在网页中合理的利用一些特效能带给人眼前一亮的感觉。今天给大家分享两款很有意思的 Js 特效插件。
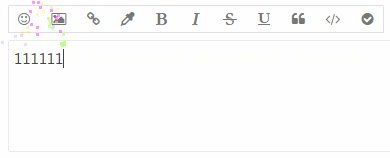
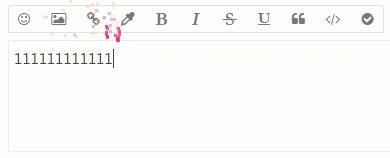
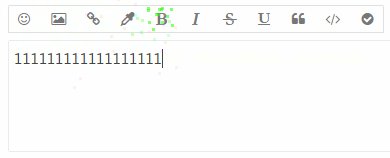
输入框打字冒光特效
这款特效本博客也在使用,也有很多人问过是怎么实现的。具体的效果请看 GIF 图:
食用方法:
普通网站:
在网站中引入 activate-power-mode.js (下载地址在文末)
- <script src="activate-power-mode.js "></script>
然后再插入一段 JS 进行配置:
- <script>
- POWERMODE.colorful = true; // 冒光特效
- POWERMODE.shake = false; // 抖动特效
- document.body.addEventListener('input', POWERMODE); // 为所有 input 标签都加上特效
- </script>
如果是 WordPress 网站,那么先上传 activate-power-mode.js 到 当前主题目录/js 文件夹中,然后打开主题的 footer.php,并在里面插入如下代码即可:
- <script src="<?php bloginfo('template_directory'); ?>/js/activate-power-mode.js "></script>
- <script>
- POWERMODE.colorful = true; // 冒光特效
- POWERMODE.shake = false; // 抖动特效
- document.body.addEventListener('input', POWERMODE); // 为所有 input 标签都加上特效
- </script>
这个特效在移动端可能会导致有点卡,体验不是很好。如果想要仅仅在 PC 端使用,那么可以这样:
- <?php if (!wp_is_mobile()): ?>
- <script src="<?php bloginfo('template_directory'); ?>/js/activate-power-mode.js "></script>
- <script>
- POWERMODE.colorful = true; // 冒光特效
- POWERMODE.shake = false; // 抖动特效
- document.body.addEventListener('input', POWERMODE); // 为所有 input 标签都加上特效
- </script>
- <?php endif; ?>
鼠标滑过随机文字变换特效
这个特效用起来颇有一股极客的风味~为什么这么说呢?请看下面这个 Demo:
- 代码审计
- 社工渗透
- 提权测试
- 端口扫描
食用方法:
在页面中引用 jquery 和 chaffle.min.js
- <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script>
- <script src="./js/chaffle.min.js"></script>
启用插件对应的 class
- <script>
- $(document).ready(function() {
- $('.chaffle').chaffle();
- });
- </script>
html
- <a href="#" class="chaffle" data-lang="en">nav01</a>
- <a href="#" class="chaffle" data-lang="en">nav02</a>
- <a href="#" class="chaffle" data-lang="en">nav03</a>
- <a href="#" class="chaffle" data-lang="en">nav04</a>
- <a href="#" class="chaffle" data-lang="zh">中文(汉字)</a>
- <a href="#" class="chaffle" data-lang="zh">孟坤博客</a>
- <a href="#" class="chaffle" data-lang="ja-katakana">カタカナ</a>
下载地址
百度网盘 蓝奏云 永硕E盘参考资料
[1].如何给WordPress博客网站添加评论输入特效.boke112导航 http://boke112.com/3681.html
[2].Chaffle:Shuffle Randomly Character.blivesta https://github.com/blivesta/chaffle
[3].jquery随机字符插件Chaffle http://www.jq22.com/jquery-info549
本文作者为mengkun,转载请注明。


感谢老大
问一下,你这个要用jQuery马?
导入了用不了阿。
(localhost实验阶段)
[aru_2]不错不错
插件真好用,感谢大佬的无私分享
踩一踩
我是一个小白白。。来问一下你那个音乐的api是哪里的?现在的api都要钱你是怎么弄的呢?[aru_3]
@Guihttps://github.com/metowolf/Meting
@mengkun感谢您的帮助,对我很有用,谢谢[aru_1]
@mengkun链接已嗝屁....2333
@Gui都看的懂github,还说自己是小白,不老实[aru_47]
修改好了。。。嘻嘻,js里面有那个定位
有个问题,如果是在弹出框里输入,而弹出框的层级比这个高,特效就会被覆盖,能不能把这个特效层至于顶层呢,请教如何修改
[大哭] 大佬,你这个表情怎么改的啊,有没有教程的啊
老哥介意分享一下你那个贴吧ID查询的源码吗 [坏笑] [坏笑]
@绅士抱歉,那个源码不是我的,无法分享
@mengkun可以给个作者的链接吗 我去买
@绅士百度贴吧 @从容无比
大佬…py一波友链嘛??
@Saiki友链可以,拒绝 PY [wb_doge]
有一种很炫酷很好看的感觉
为了速度,我这次要少用这些玩意儿了
@老司机换了个昵称搞得我还以为是个广告号 [wb_二哈]
前台的 JS 插件对速度其实没多大的影响。如果网站开启了 CDN,更是可以忽略不计。
@mengkun我这次来是来检验头像的 [wb_二哈]
@广元巴士恭喜加入有头像一族 [鼓掌]
@老司机建议放在本地,不要用域外JavaScript,真的慢~~
我:jquery;sweetalert;chaffle;放域内,3秒左右
试了一下放域外,8秒左右
我想要评论区楼层样式
@苹果卡评论部分改动较多,这个不是一句两句能说清的……
那个,我亲测不行
@小卡就是卡卡之前文中有一个代码有点小错误,已修正