前言:之前本博客一直使用的是畅言的评论框,看好的是它的易维护性。然而随着博主的水平提高,也越来越爱瞎折腾。畅言的成品评论框已不能满足我的需求,遂又换回了wordpress的原生评论框。
Nana主题自带的评论框已经集成了垃圾评论过滤、插入表情、评论邮件提醒等功能,但我测试了一下,似乎存在一个xss漏洞(又经过测试发现游客评论并不会触发)。在填补这个漏洞的同时,又顺手给评论框加了个工具条,使得评论的玩法更丰富。在这里顺带放出相关教程。
注:本教程仅针对Nana主题,其它主题虽异曲同工,但需要改动才能适配。具体的自己尝试。

1、打开Nana主题的目录(/wp-content/themes/Nana),新建一个 css 文件,命名为 “comment-tools.css”,往里面贴入如下代码:
2、再打开 Nana 主题目录下的 js 文件夹,在里面新建一个js文件,命名为 “comment-tools.js” ,并往里面贴入以下代码:
内容太长,已被折叠。点击展开查看
- $(function () {
- $("#comment-smiley").click(function(){
- $('.smiley-box').animate({
- opacity: 'toggle',
- left: '50px'
- }, 1000).animate({
- left: '10px'
- }, 'fast');
- return false;
- });
- $("#font-color").click(function(){
- $("#fontcolor").toggle(500);
- });
- $("#comment").click(function(){
- $("#fontcolor").hide(500);
- });
- });
- jQuery(function() {
- function addEditor(a, b, c) {
- if (document.selection) {
- a.focus();
- sel = document.selection.createRange();
- c ? sel.text = b + sel.text + c: sel.text = b;
- a.focus()
- } else if (a.selectionStart || a.selectionStart == '0') {
- var d = a.selectionStart;
- var e = a.selectionEnd;
- var f = e;
- c ? a.value = a.value.substring(0, d) + b + a.value.substring(d, e) + c + a.value.substring(e, a.value.length) : a.value = a.value.substring(0, d) + b + a.value.substring(e, a.value.length);
- c ? f += b.length + c.length: f += b.length - e + d;
- if (d == e && c) f -= c.length;
- a.focus();
- a.selectionStart = f;
- a.selectionEnd = f
- } else {
- a.value += b + c;
- a.focus()
- }
- }
- var myDate = new Date();
- var mytime=myDate.toLocaleTimeString()
- var g = document.getElementById('comment') || 0;
- var h = {
- strong: function() {
- addEditor(g, '[b]', '[/b]');
- },
- em: function() {
- addEditor(g, '[i]', '[/i]');
- },
- del: function() {
- addEditor(g, '[del]', '[/del]');
- },
- underline: function() {
- addEditor(g, '[u]', '[/u]');
- },
- quote: function() {
- addEditor(g, '[blockquote]', '[/blockquote]');
- },
- ahref: function() {
- var a = prompt('请输入链接地址', 'http:
- var b = prompt('请输入链接内容', '');
- if (a) {
- addEditor(g, '[url=' + a + ']' + b + '[/url]', '');
- }
- },
- img: function() {
- var a = prompt('请输入图片地址', 'http:
- if (a) {
- addEditor(g, '[img]' + a + '[/img]', '');
- }
- },
- sign: function() {
- addEditor(g, '好文帮顶 & 顺便留个名~时间:' + mytime, '');
- },
- code: function() {
- addEditor(g, '[pre]', '[/pre]');
- },
- red: function() {
- addEditor(g, '[color=red]', '[/color]');
- },
- fuchsia: function() {
- addEditor(g, '[color=fuchsia]', '[/color]');
- },
- purple: function() {
- addEditor(g, '[color=purple]', '[/color]');
- },
- orange: function() {
- addEditor(g, '[color=orange]', '[/color]');
- },
- yellow: function() {
- addEditor(g, '[color=yellow]', '[/color]');
- },
- olive: function() {
- addEditor(g, '[color=olive]', '[/color]');
- },
- lime: function() {
- addEditor(g, '[color=lime]', '[/color]');
- },
- maroon: function() {
- addEditor(g, '[color=maroon]', '[/color]');
- },
- aqua: function() {
- addEditor(g, '[color=aqua]', '[/color]');
- },
- teal: function() {
- addEditor(g, '[color=teal]', '[/color]');
- },
- green: function() {
- addEditor(g, '[color=green]', '[/color]');
- },
- blue: function() {
- addEditor(g, '[color=blue]', '[/color]');
- },
- navy: function() {
- addEditor(g, '[color=navy]', '[/color]');
- },
- gray: function() {
- addEditor(g, '[color=gray]', '[/color]');
- },
- deepskyblue: function() {
- addEditor(g, '[color=deepskyblue]', '[/color]');
- },
- gold: function() {
- addEditor(g, '[color=gold]', '[/color]');
- }, silver: function() {
- addEditor(g, '[color=silver]', '[/color]');
- },
- black: function() {
- addEditor(g, '[color=black]', '[/color]');
- }
- };
- window['SIMPALED'] = {};
- window['SIMPALED']['Editor'] = h
- });
3、打开Nana主题目录下的 inc 文件夹,在里面新建一个php文件,命名为 “comment-tools.php” 并在里面贴入如下代码:
内容太长,已被折叠。点击展开查看
- <div id="editor_tools">
- <div id="editor">
- <a href="javascript:;" id="comment-smiley" title="点击插入表情">
- <i class="fa fa-smile-o" aria-hidden="true"></i><span class="tools_tip">表情</span>
- </a>
- <a href="javascript:SIMPALED.Editor.img()" title="点击插入图片">
- <i class="fa fa-picture-o" aria-hidden="true"></i><span class="tools_tip">图片</span>
- </a>
- <a href="javascript:SIMPALED.Editor.ahref()" title="点击插入超链接">
- <i class="fa fa-link" aria-hidden="true"></i><span class="tools_tip">链接</span>
- </a>
- <a href="javascript:;" id="font-color" title="点击插入彩色文字">
- <i class="fa fa-eyedropper" aria-hidden="true"></i><span class="tools_tip">颜色</span>
- </a>
- <a href="javascript:SIMPALED.Editor.strong()" title="点击插入粗体文字">
- <i class="fa fa-bold" aria-hidden="true"></i><span class="tools_tip">加粗</span>
- </a>
- <a href="javascript:SIMPALED.Editor.em()" title="点击插入斜体文字">
- <i class="fa fa-italic" aria-hidden="true"></i><span class="tools_tip">倾斜</span>
- </a>
- <a href="javascript:SIMPALED.Editor.del()" title="点击插入删除线">
- <i class="fa fa-strikethrough" aria-hidden="true"></i><span class="tools_tip">删除线</span>
- </a>
- <a href="javascript:SIMPALED.Editor.underline()" title="点击插入下划线">
- <i class="fa fa-underline" aria-hidden="true"></i><span class="tools_tip">下划线</span>
- </a>
- <a href="javascript:SIMPALED.Editor.quote()" title="点击插入引用内容">
- <i class="fa fa-quote-left" aria-hidden="true"></i><span class="tools_tip">引用</span>
- </a>
- <a href="javascript:SIMPALED.Editor.code()" title="点击插入代码段">
- <i class="fa fa-code" aria-hidden="true"></i><span class="tools_tip">代码</span>
- </a>
- <a href="javascript:SIMPALED.Editor.sign()" title="点击插入签到代码">
- <i class="fa fa-check-circle" aria-hidden="true"></i><span class="tools_tip">签到</span>
- </a>
- </div>
- </div>
- <div id="fontcolor">
- <a href="javascript:SIMPALED.Editor.red()" style="background-color: red"></a>
- <a href="javascript:SIMPALED.Editor.fuchsia()" style="background-color: fuchsia"></a>
- <a href="javascript:SIMPALED.Editor.purple()" style="background-color: purple"></a>
- <a href="javascript:SIMPALED.Editor.orange()" style="background-color: orange"></a>
- <a href="javascript:SIMPALED.Editor.yellow()" style="background-color: yellow"></a>
- <a href="javascript:SIMPALED.Editor.gold()" style="background-color: gold"></a>
- <a href="javascript:SIMPALED.Editor.olive()" style="background-color: olive"></a>
- <a href="javascript:SIMPALED.Editor.lime()" style="background-color: lime"></a>
- <a href="javascript:SIMPALED.Editor.aqua()" style="background-color: aqua"></a>
- <a href="javascript:SIMPALED.Editor.deepskyblue()" style="background-color: deepskyblue"></a>
- <a href="javascript:SIMPALED.Editor.teal()" style="background-color: teal"></a>
- <a href="javascript:SIMPALED.Editor.green()" style="background-color: green"></a>
- <a href="javascript:SIMPALED.Editor.blue()" style="background-color: blue"></a>
- <a href="javascript:SIMPALED.Editor.maroon()" style="background-color: maroon"></a>
- <a href="javascript:SIMPALED.Editor.navy()" style="background-color: navy"></a>
- <a href="javascript:SIMPALED.Editor.gray()" style="background-color: gray"></a>
- <a href="javascript:SIMPALED.Editor.silver()" style="background-color: silver"></a>
- <a href="javascript:SIMPALED.Editor.black()" style="background-color: black"></a>
- </div>
- <script src="<?php bloginfo('template_directory'); ?>/js/comment-tools.js"></script>
- <link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/comment-tools.css" type="text/css" media="all">
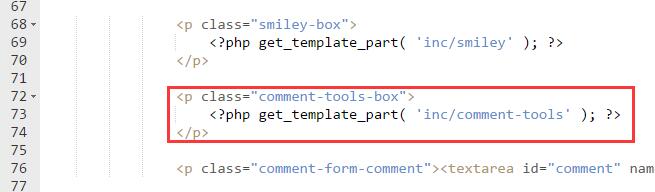
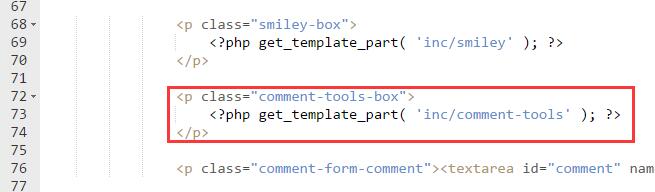
4、打开Nana主题目录下的“comments.php”,找到第70行
- <p class="smiley-box">
- <?php get_template_part( 'inc/smiley' ); ?>
- </p>
在它的后面添加
- <p class="comment-tools-box">
- <?php get_template_part( 'inc/comment-tools' ); ?>
- </p>
如图所示:

5、最后一步!打开Nana主题目录下的“functions.php”,拉到最下面,在最后一行的“ ?> ”前面加入以下代码:
- function comment_code_escape( $incoming_comment ) {
- $incoming_comment = str_replace(array('<', '>'), array('<', '>'), $incoming_comment);
- $incoming_comment = preg_replace('/\[b\](.*?)\[\/b\]/is','<b class="comment-t-b">$1</b>', $incoming_comment);
- $incoming_comment = preg_replace('/\[i\](.*?)\[\/i\]/is','<i class="comment-t-i">$1</i>', $incoming_comment);
- $incoming_comment = preg_replace('/\[u\](.*?)\[\/u\]/is','<u class="comment-t-u">$1</u>', $incoming_comment);
- $incoming_comment = preg_replace('/\[del\](.*?)\[\/del\]/is','<del class="comment-t-del">$1</del>', $incoming_comment);
- $incoming_comment = preg_replace('/\[pre\](.*?)\[\/pre\]/is','<pre class="comment-t-pre">$1</pre>', $incoming_comment);
- $incoming_comment = preg_replace('/\[blockquote\](.*?)\[\/blockquote\]/is','<blockquote class="comment-t-blockquote">$1</blockquote>', $incoming_comment);
- $incoming_comment = preg_replace('/\[color=([\w|#]*?)\](.*?)\[\/color\]/is','<span style="color: $1" class="comment-t-color">$2</span>', $incoming_comment);
- $incoming_comment = preg_replace('/\[url=(.*?)\](.*?)\[\/url\]/is','<a href="$1" target="_blank" class="comment-t-a">$2</a>', $incoming_comment);
- $incoming_comment = preg_replace('/\[img\](.*?)\[\/img\]/is','<a href="$1" class="cboxElement comment-t-img-a" rel="example_group"><img src="$1" class="comment-t-img aligncenter size-full wp-image-393 box-hide box-show"></a>', $incoming_comment);
- return $incoming_comment;
- }
- add_filter( 'comment_text', 'comment_code_escape' );
- add_filter( 'comment_text_rss', 'comment_code_escape' );
注:这里提供了两种后台替换方式,各有利弊,自己权衡选择。
为了方便修改,我已将上述“comment-tools.css”、“comment-tools.js”和“comment-tools.php”打包
百度网盘 永硕E盘
2016-12-5更新
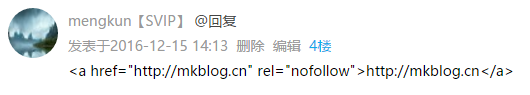
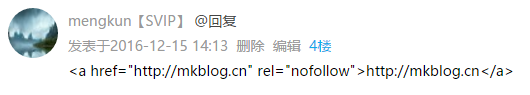
我采用的是评论输出再转义替换的方法,更改完后发现wordpress会自动为链接加上超链接再输出。因为我在上面的代码把尖括号都作了转义,所以最终输出的链接变成了如下这个样子:

解决办法是将尖括号转义单独提取出来,放在评论“入库”时处理,然后去掉wordpress的评论自动解析超链接功能。最终的 function.php 里的代码如下:
- function comment_code_escape( $incoming_comment ) {
- $incoming_comment = preg_replace('/\[b\](.*?)\[\/b\]/is','<b class="comment-t-b">$1</b>', $incoming_comment);
- $incoming_comment = preg_replace('/\[i\](.*?)\[\/i\]/is','<i class="comment-t-i">$1</i>', $incoming_comment);
- $incoming_comment = preg_replace('/\[u\](.*?)\[\/u\]/is','<u class="comment-t-u">$1</u>', $incoming_comment);
- $incoming_comment = preg_replace('/\[del\](.*?)\[\/del\]/is','<del class="comment-t-del">$1</del>', $incoming_comment);
- $incoming_comment = preg_replace('/\[pre\](.*?)\[\/pre\]/is','<pre class="comment-t-pre">$1</pre>', $incoming_comment);
- $incoming_comment = preg_replace('/\[blockquote\](.*?)\[\/blockquote\]/is','<blockquote class="comment-t-blockquote">$1</blockquote>', $incoming_comment);
- $incoming_comment = preg_replace('/\[color=([\w|#]*?)\](.*?)\[\/color\]/is','<span style="color: $1" class="comment-t-color">$2</span>', $incoming_comment);
- $incoming_comment = preg_replace('/\[url=(.*?)\](.*?)\[\/url\]/is','<a href="$1" target="_blank" class="comment-t-a">$2</a>', $incoming_comment);
- $incoming_comment = preg_replace('/\[img\](.*?)\[\/img\]/is','<a href="$1" class="cboxElement comment-t-img-a" rel="example_group"><img src="$1" class="comment-t-img aligncenter size-full wp-image-393 box-hide box-show"></a>', $incoming_comment);
- return $incoming_comment;
- }
- add_filter( 'comment_text', 'comment_code_escape' );
- add_filter( 'comment_text_rss', 'comment_code_escape' );
- function mk_comment_escape( $incoming_comment ) {
- $incoming_comment = str_replace(array('<', '>'), array('<', '>'), $incoming_comment);
- return $incoming_comment;
- }
- add_filter( 'preprocess_comment', 'mk_comment_escape' );
- remove_filter( 'comment_text', 'make_clickable', 9 );
2016-12-17更新
请参照5楼评论
参考资料
[1]. 给wordpress评论处添加实用工具.爱找主题 http://www.2zzt.com/jcandcj/7397.html
[2]. WordPress开启颜色评论但不造成XSS漏洞的小方法.张戈博客 https://zhangge.net/5010.html




大佬非NANA主题怎么添加评论框啊,有点玄乎~~~还有我发现我主题的comment.php文件没有地方加???????[aru_77]
ab
cd博主的css有问题
[惊讶] 博主你好,求解答,使用了这个工具条,点表情没有反应是怎么回事啊~
@shenler博客中存在代码错误,导致按钮监听失败。详情点击 F12,查看 console。
另:你的博客中 MusicPlayer 拼写出错了……
你好博主,你网站里的按钮是用的什么代码
@冰雨博客评论工具条上的按钮图标是 Font Awesome ,其它的按钮都是博客的主题自带的。
重要提示:
刚发现了一个小问题,如果标签内的文字有换行,则无法正常替换,原因是正则匹配那里漏了个“s”
即把后台处理那里的 preg_replace('/**********/i' 全部换成 preg_replace('/**********/is'
关于出现这个BUG的原因,请参照 PHP 正则表达式后面接的/isU, /is, /s含义
[强] 这个功能好啊,很实用!
@动感单车好用是好用,改起来还是有点麻烦的 [呲牙] 所有的与评论显示相关的地方都要配套的进行修改才行~
看起来不错啊, [强]
@懿古今奇怪了,你的这个头像在评论区里不知道怎么搞的就是显示不出来,在后台又能正常显示…… [呲牙]
@mengkun解决了,原来是主题头像缓存部分使用的多说镜像失效了…… [衰]
将 functions.php 中的 311、322行的“http://gravatar.duoshuo.com/avatar/”换成“http://cn.gravatar.com/avatar/”立马就好了……
测试一下 [呲牙] 倾斜的文字
加下划线的文字
加删除线的文字超链接
好文帮顶 & 顺便留个名~时间:下午1:16:30
测试一下彩色的文字