简单的代码,通过特定的组合,往往能带给人意想不到的效果~
复古风格
实现代码:
- .vintage {
- background: #EEE url(data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAIAAAAmkwkpAAAAHklEQVQImWNkYGBgYGD4//8/A5wF5SBYyAr+//8PAPOCFO0Q2zq7AAAAAElFTkSuQmCC) repeat;
- text-shadow: 5px -5px black, 4px -4px white;
- font-weight: bold;
- -webkit-text-fill-color: transparent;
- -webkit-background-clip: text;
- }
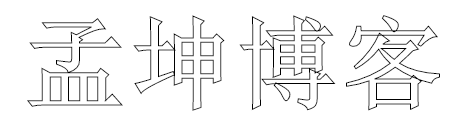
空心文字
实现代码:
- .stroke{
- color: transparent;
- -webkit-text-stroke: 1px black;
- letter-spacing: 0.04em;
- }
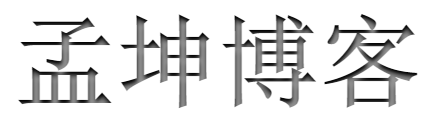
内阴影文字
实现代码:
- .press {
- color: transparent;
- background-color: black;
- text-shadow: rgba(255,255,255,0.5) 0 5px 6px, rgba(255,255,255,0.2) 1px 3px 3px;
- -webkit-background-clip: text;
- }
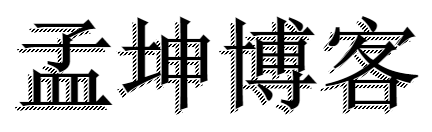
3D效果文字
实现代码:
- .threed{
- color: #fafafa;
- letter-spacing: 0;
- text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777, 0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135;
- }
本文作者为Agusti BR,转载请注明。





[…] 01.修复表情显示问题。【参考】 02.添加导航页面模糊虚化效果 【参考】 03.添加”Loading”等待特效 不喜欢【参考】 04.实现鼠标悬停文章标题向右滑动特效【参考】 05.图片添加暗箱效果【参考】 06.添加jquery阅读进度条【参考】 07.回复评论自动添加@评论者【参考】 08.评论框添加表情弹窗、加粗、引用、图片等功能 删减部分【参考】 09.博客添加一个彩色横条不喜欢【参考】 10.纯 CSS 实现漂亮的大标题效果不合适【参考】 […]
怎么用呢?
我知道:缘,妙不可言!
@脉冲二号去听经?
@mengkun晚上去旅店 三号去餐厅 然后看电影 [握手]