花了点时间,把微博图床给整合过来了!传图插图一气呵成,爽! (创意来自 @龙笑天下)
(创意来自 @龙笑天下)
总的来说,新的主题遵循“简洁但不简单”的原则,在做到极度精简的前提下,该有的功能都有!虽然还是有一些地方没有达到预想的效果,但个人看来已经相当完美了
当然,因为个人技术有限,可能新的主题在浏览中会产生一些问题。如果各位有遇到,可以在下方留言板告诉我
当然,有什么好的建议也可以跟我提
孟坤博客历代变迁一览
孟坤博客自创立至今,一共使用过四套主题!
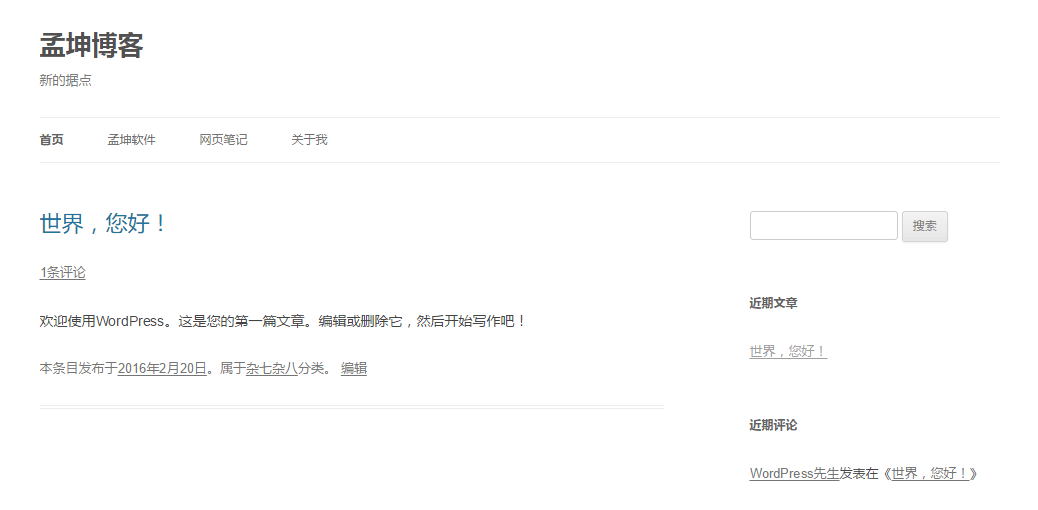
第一套主题 2016/2/20~2016/2/22
也是孟坤博客最初的样子,第一个主题自然是 wordpress 自带的 当时是介个样子滴:(点击查看大图,下同)
当时是介个样子滴:(点击查看大图,下同)
第二套主题 2016/2/22~2016/11/22
第二套主题用的是 frontopen2,当时觉得这个主题超强大,于是就毫不犹豫地换上了
第三套主题 2016/11/22~2017/12/17
一次偶然的机会,看到了 Nana 主题,感觉界面很清新,很给力! 也正是用了这套主题,博客的人气逐渐大了起来
也正是用了这套主题,博客的人气逐渐大了起来
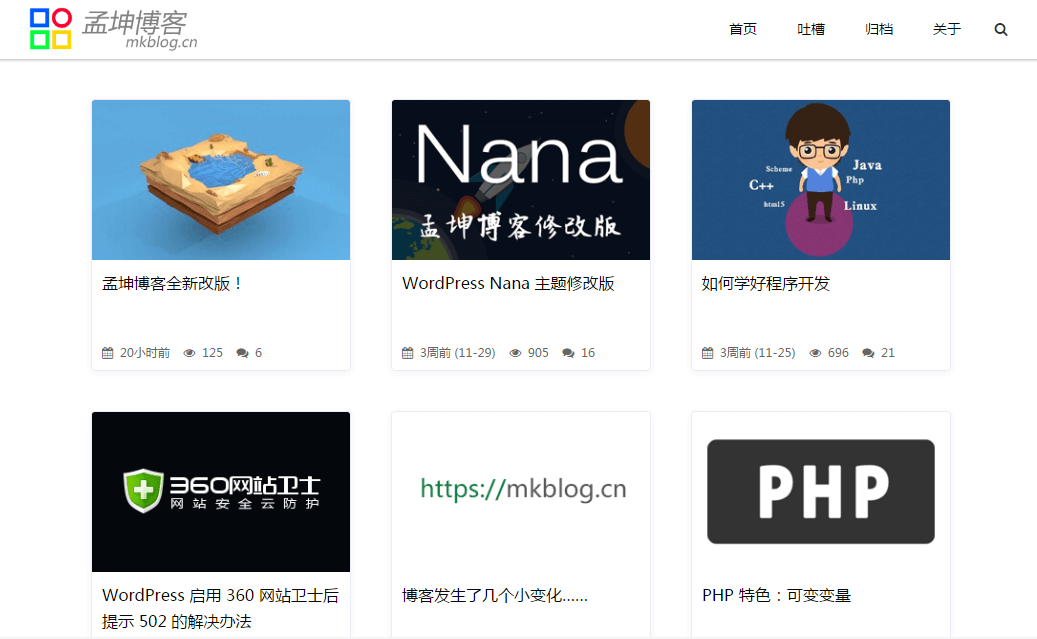
第四套主题 2017/12/17~
自己写的第一套主题!全新的主题,全新的开始!
后记
本来说好的新主题要启用 pjax 的,写主题时也作了大量兼容处理,并在测试服务器上试了也没什么问题,结果一放上来还是产生了很多坑 偷个懒干脆取消了这个功能……嗯……感觉顿时世界都清净了
偷个懒干脆取消了这个功能……嗯……感觉顿时世界都清净了 等到今后解决了这些坑再重新启用 pjax 吧
等到今后解决了这些坑再重新启用 pjax 吧
本文作者为mengkun,转载请注明。





WordPress 简约主题 mkBlog(本站同款主题)正式开售!戳我购买
这个主题真的不要太赞,我也想写个自己的主题可惜没有那个技术。
nana主题的懿古今,真的很不错的boke112都搞得很好!
以前主题电脑端大气很重要,以前感觉别人能投稿很重要,到了现在感觉pc端不如移动端,别人在也不会在小站投稿所以自己更新很重要。( 种植技术 )
很好,都很漂亮的
评论框做得很漂亮
很喜欢博主现在这套主题,之前就是用的Pinghsu 后来因为程序换成wordpress就没在用了,等待博主开源。
@岁月小屋wp有一个Pinghsu的移植版,详见http://ztmao.com/bokezhuti/2727.html
等大佬开源
OCR不能用了?大神
@是是是感谢提醒,已修复!
@小白-白活捉
等大佬开源
博主,你的音乐tool不能用了
@s之前在维护服务器。现在应该恢复了
玩独立博客最大的乐趣就是折腾主题,越折腾就会越符合自己的心意,加油
@懿古今 多亏了你的 Nana!在里面学到了 WordPress 主题的基本写法和文件结构
多亏了你的 Nana!在里面学到了 WordPress 主题的基本写法和文件结构
找个解析接口站,结果出现一个不认识的博客
非常屌啊,简洁大气! 我也是表情控,在考虑是否启用你这个评论表情~
我也是表情控,在考虑是否启用你这个评论表情~
@龙笑天应该有很多人都喜欢这个表情功能 我待会把这个表情插件连同表情包一同打包发出来
我待会把这个表情插件连同表情包一同打包发出来
@mengkun 前排吃瓜支持~~
前排吃瓜支持~~
十分感谢您的音乐开源代码!!!
我是自学的到底该怎么弄我的网站啊
我感觉我现在的网站无法入手了
我不知道下一步该怎么整了
求教啊 我该怎么弄啊?
我用wordpress不会弄(跟着视频教程弄都出错)
用dedecms不会弄(跟着视频教程弄也会出错)
只好又弄回纯代码了(代码也是我东拼西凑改成的)
可惜我自学的啊 那些后台的东西太复杂了 搞不懂啊
我该怎么办啊 我也想要有个后台啊
我的小站
厉害了我的哥
如果你开始销售主题那么我将会是第一个顾客
@北海自用主题,不打算放出来
如果喜欢这种风格,可以使用 Pinghsu 主题https://www.linpx.com/
(我就是模仿的他的前端)
厉害了...我滴锅...一进来还以为进错了...
@现实君感觉怎么样?
@mengkun还阔以..就像你主题原则...简洁不简单...手机上效果好一点..
干净整洁,看着很舒服

 表情66666
表情66666
这个不就是Linpx嘛 https://www.linpx.com/
@雨夜风格上确实模仿了 Linpx 的 Pinghsu 主题,但代码都是自己写的 (文中有说明
(文中有说明 )
)
主题不错,干净整洁,求分享!
还可以
有点不习惯,还以为走错了地方
龟速依旧,叫我说你啥好呢
@广元巴士尽力在优化了
就不告诉你,就不告诉你
@广元巴士