在开发 MKOnlinePlayer 2.0 时,纠结了很久的一个问题就是封面背景的处理。
问题起源
为了使整体效果更佳震撼,我们需要将歌曲的封面拉伸铺满整个网页作为播放器的背景。然而这样做就有几个不得不解决的问题,一是每首歌的封面主色调都完全不一样,导致界面的字体颜色不好搭配。如果弄个白色字体刚好又遇到了个白色调的背景,那么就会导致播放器上面的文字完全看不清。二是有一些歌曲的封面非常凌乱,直接用作背景会显得花里胡哨。
解决方案
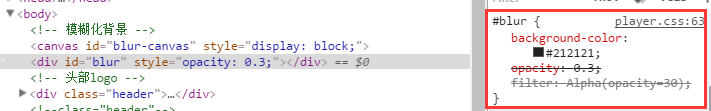
第一个问题当前的解决方案是在背景上加上一个黑色的半透明遮罩,这样的话就算是纯白的背景,也会变得稍微暗一点,使界面文字能看清。

第二个问题是最棘手的:
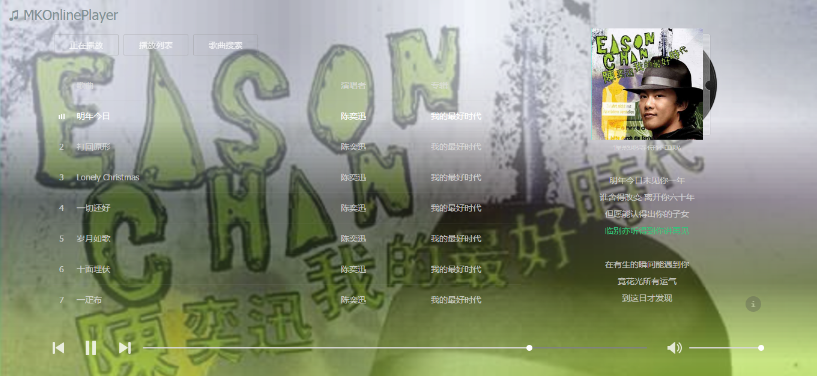
比如说陈奕迅的《我的最好时代》这个专辑封面,放大并平铺后的效果简直不能直视……
我的解决方案是从封面的左上角区域中截取一个 10*10px 的一小块并拉伸铺满整个背景,因为是从一小块中拉伸的,因此整个背景图像显得会比较平滑。
- // 背景更换特效
- function blurCover() {
- var bCanvas = $("#blur-canvas")[0].getContext("2d");
- bCanvas.drawImage($("#music-cover")[0], 10, 10, 20, 20, 0, 0, $("body").width(), $("body").height());
- $("#blur-canvas").fadeIn(1000);
- $("#blur").animate({opacity:"0.3"}, 1500); // 背景更换特效
- }
然而……这样的做法又产生了一个显而易见的缺点:背景中产生了大块的“马赛克”。

不过整体来看效果还是挺不错的,最终 2.0 版中的背景切换就是基于以上原理实现的。
再度探讨
因为还是有些不完美,在 2.0 版发布后,我一直在找一个更好的解决办法。
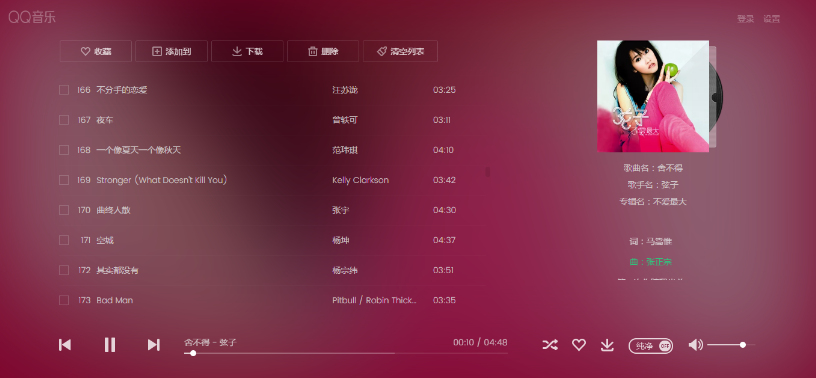
首先研究的就是 QQ音乐网页版 的实现方法。MKOnlinePlayer 2.0 的整体界面布局就是模仿的 QQ 音乐网页版的,而 QQ 音乐网页版的封面背景处理得非常好,在极大地保留了封面细节的同时也使整个界面显示显得不凌乱。

通过对其代码的分析,我发现它的实现方法如下:
- <div class="bg-mask"></div>
- <div class="bg-img"></div>
- <style>
- body {
- /* 此处的颜色是图片的主体颜色 */
- background-color: #eee;
- }
- .bg-img, .bg-mask, body, html {
- width: 100%;
- height: 100%;
- overflow: hidden;
- }
- .bg-img {
- display: block;
- background-repeat: no-repeat; /* 不重复 */
- background-size: cover; /* 覆盖 */
- background-position: 50%; /* 居中 */
- -webkit-filter: blur(90px); /* 聚焦 */
- filter: blur(90px);
- opacity: .6; /* 半透明 */
- background-image: url(封面图片);
- }
- .bg-img, .bg-mask {
- position: absolute;
- top: 0;
- left: 0;
- }
- .bg-mask {
- background-color: #292a2b;
- background-color: rgba(0,0,0,.35);
- z-index: 2;
- }
- </style>
你可以 戳我 查看demo
要采用这种方法,又多了个难点:要获取图片的主体颜色才行(这就意味着要解决图片跨域问题)。而且它的浏览器兼容性也不好,在 IE 里完全没效果。遂又放弃了这种方案。
山穷水复
在放弃了 QQ音乐 的那种方案后,我又想到了在 1.0 版本中采用的方案:将图片整体模糊化后再用作背景。
相关代码如下:
- <div class="bg-mask"></div>
- <div class="bg-img"></div>
- <style>
- body {
- /*此处背景色应该是从图片中提取主色调效果更佳 */
- background-color: #eee;
- }
- .bg-img, .bg-mask, body, html {
- width: 100%;
- height: 100%;
- overflow: hidden;
- }
- .bg-img {
- display: block;
- background-repeat: no-repeat; /* 不重复 */
- background-size: cover; /* 覆盖 */
- background-position: 50%; /* 居中 */
- filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
- -webkit-filter: blur(80px); /* Chrome, Opera */
- -moz-filter: blur(80px);
- -ms-filter: blur(80px);
- filter: blur(80px);
- filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=80, MakeShadow=false); /* IE6~IE9 */
- background-image: url(http://p3.music.126.net/GEggKzM4LXpeMqD1fEGeuA==/804842511532362.jpg);
- }
- .bg-img, .bg-mask {
- position: absolute;
- top: 0;
- left: 0;
- }
- .bg-mask {
- background-color: #292a2b;
- background-color: rgba(0,0,0,.35);
- z-index: 2;
- }
- </style>
你可以 戳我 查看demo
这种方法比 QQ音乐网页版 的效果还要好,而且不需要知道图片的主色调!然而……在 IE 里的表现还是很糟糕……
柳暗花明
今天在百度相关方案时,无意间找到了一个 js 插件: background-blur.js ,卧槽!这就是我要的“滑板鞋”!
测试了一下无论是浏览器兼容性还是效果都非常棒!下一个版本就用它了!
关于这个插件的更多说明,可以阅读 http://www.htmleaf.com/jQuery/Image-Effects/201507042161.html
本文作者为mengkun,转载请注明。




现在音乐播放器好像抓取不到榜单了
我想问一下你的2.2的后台删除了么
你的音乐网站源码不错的 我也搭建了一个 不过首页的版权信息我更改了的.
[晕] GIF 鼠标动了。我还以为我的呢。
感谢博主分享
辛苦了 这个网页播放器确实不错
辛苦了 这个网页播放器很不错